
السلام عليكم আসসালামু আলাইকুম
সুপ্রিয় টিটি সাইটের সবাইকে সালাম ও শুভেচ্ছা। এবং আমার প্রকাশিত ১১৩তম টিউনে স্বাগতম। আশা করি সবাই এক প্রকার কুশলেই আছেন। ব্লগার স্কুল/টিউটোরিয়ালের ধারাবাহিক পর্ব হিসাবে আজ আপনাদের শিখাব কিভাবে আপনার ব্লগ সাইটে টিউনের নিচে অথার বায়ো (Author Bio) অর্থাৎ লেখক/অ্যাডমিন প্রফাইল যোগ করবেন।

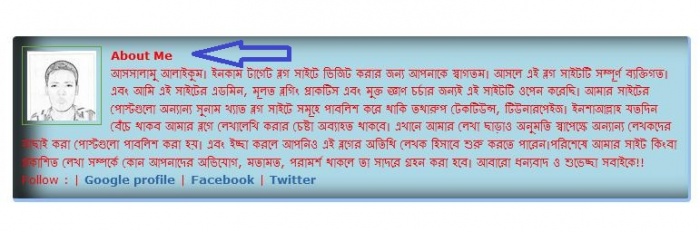
হতে পারে আপনি প্রতিটি টিউনের নীচে লেখক বায়ো বক্স যোগ করার জন্য লেখক সম্পর্কে দর্শক অবহিত করতে চান। এই মহান ধারণা, আপনি যে মাধ্যমে নিজের সম্পর্কে আপনার তথ্য ভাগ করতে পারেন যেখানে গুগল প্লাস প্রোফাইল যুক্ত সঙ্গে, ফেসবুক, এবং টুইটারের সাথে যুক্ত হতে পারবেন। তাই আপনার দর্শকদের আপনি এটি মাধ্যমে অনুসরণ করতে পারেন এবং এই আপনার দর্শকদের জন্য সহায়ক। মানে কত জাতি, গুগল প্লাস, ফেসবুক, এবং টুইটার মত সামাজিক মিডিয়াতে আপনাকে অনুসরণ করতে হবে, যাতে এটি মাধ্যমে আপনি আপনার ব্লগের ভক্ত পেতে পারেন, এবং এই একটি ভাল ধারণা। কাজটি শুরু করার পূর্বে স্কীনশর্ট ও ডেমো হিসাবে প্রিভিউ দেখে নিন-

১। কাজটি করার পূর্বে আপনার টেমপ্লেট ব্যাকআপ করে নিবেন। যাতে পরবর্তী সমস্যা হলে রিস্টোর করা যায়। এখন প্রথমে আপনার ব্লগার সাইটে প্রবেশ করুন
২। এবার নির্দেশনা অনুসরন করুন Layout > Add a gadget অপশনে ক্লিক > গ্যাজেটের তালিকা আসলে সেখান হইতে Popular Posts উইগেটটি সংযুক্ত করে নিন।
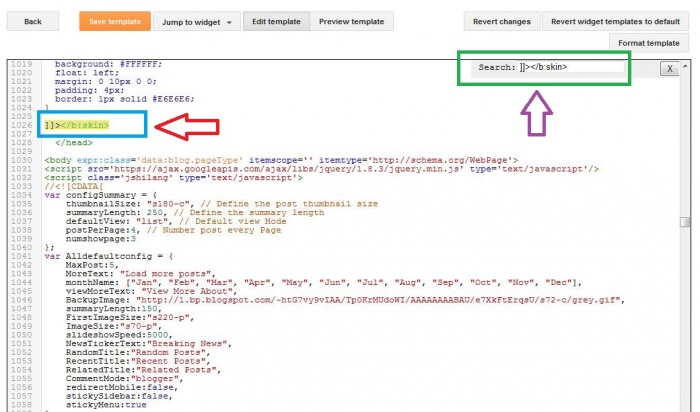
৩। এবার আপনার ব্লগারের Design > Edit HTML এ গিয়ে</b:skin> সার্চ করুন। (ctrl+f) এবং </b:skin> এর উপরের লাইনেনিচের কোডটুকু পেস্ট করুন (চিত্রনুযায়ী)

.author-box {
background: #ADD8E6;
color: #FF0000;
margin: 20px 0 30px 0;
padding: 10px;
overflow: auto;
-webkit-border-radius: 4px;
border-radius: 4px;
border-right:#93C0F9 solid 3px;
border-bottom:#93C0F9 solid 4px;
box-shadow:inset 20px 0px 20px 0px #111;
-moz-box-shadow:inset 20px 0px 20px 0px #111;
-webkit-box-shadow:inset 20px 0px 20px 0px #111;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: # ADD8E6;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
৪। পূনরায় সার্চ করুন এই কোডটি <data:post.body /> এটি খুঁজে পাইলে লাইনের উপরে নিচের কোডটুকু যোগ করে সেইভ করুন।
(বিঃদ্রঃ <data:post.body /> কোড একাধিকবার থাকতে পারে (একাধিক থাকলে ২য় কিংবা ৩য় টির লাইনে কাজ করতে হবে)
<b:if cond='data:blog.pageType == "item"'>
<div class='author-box'>
<p><img alt='YOUR NAME' height='70' src='YOUR IMAGES URL' width='70'/><b>About Me</b><br/>YOUR PROFILE DESCRIPTIONS<br/>Follow : | <a href='URL OF YOUR GOOGLE PLUS PROFILE' rel='author'><b>Google profile</b></a> | <a href='http://facebook.com/abdullah.infolab' target='blank'><b>Facebook</b></a> | <a href='http://twitter.com/abdullahinfolab' target='blank'><b>Twitter</b></a><br/></p>
</div>
</b:if>
কালার কোড চিহিৃত স্থানে আপনার ফেসবুক ও টুইটার আইডি যোগ করবেন। YOUR PROFILE DESCRIPTIONS এর স্থানে আপনার বর্ননা যোগ করবেন। URL OF YOUR GOOGLE PLUS PROFILE- এখানে আপনার গুগল+ এর লিংক যোগ করবেন। YOUR IMAGES URL- কোন আপলোড সাইটে আপনার ছবি যোগ করে সেখানে উক্ত লিংক যোগ করবেন।
পেস্ট করা হয়ে গেলে HTML বক্সটি সেভ করুন, তাহলেই আপনার ব্লগে টিউনের নিচে Author Bio উইজেটটি একটি নতুন রূপ পাবে। 😆 😛 আশা করি, টিউটোরিয়ালটি অনুসরন করে এবার নিজেই উপরোক্ত কাজটি করতে পারবেন। তথাপি উইগেট সম্পর্কে কোন অভিমত কিংবা রিভিউ থাকলে টিউমেন্ট করার প্রত্যাশা ব্যক্ত করছি। আজ এই পর্যন্তই। সবাই সুস্থ থাকু।-আল্লাহ হাফেয-
Save
Save
Save
আমি এএমডি আব্দুল্লাহ্। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 157 টি টিউন ও 1046 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
সম্মানীয় ভিজিটর বন্ধুগন! সবাইকে আন্তরিক সালাম ও ভালবাসা। আশা করি ভাল আছেন। পর সংবাদ যে, আমরা একটি ব্লগ সাইট তৈরি করেছি। সাইটটি সম্পূর্ণ ব্যতিক্রম শিক্ষা ও প্রযুক্তি নির্ভর। প্রযুক্তি, শিক্ষা, কম্পিউটার বিষয়ক যেমনঃ অনলাইন ইনকাম, ফ্রিল্যান্স, টিউটোরিয়াল, মুভি, গেমস, সফটওয়্যার, ভ্রমন, ইতিহাস, ভূগোল, কার্টুন, ধর্ম, টেক সংবাদ, এবং সংবাদপত্র ফিউচার...