
আসসালামু আলাইকুম, সবাইকে সালাম ও বাংলা নববর্ষের অগ্রিম শুভেচ্ছা । আশা করি সকলেই ভাল আছেন। আপনারা সবাই ফরম নিয়ে কাজ করেন তাহলে প্রোফাইল ছবি ও যোগ করেন।
আগের টিউটরিয়াল এ যা লিখলাম আপনারা মনে হই কিছুই বুঝেন নি তাই ক্ষমা চেয়ে নিছি।
Form Handling Tutorial using php-2
Form Handling Tutorial using php-3
Form Handling tutorial using PHP-4
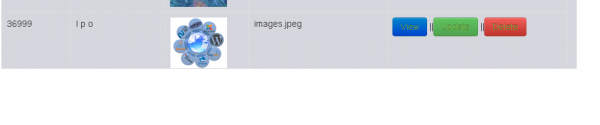
তার আগে কয়েকটি ইমেজ দেখে নিন কি বানানো হবে।

আগের পর্ব bootstrap দিয়ে ফরম বানানো দেখানো হয়েছিল।
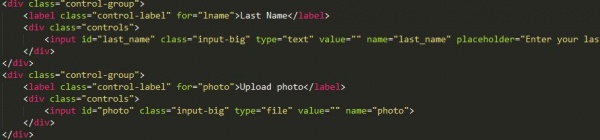
এখন শুধু upload immage বানানো বাকি। আপনারা শুধু এই টুকু code ফরমে বাকি সব code এর মধে্য paste করুন।
<div class="control-group">
<label class="control-label" for="photo">Upload photo</label>
<div class="controls">
<input id="photo" class="input-big" type="file" value="" name="photo">
</div>
</div>
এখানে ইনপুট এ টাইপ হিসেবে file ব্যাবহার করা হয়েছে যাতে করে বোঝানো হয়েছে একটা file upload করবে।
নিচের ছবির মত করে 
বাকি আপনাদের পরের টিউটরিয়াল এ বুঝাবো।
আমি Sraban Boss। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 7 টি টিউন ও 20 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
I am a student in Uttara University.Currently studying in CSE.
ধন্যবাদ আপনাকে