
CSS বক্স মডেল!
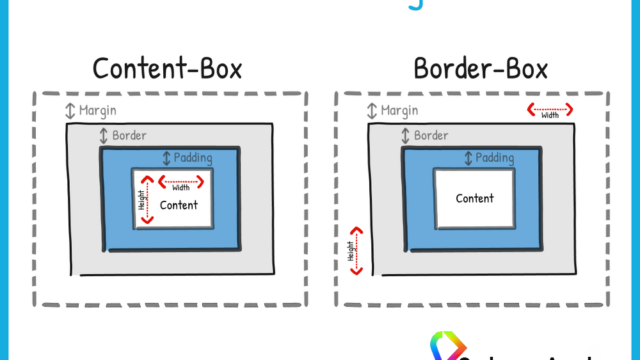
একসময় ছিল দুটি বক্স মডেল সিএসএস-তে। কন্টেন্ট বক্স এবং বর্ডার বক্স। কন্টেন্ট বক্স ছিল ডিফল্ট, এবং এর অর্থ হল একটি উপাদানের প্রস্থ এবং উচ্চতা শুধুমাত্র উপাদানটির সামগ্রী অন্তর্ভুক্ত করে, প্যাডিং, মার্জিন বা বর্ডার নয়। বর্ডার বক্স ছিল একটি বিকল্প মডেল যা প্যাডিং, মার্জিন এবং বর্ডারকে উপাদানের প্রস্থ এবং উচ্চতায় অন্তর্ভুক্ত করে।
একদিন, একজন ওয়েব ডেভেলপার পল আইরিশ একটি দুর্দান্ত ধারণা নিয়ে এলেন। তিনি বুঝতে পেরেছিলেন যে বর্ডার বক্স মডেল কন্টেন্ট বক্স মডেলের চেয়ে অনেক বেশি সহজবোধ্য এবং ব্যবহার করা সহজ। তিনি এটি সম্পর্কে একটি ব্লগ টিউন লিখেছিলেন, এবং শীঘ্রই সবাই বর্ডার বক্স মডেল ব্যবহার করছিল।
বর্ডার বক্স মডেল শীঘ্রই সিএসএস লেআউটের মান হয়ে ওঠে। এটি প্রতিক্রিয়াশীল ডিজাইন তৈরি করা এবং উপাদানগুলিকে সঠিকভাবে সারিবদ্ধ করা অনেক সহজ করে তুলেছিল। এটি সিএসএস লেআউটগুলি কীভাবে কাজ করে তাও বুঝতে সহজ করে তুলেছিল।
কন্টেন্ট বক্স মডেল এখনও সমস্ত ব্রাউজার দ্বারা সমর্থিত, তবে এটি আর ডিফল্ট নয়। বর্ডার বক্স মডেল হল ভবিষ্যতের পথ, এবং এটি সুন্দর এবং কার্যকরী ওয়েব পৃষ্ঠা তৈরির সেরা উপায়।
গল্পের শিক্ষা হল যে বর্ডার বক্স মডেল সিএসএস ব্যবহারের সেরা উপায়। এটি আরও সহজবোধ্য, ব্যবহার করা সহজ এবং এটি সুন্দর এবং কার্যকরী ওয়েব পৃষ্ঠা তৈরি করা সহজ করে।
বর্ডার বক্স মডেল ব্যবহারের কিছু অতিরিক্ত সুবিধা এখানে:
না বুঝলে নিচের ভিডিও দেখুন -
https://www.youtube.com/shorts/Qm_8YMuhC-M
যদি আপনি ইতিমধ্যে বর্ডার বক্স মডেল ব্যবহার না করেন, তবে আমি আপনাকে এটি চেষ্টা করার জন্য উত্সাহিত করি। আপনি হতাশ হবেন না।
আমি ইরফান তালুকদার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 2 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 1 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।