ফেসবুক কে চেনে এমন লোক মনে হয় খুজে পাওয়া যাবে না, আর আমি ফেসবুক সর্ম্পকে বলে আপনার মুল্যবান সময় অপচয় করবো না । আপনাদের যাদের নিজের ব্লগ আছে , তাদের ব্লগ এ অবশ্যই কিছু ভিজিটর প্রতিদিন ভিজিট করে তারা কি আপনার ব্লগ কে কি ফেসবুকে শেয়ার করছে যদি করে তো দিনে কত পরিমান ভিজিটর শেয়ার করছে তা অবশ্যই আপনি জানেন না , এটা জানতে পারেন খুব সহজে , এবং ছোট্ট একটা ফেসবুক শেয়ারিং বাটন যুক্ত করে। সাধারনত ফেসবুক ফেসবুক শেয়ারিং বাটন ৪-৫ স্টাইলের হয়ে থাকে । এদের HTML কোড নিম্নে দেওয়া হল।

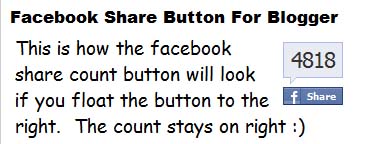
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
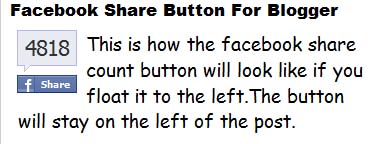
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>

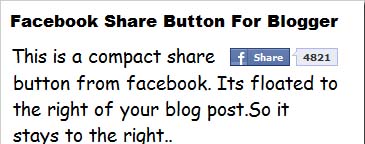
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>

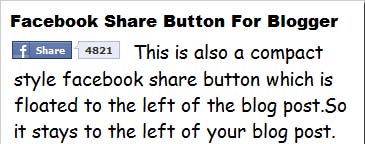
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
এবার এই কোড গুলো আপনার ব্লগ কি ভাবে যুক্ত করবেন তা বলছি।
আমি ফাহিম রেজা বাঁধন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 116 টি টিউন ও 1427 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Domain, Hosting, WebDesign, Logo Design, SEO: http://w3solutionsbd.com
ভাল টিউন ধন্যবাদ আপনাকে, আরেকটা ধন্যবাদ faceebook এ কি display name পরিবরতন করা যায়, যদি যায় দয়া করে কি বলবেন কি রখম । খুব উপকার হবে ।