
এইচটিএমএল কোড লিখা বা শুরু করার জন্য ট্যাগ গুলো কিভাবে লিখতে হবে এবং কোন ট্যাগের ভিতরে কি থাকবে বা কোন ইলিমেন্টকে কিভাবে লিখতে হবে তা জানা অতি জরুরি। কোন ট্যাগ কিভাবে এবং কেমন স্ট্রাকচারে লিখতে হবে তা আমরা প্রতি পর্বে ধাপে ধাপে প্রাকটিক্যালি কাজের মাধ্যমে জানব। আর এখন আমরা জানব বেসিক এইচটিএমএল স্ট্রাকচার যা প্রধান দুটি সেকশনে বিভক্ত থাকবে। এই দুইটি সেকশনের মধ্যে আমরা আমাদের ডিজাইনের জন্য প্রয়োজনীয় ট্যাগ এবং ইলিমেন্টগুলো লিখব।

এইচটিএমএল স্ট্রাকচারে প্রধান দুইটি সেকশন হল হেড সেকশন <head> … </head> এবং বডি সেকশন <body> …. </body>। আর এই <head> … </head> এবং <body> …. </body> tag সেকশন কে ধারণ করে আছে <html> …. </html> এই ট্যাগটি। নিচে হেড সেকশন এবং বডি সেকশন দেখানোর জন্য একটি এইচটিএমএল কোড “কোড হাইলাইটারে” দেওয়া হল। কোডটি ভাল ভাবে খেয়াল করুন এবং বর্ণনাগুলো ভালভাবে পড়ে মিলানোর চেষ্টা করুন আশাকরি বিষয়টি বুঝতে পারবেন।
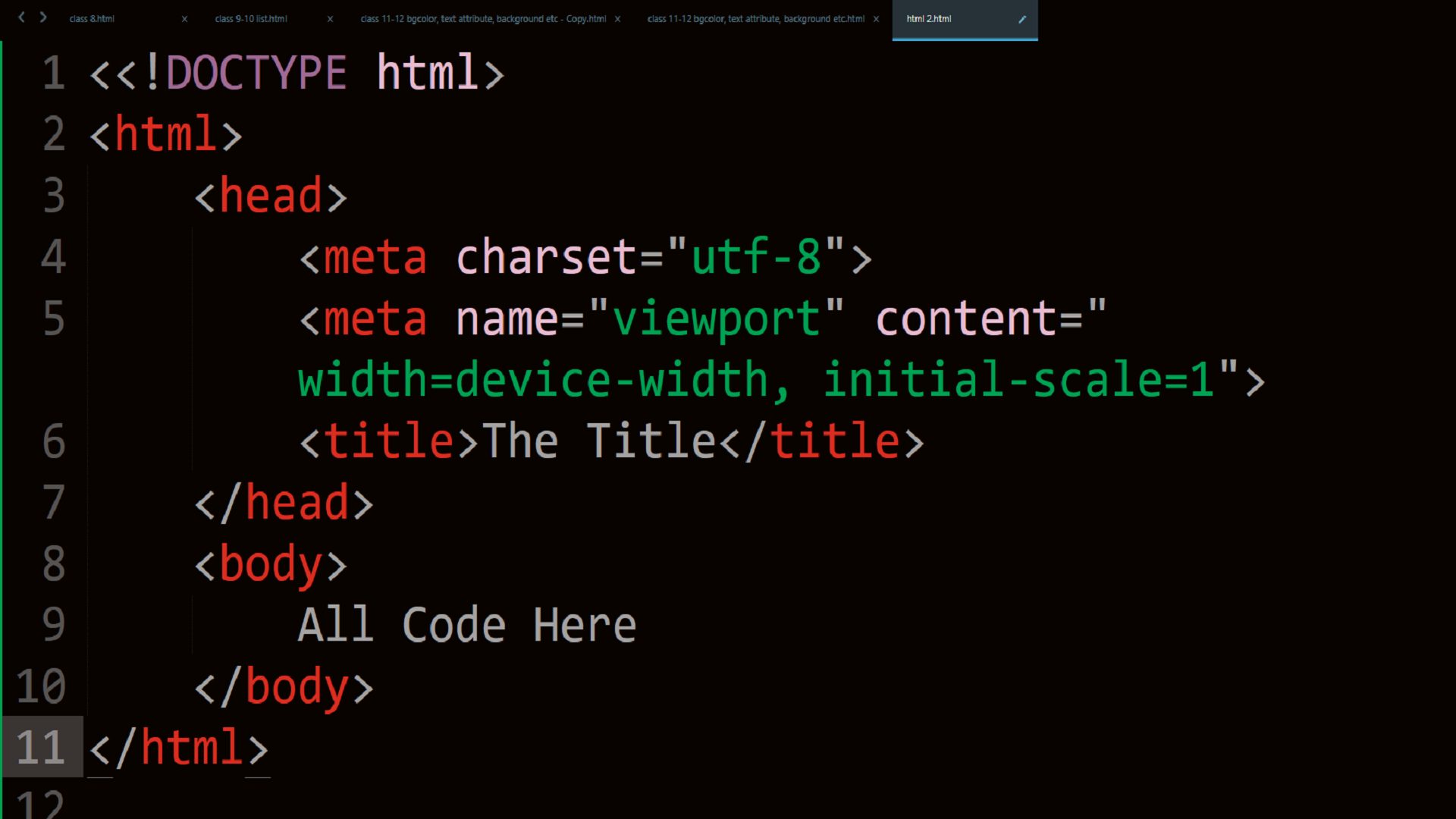
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>This is Head Section</title> </head> <body> This is Body Section </body> </html>
এইচটিএমএল কোড লিখার জন্য উপরের স্ক্রিনশটে উল্লেখিত html code structure এর মতো করে লিখতে হবে। যেমন: এইচটিএমএল কোড লিখা শুরু করার জন্য প্রথম ট্যাগটি শুরু করতে হবে <html>….</html> ট্যাগ দিয়ে। তারপর উক্ত ট্যাগের মধ্যে দিতে হবে <head>….</head> এবং <body>….</body> এই দুইটি ট্যাগ। একটি ওয়েবপেজ বা সাইটের হেডার অংশ ডিজাইন করার জন্য যত ইলিমেন্ট এবং ট্যাগ দরকার হবে তা লিখতে হবে হেড সেকশনে; মানে এই <head>….</head> ট্যাগের মধ্যে। আর ওয়েবপেজ বা সাইটটির পেজ বা বডিতে যে সব ডিজাইন এবং ইলিমেন্টের দরকার হয় তা লিখতে হবে বডি সেকশনে; মানে এই <body>……</body> ট্যাগের মধ্যে।
উপরের কোড আপনারা ভাল ভাবে লক্ষ্য করলে দেখবেন যে <head> …… </head> ট্যাগ এবং <body> …. </body> ট্যাগ দুইটি <html> …. </html> ট্যাগ এর মধ্যে পাশাপাশি অবস্থান করছে। কারণ এইচটিএমএল কোড এর প্রধান ট্যাগ হল <html> …. </html> আর এই ট্যাগটির মধ্যে প্রধান দুই টি সেকশন হল হেড সেকশন এবং বডি সেকশন। হেড সেকশন কে <head> …. </head> এই ট্যাগ দ্বারা প্রকাশ করা হয় এবং বডি সেকশন কে <body> …. </body> এই ট্যাগ দিয়ে প্রকাশ করা হয়। আবার হেড সেকশনে <head> … </head> ট্যাগ এর মধ্যে আরও তিনটা ট্যাগ আছে। দুইটা Empty Tag এবং একটা container Tag। <meta> এই দুইটি ট্যাগ হল Empty type Tag এবং <title> …… </title> এই ট্যাগ টি হল Container type Tag। তারপর দেখুন বডি সেকশনেও আরও দুইটা ট্যাগ আছে। একটা হেড ১ ট্যাগ এবং আরেকটা হল প্যারাগ্রাফ বা পি ট্যাগ। আপনারা আবার হেড ট্যাগ কে হেডার সেকশন মনে করবেন না। কারণ হেড ট্যাগ দ্বারা হেড লাইন তৈরি করা হয়। এইচটিএমএল এ মোট ছয়টি হেড ট্যাগ আছে। ট্যাগ গুলো হল যথাক্রমে h1, h2, h3, h4, h5, h6। আর হেড ট্যাগের ফরমেট হল: <h1> …… </h1>। এই ট্যাগের মধ্যে যে লেখা গুলো থাকবে সেই লেখা গুলো হেড লাইন আকার ব্রাউজারে দেখা যাবে। তারপর দ্বিতীয় ট্যাগটি হল পি ট্যাগ বা প্যারাগ্রাফ ট্যাগ। বড় কোন লেখাকে প্যারা তৈরি করে লিখলে সুন্দর দেখা যায় এবং পড়তে সুবিধা হয়। প্যারাগ্রাফ ট্যাগ ব্যবহার করে লেখা মাঝে প্যারা তৈরি করা হয়। প্যারাগ্রাফ ট্যাগের ফরমেট হল: <p> …. </p>।
এখন আমরা জানব হেড সেকশন এবং বডি সেকশনে কোন কোন ইলিমেন্ট বা ট্যাগ গুলো ব্যবহার করা হয়। এই দুই সেকশনের ট্যাগ গুলো আলাদা আলাদা করে জানতে হবে এবং তাদের কে কোন কাজে এবং কেন ব্যবহার করা হয় তা শিখতে হবে। হেড সেকশন ইলিমেন্ট এবং বডি সেকশন ইলিমেন্টের বর্ণনা নিম্নে দেওয়া হল। এগুলো অবশ্যই মনে রাখতে হবে কারণ এই ইলিমেন্ট বা ট্যাগ গুলো সব জায়গাতেই ঘুরে ফিরে ব্যবহার করতে হবে।
হেড সেকশনে যে সব ইলিমেন্ট ব্যবহার করা হয় তা নিচে বর্ণনা করা হল।
বডি সেকশনে যে সব ইলিমেন্ট ব্যবহার করা হয় তার বর্ণনা নিচে দেওয়া হল।
আজকে পর্বে আমরা এইচটিএমএল কোড স্ট্রাকচার কেমন হবে এবং কোড স্ট্রাকচারের প্রধান দুইটি ভাগ হেড সেকশন এবং বডি সেকশন নিয়ে আলোচনা করলাম। পরের পর্বে আমরা বিভিন্ন ট্যাগ এবং এলিমেন্ট এর সমন্বয়ে কোড লিখব এবং প্রতিটা কোডের ব্যাখ্যা বিশ্লেষণ করব। আর সেই সাথে উক্ত কোড লিখার ফলে ব্রাউজারে আউটপুট কেমন দেখায় তাই দেখব। আজকের মতো এই পর্যন্তই সবাই ভাল থাকবেন। আল্লাহ হাফেজ।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।