
আসসালামু আলাইকুম, আশা করি সবাই ভাল আছেন? আমি আলহামদুলিল্লাহ্ ভাল আছি ।আমার আজকের আলোচনার বিষয় ওয়েব ডেভেলপারদের জন্য প্রয়োজনীয় ১০ টি টুলস । ইন্টারনেট এ ওয়েব ডিজাইনার এবং ডেভেলপারদের জন্য শত শত টুল রয়েছে । এসব টুলস ব্যবহার করার ফলে আমরা একটি কঠিন কাজ সহজে শেষ করতে পারি । আজ আমি আপনাদের কাছে কিছু টুলস শেয়ার করবো যা একজন ওয়েব ডেভেলপারকে এসব টুলস ব্যবহার না করলেই নয় । এসব টুলস ওয়েব ডেভেলপারদের জন্য খুবই প্রয়োজন । যারা এসব টুল সম্পর্কে না জানেন তাঁরা সংগ্রহ করে রাখতে পাড়েন । পরবর্তীতে হয়ত একদিন আপনার কাজে আসবে । আবার অনেকে আছেন হয়ত এসব টুলস খুঁজে বেড়াচ্ছেন । এছাড়া, যারা নতুন ওয়েব ডিজাইন কিংবা ডেভেলপমেন্ট শিখেছেন তাঁদের জন্য আমার আজকের লেখাটি কাজে আসবে বলে আমি মনে করি । শুরু করার আগে আরেকটা কথা বলে রাখি যদি আজকের টিউটোরিয়ালটি ভাল লাগে তাহলে শেয়ার করতে ভুলবেন না । যাইহোক, কথা না বাড়িয়ে এবার আমরা মূল আলোচনায় আসি ।
এবার আমরা এসব টুলস নিয়ে বিস্তারিত আলোচনা করবো । অর্থাৎ, টুল সমূহ কোনটি কি কাজ করে আমরা এখন জানবো;
যারা ওয়েব ডিজাইন কিংবা ডেভেলপমেন্ট এ কাজ করেন তাঁদের কাজ করার সময় নানা রকম আইকন প্রয়োজন হয় । তাঁদের এ সমস্যা দূর করতে Icon Finder টুলটি ব্যবহার করা যেতে পারে । এখানে, আপনি বিভিন্ন পিক্সেলের আইকন পাবেন । এছাড়া, আপনি চাইলে এখান থেকে পেইড আইকন নিতে পাড়েন । এখানে রয়েছে ৪৭৫,০০০ এর বেশী আইকন! সুতরাং, এই টুল ব্যবহার করলে আইকন নিয়ে আপনাকে আর কোন চিন্তা-ই করতে হবে না । আপনি শুধু আইকনের নাম লিখে সার্চ করবেন ।

Icon Finder টুল ব্যবহার করতে এখানে ক্লিক করুন ।
ওয়েবসাইট তৈরি করার সময় আমরা অনেক সময় বিজ্ঞাপনের জন্য জায়গা রাখি । সাময়িকভাবে, এসব স্থানে আমরা নানা রকম ইমেজ ব্যবহার করি রাখি । এসব ইমেজ আমাদের প্রয়োজন অনুযায়ী ফটোশপ দিয়ে বিভিন্ন পিক্সেল এ রুপান্তর করে ব্যবহার করতে হয় । এসব সমস্যা-সমাধানের জন্য আপনি ব্যবহার করতে পাড়েন Image Place Holder । শুধু বিজ্ঞানপনের জায়গায় নয়, আপনি ওয়েবসাইটের যেকোনো স্থানে এটা ব্যবহার করতে পাড়েন । এটা ব্যবহার করলে আপনাকে ফটোশপ এ নানারকম সাইজের ইমেজ তৈরি করে ব্যবহার করতে হবে না । আপনি শুধু Height আর Width লিখে দিবেন ।
যেমন; আপনি চাচ্ছেন ৬০০x২০০ পিক্সেলের ইমেজ, এখন আপনার ওয়েবসাইটের যেখানে ইমেজ দরকার সেখানে আপনি শুধু নিচের কোডটুকু লিখবেন;
<img src="http://placehold.it/600x200">
তাহলে নিচের মত একটা ইমেজ আপনার জন্য অটোম্যাটিক জেনারেট হয়ে যাবে;

Place Hod টুল ব্যবহার করতে এখানে ক্লিক করুন ।
এই টুলের নাম শুনেই হয়ত আপনারা এর কাজ সম্পর্কে বুঝতে পেরেছেন । আপনি একটি ওয়েবসাইট তৈরি করলেন । এখন ওয়েবসাইটটি কত স্পীড এ চলছে তা আপনি কিভাবে বুঝবেন? তাই, আপনি ব্যবহার করবেন Website speed test টুল ।

Website speed test টুল ব্যবহার করতে এখানে ক্লিক করুন ।
প্যাটার্ন ওয়েবসাইটের জন্য খুবই গুরুত্বপূর্ণ । এখন প্রায় প্রত্যেকটি ওয়েবসাইট এ প্যাটার্ন ব্যবহার করা হয় । অনেকে ফটোশপ এ প্যাটার্ন তৈরি করে ব্যবহার করেন । তবে, আপনি যদি প্যাটার্ন তৈরি করতে না পাড়েন তাহলে Subtle Patterns ব্যবহার করতে পাড়েন । এখানে, আপনি প্রায় 400 টি প্যাটার্ন পাবেন ।

Subtle Patterns টুল ব্যবহার করতে এখানে ক্লিক করুন ।
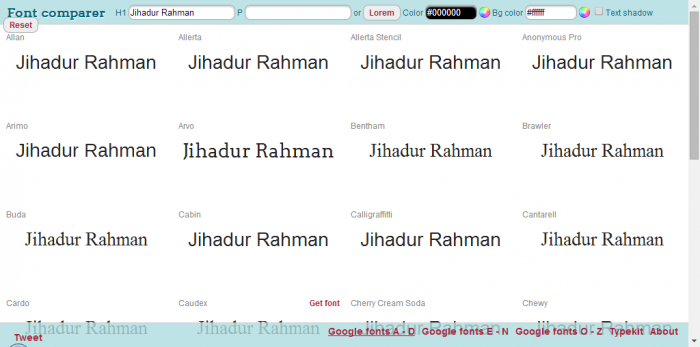
কিছু ওয়েবসাইট এ ফন্ট ব্যবহার করার সময় কোন ফন্ট ব্যবহার করবেন - এটা নিয়ে আমরা প্রায়ই দ্বিধায় পড়ে যায় । এই সমস্যার সমধান দিবে Font Comparer টুল । এই টুল ব্যবহার করে একটি ওয়ার্ড বিভিন্ন ফন্ট এ কেমন দেখা যাবে তা জানতে পারবেন ।

Font Comparer টুল ব্যবহার করতে এখানে ক্লিক করুন ।
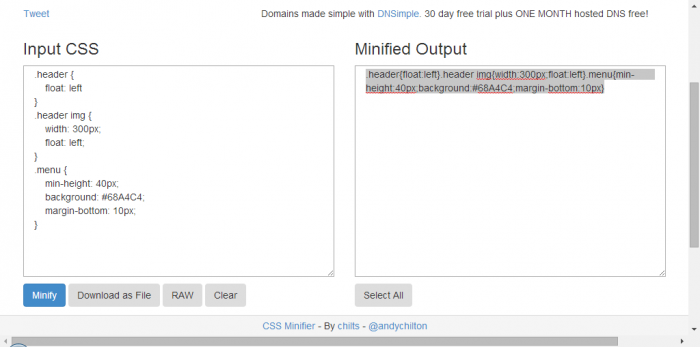
সিএসএস এর ফাইল সাইজ কমিয়ে ফেলতে এবং ওয়েবসাইট এর লোডিং স্পীড বাড়াতে সিএসএস মিনিফাই করা হয় । সিএসএস ফিনিফাই করলে সিএসএস ফাইল এ ব্যবহৃত অপ্রয়োজনীয় স্পেস মুছে যায় । সাধারণ সিএসএস এবং মিনিফাইড সিএসএস এর পার্থক্য নিচের স্ক্রিনশট এ দেখুন;

CSS Minify টুল ব্যবহার করতে এখানে ক্লিক করুন ।
এতক্ষন আমি সিএসএস মিনফাই করার সুবিধা নিয়ে বললাম এখন ভাবছেন আমি কেন সিএসএস আনমিনিফাই করার কথা বলছি? তাহলে শুনুন, সিএসএস ফাইলকে মিনিফাই করবেন ভাল কথা । কিন্তু, আপনার যদি সিএসএস ফাইলটি কখন সম্পাদনা (Edit) করার প্রয়োজন হয় তখন কি করবেন? তখন আপনি আনমিনিফাই করে তারপর সম্পাদন করবেন । এতে, আপনার কাজ সহজ হবে । Unminify JS, CSS and HTML Code টুল ব্যবহার করে আপনি শুধু সিএসএস ফাইল নয়, এইচটিএমএল এবং জাভাস্ক্রিপ্ট ফাইল আনমিনিফাই করতে পারবেন ।
Unminify JS, CSS and HTML Code টুল ব্যবহার করতে এখানে ক্লিক করুন ।
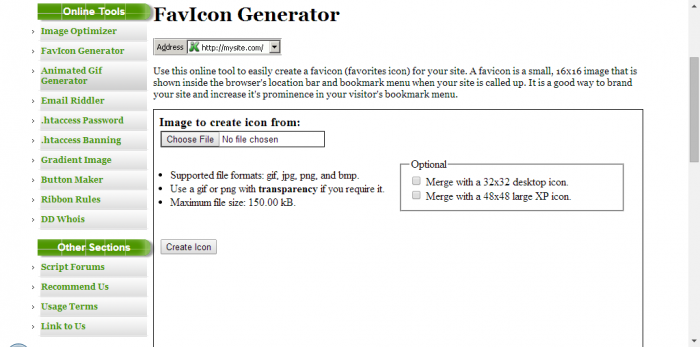
ফেভিকন কি? কেন ব্যবহার করা হয় টা আমরা মুটামুটি সবাই জানি । ফেভিকন ওয়েব সাইটের একটি অপরিহার্য উপাদান । ফেভিকন ছাড়া ওয়েব সাইট অসম্পূর্ণ থেকে যায় । তাই, ফেভিকন ব্যবহার করা খুবই গুরুত্বপূর্ণ । FavIcon Generator টুল ব্যবহার করে আপনি সহজেই ফেভিকন জেনারেট করতে পাড়েন । কিভাবে ওয়ার্ডপ্রেস এ ফেভিকন ব্যবহার করবেন তা জানতে আপনার ওয়ার্ডপ্রেস সাইটে ফেভিকন যোগ করুন আরও সহজে লেখাটি পড়তে পারেন ।

FavIcon Generator টুল ব্যবহার করতে এখানে ক্লিক করুন ।
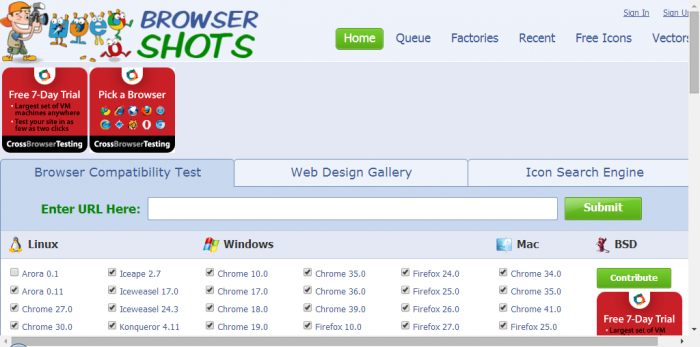
একটি ওয়েবসাইট অথবা থিম তৈরি করার পর ওয়েবসাইট/থিম টি সকল ব্রাউজার এ সাপোর্ট করবে কি না - এটা আমরা অনেক সময় চিন্তিত থাকি । এজন্য আমরা ওয়েবসাইট/থিম তৈরি করার পর তা বিভিন্ন ব্রাউজারে টেস্ট করি । কিন্তু, এটা অনেকের কাছে ঝামেলার কাজ । কেননা, আপনি কয়টি ব্রাউজারে তা পরীক্ষা করতে পারবেন? আপনার কম্পিউটার এ কি সব ব্রাউজার ইন্সটল করা আছে? এজন্য আপনি ব্যবহার করতে পারেন Browsershots টুল ।

Browsershots টুল ব্যবহার করতে এখানে ক্লিক করুন ।
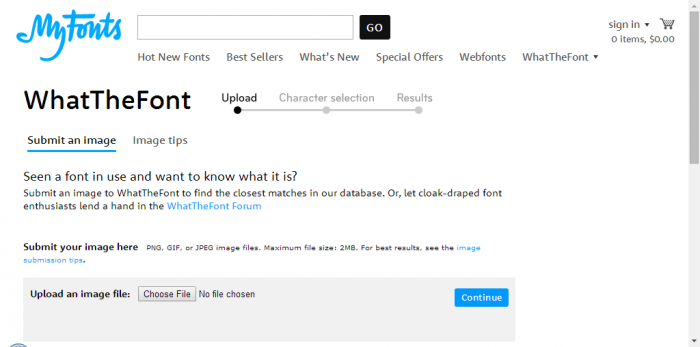
যখন মার্কেট প্লেস এ কাজ করা হয় তখন বায়ার একটি ফটো/লোগো দিয়ে বলে দেয়, "এই ফন্ট দিয়ে ওয়েবসাইটটি ডিজাইন করবেন?" আপনার যদি ফন্ট এর নাম না জানা থাকে তাহলে কি করবেন? এ সমস্যার সমাধান করার জন্য WhatTheFont টুল ব্যবহার করবেন । এখানে আপনি শুধু একটি ইমেজ/লোগো আপলোড করলেই ইমেজ/লোগো এ কোন ফন্ট ব্যবহার করা হয়েছে তা জানতে পারবেন ।

WhatTheFont টুল ব্যবহার করতে এখানে ক্লিক করুন ।
আজ আর নয়, আশা করি এসব টুলস সবার কাজে আসবে । ভাল লাগলে কমেন্ট করবেন । যদি আপনাদের কাছে আরও কোন টুলস জানা থাকে তাহলে জানাতে ভুলবেন না । টিউটোরিয়ালটি সংরক্ষণ করে রাখতে প্রিয় টিউন এ যোগ করতে পারেন ।
আমার সাথে ফেইসবুক এ যোগাযোগ করতে এখানে ক্লিক করুন ।
ধন্যবাদ, ভাল থাকবেন সবাই । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Nice