
বেশিরভাগ ওয়েব ডেভেলপার/ডিজাইনার লাইভ কোডিং করার জন্য Inspect Element অপশন ব্যবহার করে থাকেন, মজিলা এর জন্য Firebug ব্যবহার করে থাকে। গুগোল ক্রোম ব্যবহারকারীরা এই অপশন বিল্ড-ইন পেয়ে থাকে। Inspect Element এ লাইভ কোডিং করলে সেই কোড আবার কপি করে ফাইলে দিতে হয়। এই কাজটি সয়ংক্রিয় করা সম্ভব শুধুমাত্র গুগোল ক্রোমে। এটি শুধু জাভাস্ক্রিপ্ট এবং সিএসএস এ কাজ করবে। আসুন দেখে নেই কিভাবে এই কাজটি করতে হবে।
প্রথমে এই লিংক থেকে DevTools Autosave Extensions টি ইনস্টল করে নিন। তারপর আপনার ব্রাউজারে এই এড্রেস এ যান chrome://extensions/ দেখুন একটি Extensions ইনস্টল হয়েছে , Options এ ক্লিক করুন।

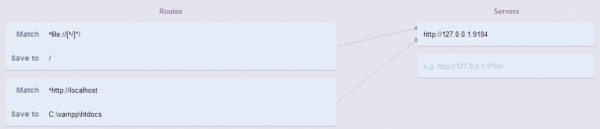
এখন নিম্নের চিত্রের অনুসারে ২য় ফিল্ডে টেক্সগুলো বসিয়ে নিন এবং ২য় ফিল্ডের নীল রং এর পয়েন্টি টেনে Servers এ দিয়ে দিন।

আমি এই পদ্ধতিটি Xampp এ চেক করে দেখেছি, আপনি অন্য কিছু ব্যবহার করলে পরিবর্তন করে নিবেন।
এখন Node.js ইনস্টল করুন, ইনস্টল হয়ে গেলে Node.js Command Prompt টি অপেন করুন।
টার্মিনাল অপেন হলে
npm install -g autosave
লিখে Enter দিন।
ইনস্টল সম্পন্ন হলে রান করতে
autosave
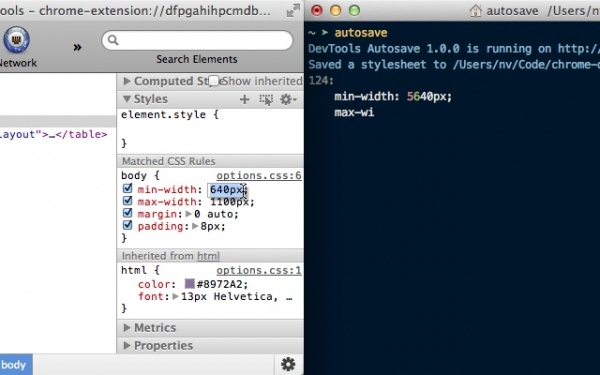
লিখে Enter দিন। রান হলে এরকম ম্যাসেজ দিবে।
DevTools Autosave is running on http://127.0.0.1:9104
এখন আপনি লোকালহোষ্টে লাইভ কোডিং করে চেক করে দেখুন কাজ করে কিনা।
কোন সমস্যা হলে মন্তব্যে জানাবেন।
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
খুবই গুরুত্বপুর্ণ একটা পোষ্ট, অখচ কেউ কোন মতামত জানালো না। আপনাকে অসংখ্যা ধন্যবাদ কষ্ট করে শেয়ার করার জন্য।