
অসাধারণ গ্রাফিক্স ডিজাইন এর পাশাপাশি অসাধারণ এনিমেশন তৈরির সক্ষমতা নিয়ে ইতোমধ্যেই আমাদের মাঝে পরিচিতি লাভ করতে শুরু করেছে এইচটি এম এল – ৫। এইচ টি এম এল - ৫ এর সবচেয়ে আকর্ষণীয় বিষয়টি হচ্ছে এর ক্যানভাস ইলিমেন্ট। আমরা যেমন মনের ক্যানভাসে কল্পনার রং দিয়ে রংতুলি ছাড়াই ছবি আঁকতে পারি ঠিক তেমনি এইচ টি এম এল-৫ এর ক্যানভাস ইলিমেন্ট এর সাহায্যেও রংতুলি ছাড়াই ছবি আঁকা যায়। তবে একটা পার্থক্য আছে । আমাদের মনের ক্যানভাসে আঁকা কাল্পনিক ছবি কাউকে দেখাতে পারি না কিন্তু টি এম এল-৫ এর ক্যানভাসে আঁকা ছবি আমরা সবাইকে দেখাতে পারি।
আমরা আমাদের দেশকে যেমন ভালবাসি ঠিক তেমনি ভালবাসি আমাদের লাল সবুজের পতাকাকে। আজ আমরা এইচ টি এম এল -৫ এর ক্যানভাস ইলিমেন্ট ব্যবহার করে বাংলাদেশের লাল সবুজ পতাকা তৈরি করব।
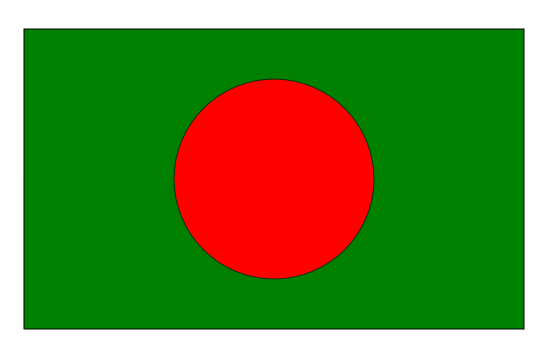
একবার দেখে নেয়া যাক আমাদের তৈরি লাল-সবুজ পতাকাটি।
প্রজেক্ট অনুশীলন
<!DOCTYPE HTML>
<html>
<head>
<style>
#myCanvas {
border: 1px solid #9C9898;
}
body {
margin: 0px;
padding: 0px;
}
</style>
<script>
window.onload = function() {
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var radius = 100;
context.beginPath();
context.rect(35, 35, 500, 300);
context.fillStyle = 'green';
context.fill();
context.lineWidth = 1;
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.arc(285, 185, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
context.lineWidth =1;
context.strokeStyle = '#003300';
context.stroke();
};
</script>
</head>
<body>
<canvas id="myCanvas" width="570" height="370"></canvas>
</body>
</html>
একটা নোটপ্যাড open করে উপরের code টুকু লিখে file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করে index.html ফাইলটি Mozilla Firefox দিয়ে open করলে নিচে প্রদর্শিত ছবির মত আমাদের গর্বের প্রতীক, লাল সবুজ পতাকাটি আমরা দেখতে পাব।
প্রজেক্ট বিশ্লেষণ
এইচ টি এম এল অংশে <canvas id="myCanvas" height="370"></canvas> দ্বারা ক্যানভাস ডিজাইন করা হয়েছে । অর্থাৎ ক্যানভাসটির উচ্চতা এবং চওড়া কতটুকু হবে তা নির্ধারণ করা হয়েছে।আমাদের ক্যানভাসটির উচ্চতা 370 পিক্সেল এবং চওড়া 570 পিক্সেল। ক্যানভাস ইলিমেন্ট বা ক্যানভাস ট্যাগ <canvas></canvas> অন্যান্য এইচ টি এম এল ট্যাগ যেমন <div> <p> ইত্যাদির মতই কাজ করে কিন্তু পার্থক্য হচ্ছে এর কনটেন্ট সমূহ জাভাস্ক্রিপ্টের সাহয্য নিয়ে এক্সিকিউট হয়।
window.onload = function() {
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
এই কোডটুকু যুক্ত করা হয়েছে আমরা যেন ক্যানভাস DOM অবজেক্টকে id দ্বারা একসেস করতে পারি। আমরা <canvas></canvas> এর জন্য id=" myCanvas " অনুরূপ আইডি নির্ধারণ করেছি।
var radius = 100; এর মাধ্যমে আমাদের লাল সবুজ পতাকার লাল বৃত্তের ব্যাসার্ধ্য নির্ধারণ করার জন্য ভেরিয়েবল ডিক্লেয়অর করা হয়েছে 100 ।
context.beginPath(); এর মাধ্যমে একটা পাত তৈরি করা হয়েছে।
context.rect(35, 35, 500, 300); এর মাধ্যমে একটা রেকট্যাঙ্গেল তৈরি করা হয়েছে যার x অক্ষের দিকে দূরত্ব 35 পিক্সেল , Y অক্ষের দিকে দূরত্ব 35 পিক্সেল, দৈর্ঘ্য 500 পিক্সেল, প্রস্থ্ 300 পিক্সেল। যেহেতু আমাদের পতাকার দৈর্ঘ্য এবং প্রস্থের অনুপাত ১০:৬।
context.fillStyle = 'green'; context.fill();
এর মাধ্যমে আমাদের লাল সবুজ পতাকার আয়তক্ষেত্রটিকে সবুজ রং করা হয়েছে।
context.lineWidth = 1; context.strokeStyle = 'black'; context.stroke();
এর মাধ্যমে সবুজ আয়তক্ষেত্রটির চারদিকে 1 পিক্সেল এর কালো রঙের স্ট্রোক বা বর্ডার দেয়া হয়েছে।
context.beginPath(); context.arc(285, 185, radius, 0, 2 * Math.PI, false);
এর মাধ্যমে নতুন আর একটি পাত নিয়ে একটা বৃত্ত অংকন করা হয়েছে। যার x অক্ষের দিকে দূরত্ব 285 পিক্সেল , Y অক্ষের দিকে দূরত্ব 185 পিক্সেল, radias ভেরিয়েবলের মান প্রথমেই নির্ধারণ করা হয়েছে 100। তাই বৃত্তের ব্যাসার্ধ্য হবে 100 পিক্সেল। কারণ আমাদের লাল সবুজ পতাকার ব্যাসার্ধ্য হয় দৈর্ঘ্যের পাঁচ ভাগের এক ভাগ।
context.fillStyle = 'red'; context.fill();
এর মাধ্যমে আমাদের লাল সবুজ পতাকার বৃত্তাটিকে লাল রং করা হয়েছে।
context.lineWidth =1; context.strokeStyle = '#003300'; context.stroke();
এর মাধ্যমে লাল বৃত্তটির চারদিকে 1 পিক্সেল এর #003300 কালারের স্ট্রোক বা বর্ডার দেয়া হয়েছে।
………………………………………………………………………………..
জ্ঞন বিজ্ঞানের সংস্পর্শে আলোকিত একটা সুন্দর সমৃদ্ধ পৃথিবীর প্রত্যাশায় আজ এখানেই শেষ করছি। সকলের জন্য শুভকামনা রইল।
পোস্টটির মূল লেখক: টিউটোহোস্ট টিম সদস্য অসিম কুমার
পোস্টটি ইতোপূর্বে: এখানে প্রকাশিত
আমি টিউটোহোস্ট। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 162 টি টিউন ও 69 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
টিউটোহোস্ট বাংলাদেশের একটি জনপ্রিয় ওয়েব হোস্টিং সেবাদানকারী প্রতিষ্ঠান। যুক্তরাস্ট্র এবং যুক্তরাজ্য ভিত্তিক দ্রুতগতির বেশ কিছু ওয়েব সারভারে গুরুত্বপূর্ণ তথ্যগুলো নিরাপদে সংরক্ষণ করা হয়। আমরা এদেশে ২৪ ঘন্টা এবং বছরে ৩৬৫ দিন অনলাইন এবং ফোন সাপোর্টের ব্যবস্থা রেখেছি। বাংলেদশসহ অনেক দেশের জনপ্রিয় ওয়েবসাইট আমাদের সারভার ব্যবহার করছে।
Jotil hoyca.Thanks for share