
একজন ওয়েব ডেভেলপার হিসেবে আমরা সবসময় এমন কিছু টুলস খুঁজি যা আমাদের কর্ম প্রবাহকে গতিশীল করে। আজকের টিউনটি তাঁদেরই জন্য যারা এইচটিএমএল ও সিএসএস এর কাজ গুলো স্বতঃস্ফূর্ত ভাবে করতে ভালোবাসে। সেই জন্যই আপনাদের কাজকে আরও দ্রতগতি করতে আমার আজকের টিউনটি করবো ইমেট(Emmet) কে নিয়ে।
১. ইমেট কি?
২. কিভাবে ইমেট ইন্সটল করতে হয়?
৩ এইচটিএমএল এ কিভাবে কাজ করে?
৪. সিএসএস এ কিভাবে কাজ করে?
৫. রিসোর্স
Emmet হচ্ছে বর্তমানের সবচেয়ে জনপ্রিয় ও সময়-বাঁচানোর একটি দারুণ টেক্সট এডিটর প্লাগিন। এটার কাজটা হল মুহূর্তেই সাধারন কোন সংক্ষিপ্ত কোড থেকে কঠিন স্নিপেট কোডে রুপান্তর করা। এটার পূর্ব নাম ছিল জেন কোডিং। (Zen Coding) সুতরাং Zen Coding এর সম্পূর্ণ নতুন সংস্করণ ই হল Emmet

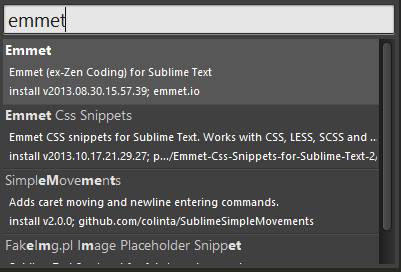
বর্তমানে প্রায় কমবেশি সব টেক্সট ইডিটরে ইমেট ইন্সটল করা যায়। আমি এখানে ইমেট ইন্সটল করার জন্য সাবলাইম কে বেছে নিয়েছি। সাবলাইম এর ভাইরাস ফ্রী উইন্ডোস ভার্সনটা নিচের লিঙ্ক ডাউনলোড করুন এবং ইন্সটল প্রক্রিয়া সারুন।
ডাউনলোড লিঙ্কঃ http://goo.gl/OvifuZ
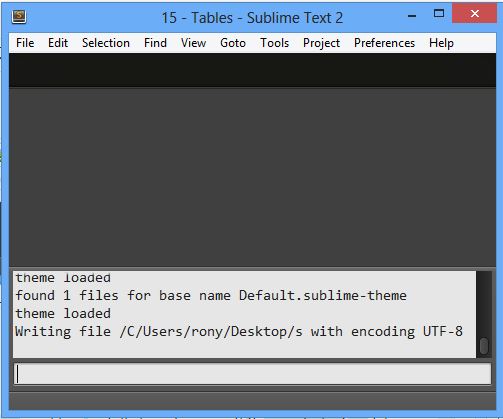
প্রথমে exe ফাইলের সাথে দেয়া key.txt টি ব্যবহার করে দেখুন। যদি কাজ না হয় তাহলে ভিতরে keygan ফাইল আছে সেটি ব্যবহার করুন। এবার ইমেট ইন্সটল করার পালা।


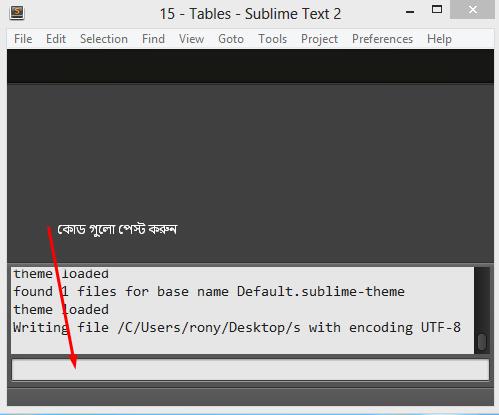
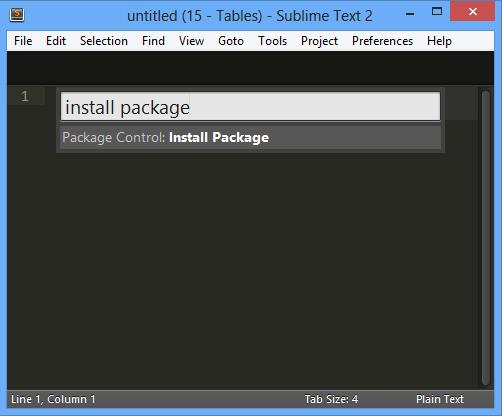
» সাবলাইম টেক্সট ২ প্যাকেজ কন্ট্রোল কোডঃ
import urllib2, os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler())); open( os.path.join( ipp, pf), 'wb').write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ', '%20')).read()); print( 'Please restart Sublime Text to finish installation')


আমি নিজে এটি সফলভাবে সম্পূর্ণ করেছি। তাই আশা করছি আপনারাও পারবেন। আপনাদের সুবিধার জন্য ইউটিউবের একটি ভিডিও লিঙ্ক দিলাম। এখানে ইন্সটল এর পুরো প্রক্রিয়া সুন্দর ভাবে দেয়া আছে। আর সমস্যা হলে টিউমেন্ট বক্স আছেই।
ভিডিও লিঙ্কঃ http://www.youtube.com/watch?v=XXfCQIlztuk
নিজে সামলাইম ব্যবহার করি তাই সম্পূর্ণ প্রক্রিয়া সাবলাইম এ করে দেখানো হয়েছে। আপনার ইচ্ছা করলেই অন্য যেকোনো ইডিটরে ইমেট ব্যবহার করতে পারেন। অন্য ইডিটরে ইমেট ইন্সটল প্রক্রিয়া তুলনামূলক সোজা। আমি আর সেগুলো এখানে দেখালাম না। যেসব ইডিটর ইমেট সমর্থন করে এবং কিভাবে ইন্সটল করতে হয় তা নিচের লিঙ্ক থেকে দেখে নিন।
লিঙ্কঃ http://emmet.io/download/
সাধারণভাবে এইচটিএমএল মার্কআপ করা অনেকটা সময়সাপেক্ষ। যদিও সব টেক্সট ইডিটরের নিজস্ব কিছু সর্টকাট থাকে যা আমাদেরকে অনেক সাহায্য করে। তারপরও আপনাকে অনেক কোড টাইপ করতে হয়। ইমেট এর মাধ্যমে এই কাজকে আপনি আরও সহজে আরও দ্রতগতিতে করতে পারেন।
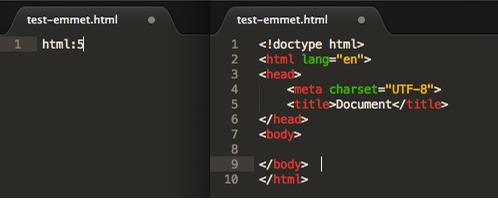
এখন আপনি খুব সহজে একটি নতুন html ডকুমেন্ট চালু করতে পারেন। শুধু সাবলাইমে টাইপ করুন ! বা html:5 এবং হিট করুন Tab আর দেখুন মজা। 
এছাড়াও xHTML transitional doctype এর জন্য html:xt এবং HTML4 strict doctype এর জন্য html:4s লিখে Tab হিট করলেই সেই ভাবে সব ডিক্লেয়ার হবে।
আপনি একটি ইলিমেন্ট এর সাথে একসাথে ক্লাস ও আইডি অথবা আলাদাভাবে ক্লাস ও আইডি দিয়ে এইচটিএমএল ক্লাস বা আইডি নির্ধারণ করতে পারেন। যেমন, p ইলিমেন্ট এর সাথে .class এবং #id যোগ করলে অথবা p.class#id একসাথে লিখে Tab হিট করলে ক্রমান্বয়ে <p class="class"></p>, <p id="id"></p>, <p id="id"></p> ফলাফলে লেখা আসবে।
আপনি কনটেন্ট ও এট্ট্রিবিউট কেও সহজে যোগ করতে পারেন। এখানে কারলি ব্রাকেট {} ব্যবহার করা হয় কনটেন্ট লেখার জন্য আর স্কয়ার ব্রাকেট [] ব্যবহার করা হয় এট্ট্রিবিউট লেখার জন্য। যেমন, h1{text text text} লিখলে ফলাফলে <h1>text text text</h1> এবং a[href=#] লিখলে ফলাফলে <a href="#"></a> আসবে।
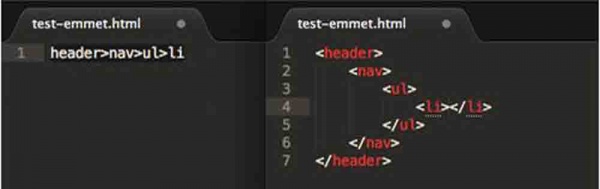
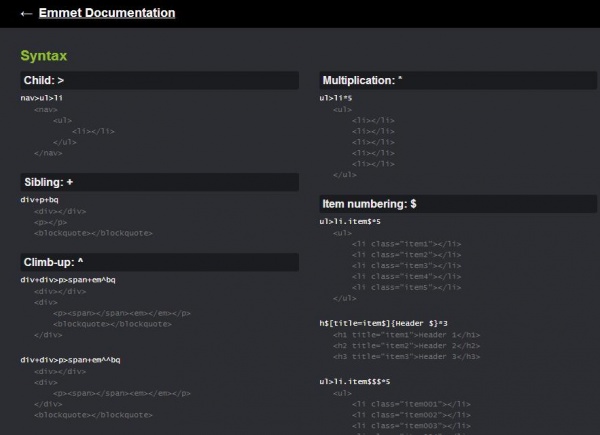
Emmet এ সিএসএস এর মত সিনট্যাক্স ব্যবহার করা হয়। সিএসএস এ আমরা চাইল্ড সিলেক্টর হিসেবে যে " > " প্রতিক ব্যবহার করি ইমেট এ সে অপারেটর চাইল্ড ইলিমেন্ট যোগ করতে ব্যবহার করি। যেমন, 
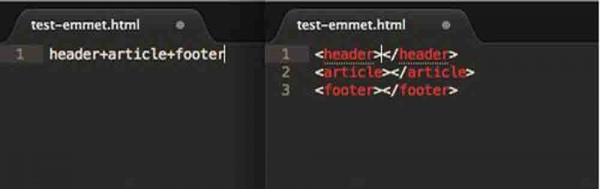
সিএসএস এর মত ইমেট ও সিব্লিং ইলেমেন্ট ব্যবহার করা হয়েছে। এটা + চিহ্ন দ্বারা নির্ধারিত। যেমন, 
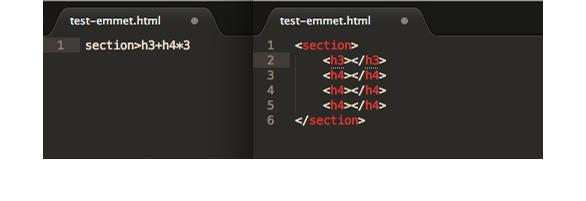
Emmet এর সাহায্যে (*) চিহ্নের মাধ্যমে অনেকগুলো ইলিমেন্ট একসাথে যোগ করা যায় যা কোডিং এর সময় কে অনেক কমে আনে। যেমন, একটি <selection> ইলিমেন্ট এর মধ্যে একটি h1 ও চারটি h3 কে নিচের চিত্রের মত করে লেখা যায়। 
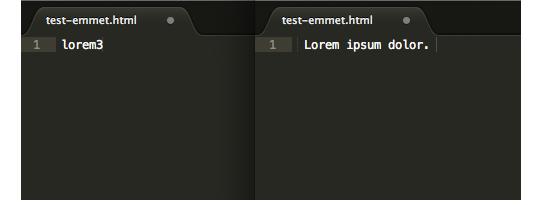
সবশেষে এই ইমেট টি আমার কাছে বেশ পছন্দের। ইমেট দিয়ে খুব সহজে আপনি অনেক বেশি টেক্সট লিখতে পারেন। যেমন, 
আমি এখানে নাম্বার ৩ দিয়ে দেখিয়েছি। আপনি চাইলে যে কোন নাম্বার দিয়ে টেস্ট করতে পারেন। যত নাম্বার দিবেন সেই পরিমান শব্দ আপনি পেয়ে যাবেন সহজে।
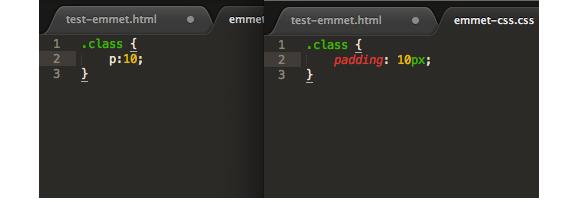
আমরা শুধু এইচটিএমএল না সিএসএস ও ইমেট রয়েছে বড় ভূমিকায়। আপনি যদি কোন কিছুতে padding: 10px যোগ করতে চান তাহলে শুধু লিখুন p:10 দেখুন padding : 10px চলে এসেছে। 
এছাড়া d:n ও v দিয়ে Tab হিট করলে display: none ও visibility: hidden ফলাফলে আসবে। এছাড়াও কিছু অন্য অপারেটর যেমন, @font-face, Vendor prefixes, gradient সহ আরও অনেক অপারেটরে ইমেট ব্যবহার করার অপশান রয়েছে।
যাই হোক, ইমেট এর কিছু সুবিধার পাশাপাশি সিএসএস এ অসুবিধাও রয়েছে। যেমন, ইমেট এ সিএসএস এর সর্টকোড গুলো মুখস্থ করা এইচটিএমএল এর থেকে তুলনামূলক কঠিন।
এখানে ইমেট এর কিছু রিসোর্স লিস্ট আকারে দেয়া হল।


Emmet সত্যিই একটি ওয়েব ডেভেলপারদের জন্য অসাধারন টুল। আপনাকে শুধু প্রথম দিকে একটু বেশি বেশি অনুশীলন করতে হবে। একবার ভালো মত আয়ত্ত করতে পারলে আপনার কোডিং করার স্পিড বহুগুনে বেড়ে যাবে। আপনি তখন আগের চেয়ে অনেক তাড়াতাড়ি এইচটিএমএল ও সিএসএস মার্কআপ গুলো করতে পারবেন। সুতরাং আপনি কি এটি আগে ব্যবহার করেছেন? আপনার নিজের অনুভূতি টিউমেন্ট করে জানান। আপনাদের টিউমেন্ট আমাকে অনুপ্রেরণা দিবে আরও সামনের দিকে ধাবিত হতে। টিউনটির কিছু কিছু তথ্য ও ছবি বিভিন্ন সাইট থেকে সংগ্রহ করা। আর টিউনটি কেমন হয়েছে তা শেয়ার করতে ভুলবেন না। 🙂
ফেসবুকে
আমি রনি সাটিয়ার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 16 টি টিউন ও 573 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
অসাধারণ লিখেছেন রনি ভাই! আমি ভাবছিলাম এটা নিয়ে একটি টিউন করবো। অবশেষে আপনি করেই দিলেন 😀 আমি সামনে সাবলাইম টেক্সট নিয়ে একটি মেগা টিউন লিখছি। সেখানে ইমেট এর একটি পার্ট থাকবে। আমি ওইখানে আপনার টিউনটি রিকমেন্ড করে দিবো 🙂