
টেকটিউনসের সবাইকে শুভেচ্ছা। আশা করি সবাই ভাল আছেন। আমিও বেশ ভাল আছি। আজ আমরা একটা বেশ এক্সেপশনাল টপিক নিয়ে আলোচনা করব। আমরা সাধারণত ওয়েব ব্রাউজের সময় মাউস ই বেশী ইউজ করি। কারণ, আমরা হয়ত ওয়েব সাইটের কীবোর্ড শর্টকাটগুলো জানি না, না হলে ওয়েবসাইটে কীবোর্ড শর্টকাট থাকে না।
তবে ব্রাউজারে ডিফল্টভাবে কিছু কীবোর্ড শর্টকাট যোগ করে দেওয়া হয় ইউজারের সুবিধার জন্য। যাই হোক, আমাদের বিষয় এটা না। আসলে সত্যি কথা বলতে গেলে কীবোর্ড শর্টকাট আমাদের অনেক টাইম সেভ করে এবং অনেক দ্রুত কাজ করার একটা সুযোগ করে দেয়। আমরা আজ দেখব কীভাবে আপনার ওয়েবসাইটে কীবোর্ড শর্টকাট সেট করা যায়।

এটা আপনি আপনার মনমত করে নিতে পারবেন এবং সেটা আপনার ওয়েবসাইটে ইউজও করতে পারবেন। অর্থাৎ আপনি আপনার সাইটের যে কাজের জন্য যেমন কী ই্উজ করতে চাইবেন সেটাই করতে পারবেন। এতে করে আপনার সাইটের ভিজিটররাও একটা এক্সট্রা সুবিধা পাবে।

এই টিউনটিতে আমি আপনাদের দেখাব কীভাবে Mousetrap নামের একটা জাভাস্ক্রিপ্ট লাইব্রেরী ইউজ করে আপনার ওয়েবসাইটে আপনার ইচ্ছামত আপনি কীবোর্ড শর্টকাট সেট করতে পারেন। অনেকে নামটা হয়ত নতুন ও শুনে থাকতে পারেন।
অনেকে বুটস্ট্রাপ এর নাম শুনেছেন। কিন্তু, মাউসস্ট্রাপ ? এটা আবার কেমন ? প্রশ্ন আসতে পারে অনেকের মনেই। হ্যা, এই Mousetrapএর মাধ্যমেই আপনি আপনার সাইটের বিভিন্ন কাজ করার জন্য কীবোর্ডের বিভিন্ন কী সেট আপ করে দিতে পারেন। সেটা আমরা এখন ধাপে ধাপে দেখব।তবে এরও কিছু লিমিটেশন আছে।
আপনি আপনার কীবোর্ডের সব কী গুলো এক্ষেত্রে ইউজ করতে পারবেন না। আর সব ব্রাউজারও এটা সাপোর্ট করবে না যে ব্রাউজার গুলো এটা সসাপোর্ট করবে সেগুলো হল :
আর এই কাজের জন্য আপনি যে কী গুলো ইউজ করতে পারবেন সেগুলো হল :
এবার আসল কাজের জিনিসে আসি। কীভাবে আমরা এই লাইব্রেরীটা ইউজ করে ওয়েবসাইটে কীবোর্য শর্টকাট যোগ করতে পারব।

একটা ওয়েব পেজ তৈরী করার আগেই আমাদের যেটা করতে হবে সেটা হল মাউসট্রাপ লাইব্রেরীটাকে আমাদের কল করতে হবে। অর্থাৎ মাউসট্রাপ লাইব্রেরীর সাথে লিংআপ করতে হবে। আমি এক্ষেত্রে আপনাদের CDNjsএ হোস্ট করা লাইব্রেরীটা ইউজ করার পরামর্শ দিব কারণ এটা ক্লাউডফেয়ার নেটওয়ার্কের মাধ্যমে সার্ভ করা হয় যেটা অনেক ফাস্ট কাজ করে।
<br /> <script src="//cdnjs.cloudflare.com/ajax/libs/mousetrap/1.4.6/mousetrap.min.js"></script>
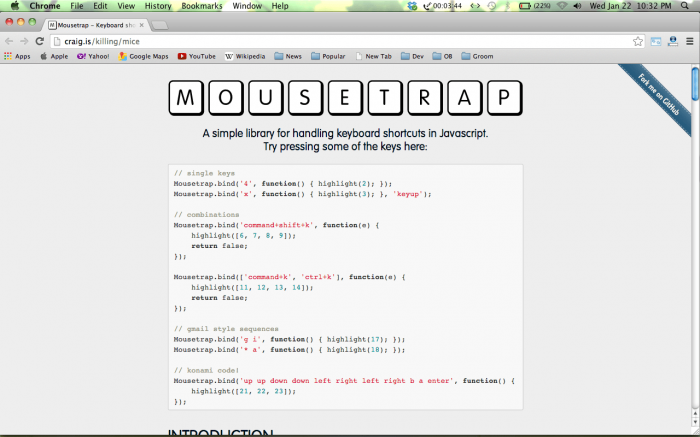
এখন আমরা জাস্ট কয়েকটা সিম্পল উদাহরণ দিব ওয়েবসাইটে কীবোর্ড শর্টকাট সেট করার জন্য। এই কাজের জন্য আমরা মাউসট্রাপের ‘bind’ নামের একটা মেথড ইউজ করব যেটা ওয়েব পেজের কোন নির্দিষ্ট কন্টেন্টের সাথে কীবোর্ড শর্টকাট সেট করে দিবে।
কোন ওয়েব পেজে আপনি যদি কোন সিঙ্গেল কী শর্টকার্ট হিসেবে ইউজ করতে চান তাহলে সেটা জাস্ট Mousetrap.bind এর পর সিঙ্গেল ইনভার্টেড কমার ভেতর বলে দিন। এ্রর জন্য কোডটা হবে নীচের মত :
<br />
Mousetrap.bind('s', function(e) {</pre><br />
// your function here...</p>
<p>});আপনি যদি কোন কাজের কন্য কী কম্বিনেশন ইউজ করতে চান তাহলে সেক্ষেত্রে আপনাকে সেটা নীচের মত করে বলে দিতে হবে যে আপনি কোন কোন কী একসাথে কাজের জন্য ইউজ করতে চাইছেন।
<br />
Mousetrap.bind('ctrl+s', function(e) {</pre><br />
// your function here...</p>
<p>});আপনি আপনার সাইটের কোন কাজের জন্য কয়েকটা কী এর সিকোয়েন্স ও ইউজ করতে পারবেন। সেক্ষেত্রে আপনাকে নীচের মত করে সেটা ডিফাইন করতে হবে। এই উদাহরণে ইউজারকে g ও s পরপর প্রেস করতে হবে কোন কাজ করতে হলে। আপনি কোন ওয়েব বেসড গেম তৈরী করলে এটা আপনার কাজে লাগতে পারে।
<br />
Mousetrap.bind('g s', function(e) {</pre><br />
// your function here...</p>
<p>});আমরা এখন মাউসট্রাপের যেসব জিনিস লাগবে আমাদের কাজের জন্য সেগুলো জেনে গেছি। এখন জাস্ট সেগুলোকে প্রাকটিক্যালি ইউজ করা দেখব। আমরা আমাদের একটা সাইটের কিছু ফাংশনালিটির সাথে কীবোর্ড শর্টকাট জুড়ে দেব। আমরা এই জন্য জেকুয়েরী টা ইউজ করব বিভিন্ন HTML ডকুমেন্ট ম্যানিপুলেট ও সিলেক্ট করার জন্য। তাহলে প্রথমে লাইব্রেরী ২ টা আমরা লিংক করব।
<br /> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script></pre><br /> <script src="//cdnjs.cloudflare.com/ajax/libs/mousetrap/1.4.6/mousetrap.min.js"></script>
আমরা সহজ কোনকিছু দিয়েই শুরু করি। আমরা এখানে একটা সার্চ বক্সের সাথে একটা শর্টকাট কী জুড়ে দেব যাতে করে ইউজার সহজেই সাইটে ঢুকে সার্চ বক্সে সার্চ করতে পারে। এর জন্য নীচের স্টেপগুলো ফলো করে যান :
<br /> <input type="text" id="search" class="form-control" placeholder="Search for...">
<br />
function search() {</pre><br />
var search = $('#search');</p>
<p>search.val('');</p>
<p>search.focus();</p>
<p>}<br />
Mousetrap.bind('/', search);এটাই ছিল আমাদের কাজ। আপনারা এখান ইনপুট ফিল্ডের স্থানে বিভিন্ন স্থান থেকে এভাবে আইডি কল করে মাউসট্রাপ দিযে যেকোন কী বাইন্ড করে দিতে পারেন।

আপনি আরও একটা কী ইউজ না করে একটা কী কম্বিনেশন যেমন “ctrl+f” বা কোন কী সিকুয়েন্স ও বাইন্ড করতে পারেন। নীচের উদাহরণটা দেখুন :
<br /> Mousetrap.bind(['command+f', 'ctrl+f'], search);
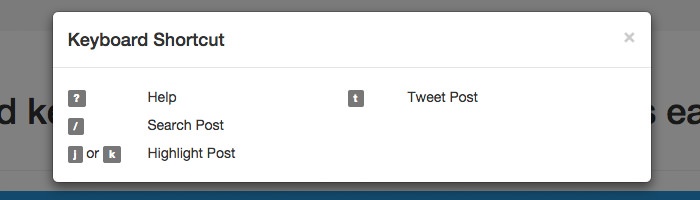
মাউসট্রাপ অন্য যেকোন লাইব্রেরীর সাথে ইউজ করাটা খুবই সহজ। উদাহরণস্বরূপ, ধরূন আপনি বুটস্ট্রাপ এর সাথে মাউসট্রাপ ইউজ করতে চাইছেন। সেক্ষেত্রে আমরা এমন একটা উইন্ডো তৈরী করব যেটা ওয়েবসাইটের সব শর্টকাটগুলো সো করবে। এক্ষেত্রে আমি এটা করার জন্য একটা বুটস্ট্রাপ মডেল ইউজ করব এবং এর জন্য “?” কী টাকে বাইন্ড করে দেব।
কোডটা নীচের মত হবে :
<br />
Mousetrap.bind('?', function() {</pre><br />
$('#help').modal('show');</p>
<p>});এখন আপনি যখন সাইটে ঢুকে “?” কী প্রেস করবেন তখন আপনার সামনে নীচের মত একটা উইন্ডো চলে আসবে।

আপনি মাউসট্রাপের কোড আরও সুন্দর ও সাজানোভাবে লিখতে পারেন। ধরুন আপনার ওয়েবসাইটে অনেক শর্টকাট রয়েছে। তার প্রত্যেকটার জন্য “BIND” মেথড ইউজ না করে একটা বাইন্ড মেথডের মাধ্যমেই আপনি সব কীবোর্ড শর্টকাটগুলো বাইন্ড করতে পারেন। এর জন্য আপনাকে mousetrap.min.js টা লিংক করে নিতে হবে। তারপর আপনার কোডটা নীচের মত হতে পারে।
<br />
Mousetrap.bind({</pre><br />
'/': search,</p>
<p>'t': tweet,</p>
<p>'?': function modal() { $('#help').modal('show'); },</p>
<p>'j': function next() { highLight('j') },</p>
<p>'k': function prev() { highLight('k') }</p>
<p>});এভাবে আপনারা যেকোন KEY আপনার ওয়েবসাইটের বিভিন্ন কাজের জন্য শর্টকাট হিসেবে ইউজ করতে পারবেন। আর এটা আপনার সাইটকে অনেক ইউজার ফ্রেন্ডলি করে তুলবে। আর এই বিষয়ে কোন কনফিউশন বা প্রশ্ন থাকলে টিউমেন্ট করতে ভুলবেন না। আজ এই পর্যন্তই। সবাই ভাল থাকবেন।ধন্যবাদ।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...