
হেলো টেকটিউনস বন্ধুরা সব্বাই কেমন আছেন? আশাকরি আল্লাহর রহমতে ভালই আছেন। আজকে আপনাদের মাঝে যথারীতি হাজির হলাম HTML এর ২য় পর্ব নিয়ে। আশাকরি আপনারা মনোযোগ সহকারে টিউটোরিয়ালটি পড়বেন এবং সেই সাথে টিউটোরিয়ালের বর্ণনা অনুযায়ী প্রাকটিস করবেন।

এইচটিএমএল কোড লিখার জন্য একটি টেক্সট ইডিটর লাগবে। notepad+, sublime অথবা VScode যে কোন ইডিটর দিয়েই কোড লিখতে পারেন।
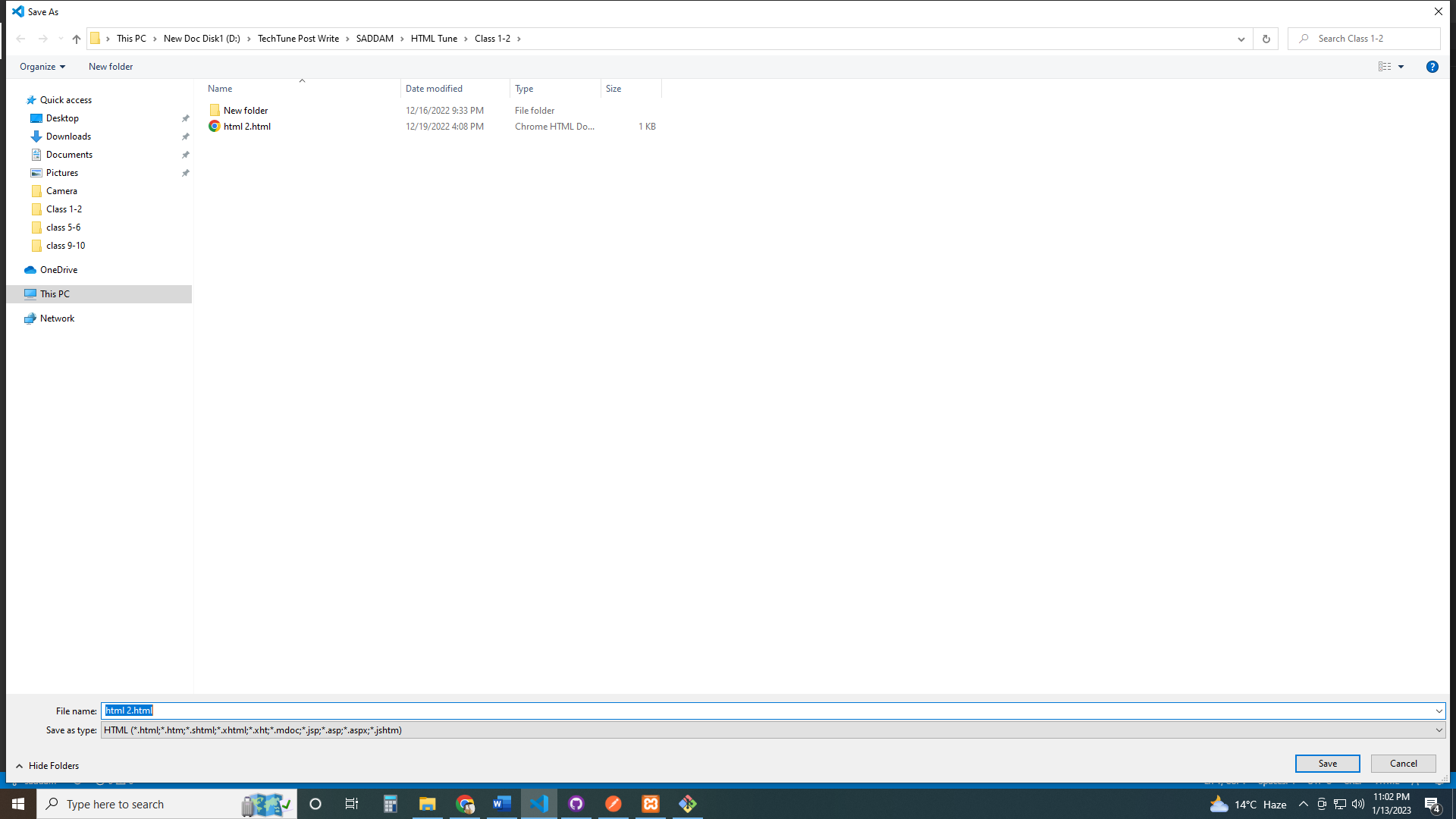
উপরে উল্লেখিত যে কোন ইডিটর ওপেন করে এইচটিএমএল কোড লিখার পর তা সেভ করে ব্রাউজারে রান করালে আপনার লেখা কোডের ফলাফল ব্রাউজারে দেখা যাবে। আমরা পরের স্টেপে দেখব কিভাবে কোড লিখার পর ফাইল সেভ করতে হয় এবং ফাইল এক্সটেনশন কি দিতে হবে। প্রথমে আমরা একটি ইডিটর ওপেন করব এবং ফাইলটিকে এইচটিএমএল এক্সটেনশনে সেভ করব। সেভ করার পর আমরা কোড লিখার নিয়ম কানুনগুলো ধাপে ধাপে শিখব।

এইচটিএমএল কোড লিখে ফাইলটি.html ফরমেটে সেভ করতে হয়। এতে ব্রাউজার উক্ত ফাইলটিকে এইচটিএমএল ফাইল হিসাবে সনাক্ত করবে এবং রান করবে। উপরের স্ক্রিনশটে clss2.html নামে ফাইল সেভ করার প্রক্রিয়া দেখানো হল এতে ডট এর পর html লেখাটি হল এইচটিএমএল ফাইল এক্সটেনশন। আর ডট এর আগে class2 লেখাটি হল ফাইল নেম মানে আপনি কোড লিখার পর যে নামে ফাইলটি সেভ করে রাখবেন সেই নাম। নাম আপনি আপনার পছন্দমত যে কোন কিছু দিতে পারেন। কিন্তু এক্সটেনশন অবশ্যই.html হবে।
এতো ক্ষণ আমরা ফাইল সেভ করা এবং ফাইল এক্সটেনশন কি দিতে হবে তাই জানলাম। এখন আমরা প্রথম থেকে শিখব কিভাবে এইচএমএল কোড লিখতে হয়। এজন্য আমাদের প্রথমে জানতে হবে এইচটিএমএল ট্যাগ, স্টারটিং ট্যাগ এবং ক্লোজিং ট্যাগ, সিনট্যাক্স, ইলিমেন্ট, কনটেইনার ট্যাগ এবং কোড স্ট্রাকচার।
এইচটিএমএল ট্যাগ হল এইচটিএমএল মার্ক-আপ ল্যাংগুয়েজে সংরক্ষিত কিছু শব্দ বা কি-ওয়ার্ড যা লেস দ্যান < চিহ্ন এবং গ্রেটার দ্যান > চিহ্ন দ্বারা আবৃত থাকে। এইচটিএমএল ট্যাগ দ্বারা এইচটিএমএল এর অভ্যন্তরীণ কার্যকলাপ বা বিশিষ্টসমূহকে সুনির্দিষ্ট ভাবে সংজ্ঞায়িত করে। যেমন: <html>. </html>, <body>. </body> এবং <p>. </p> হল এক একটি ট্যাগ। এরকম আরও অনেকগুলো ট্যাগ আছে যা আমরা পরবর্তীতে দেখব এবং শিখব।
যে কোন প্রোগ্রাম লেখার জন্য যেমন সুনির্দিষ্ট নিয়ম কানুন আছে ঠিক তেমনিই এইচটিএমএল কোড লিখার জন্যও কিছু আইন কানুন আছে। লিখার এই নিয়ম নীতিকে সিনট্যাক্স বলে। এক কথায় বলা যেতে পারে; এইচটিএমএল কোড লিখার জন্য সুনির্দিষ্ট নিয়মনীতিকেই সিনট্যাক্স বলে।
এইচটিএমএল কোড লিখার জন্য নিয়মানুযায়ী লেস দ্যান < এবং গ্রেটার দ্যান > চিহ্নের মধ্যে কি-ওয়ার্ড লিখে শুরু করতে হয়। এবং শেষ করতে হয় লেস দ্যান স্লাশ </ তারপর কি-ওয়ার্ড তারপর গ্রেটার দ্যান > চিহ্ন দিয়ে। স্টারটিং এবং ক্লোজিং ট্যাগের সিনট্যাক্স হলোঃ <>. </>। <html>. </html> এই ট্যাগের বেলায় <html> কে স্টারটিং ট্যাগ বলে এবং </html> কে ক্লোজিং ট্যাগ বলে।
একটি এইচটিএমএল ট্যাগের মধ্যে যা কিছু লিখা থাকে সে গুলোকেই ইলিমেন্ট বলে। <title>This is Element </title> এখানে title হল ট্যাগ ইলিমেন্ট এবং This is Element হল কন্টেন্ট ইলিমেন্ট।
যে ট্যাগ গুলোর শুরু এবং শেষ আছে এবং উক্ত ট্যাগের মধ্যে আরও অন্যান্য ট্যাগ এবং কন্টেন্ট রাখা যায় তাকে কনটেইনার বা ধারক ট্যাগ বলে।
<p> <h1>Introduce to container Tag</h1> </p>
উপরের কোডে <p> </p> এবং <h1> </h1> হল কন্টেইনার ট্যাগ। এখানে <p> </p> ট্যাগটির মধ্যে রয়েছে <h1> </h1> ট্যাগ। এবং <h1> </h1> ট্যাগের মধ্যে রয়েছে ”Introduce to container Tag” লেখাটি
যে ট্যাগের শুরু আছে কিন্তু শেষ নেই তাকে Empty ট্যাগ বলে। যেমন: <BR>, <HR> ইত্যাদি হল Empty বা ফাকা ট্যাগ। এইচটিএমএল এর নতুন ভার্সনের নিয়মানুসারে সকল ট্যাগ এবং ইলিমেন্টে ক্লোজিং ট্যাগ দিতে হবে। তাই <BR>, <HR> কে যথাক্রমে <BR/>, <HR/> এভাবে লিখতে হয়।
এইচটিএমএল Attribute হল এইচটিএমএল ট্যাগের মধ্যে আরও কিছু বৈশিষ্ট্য যুক্ত করে দেওয়া। Attribute সব সময় স্টারটিং ট্যাগের মধ্যে লিখতে হয়। Attribute এর দুইটি অংশ থাকে।
১. Attribute Name
২. Attribute Value
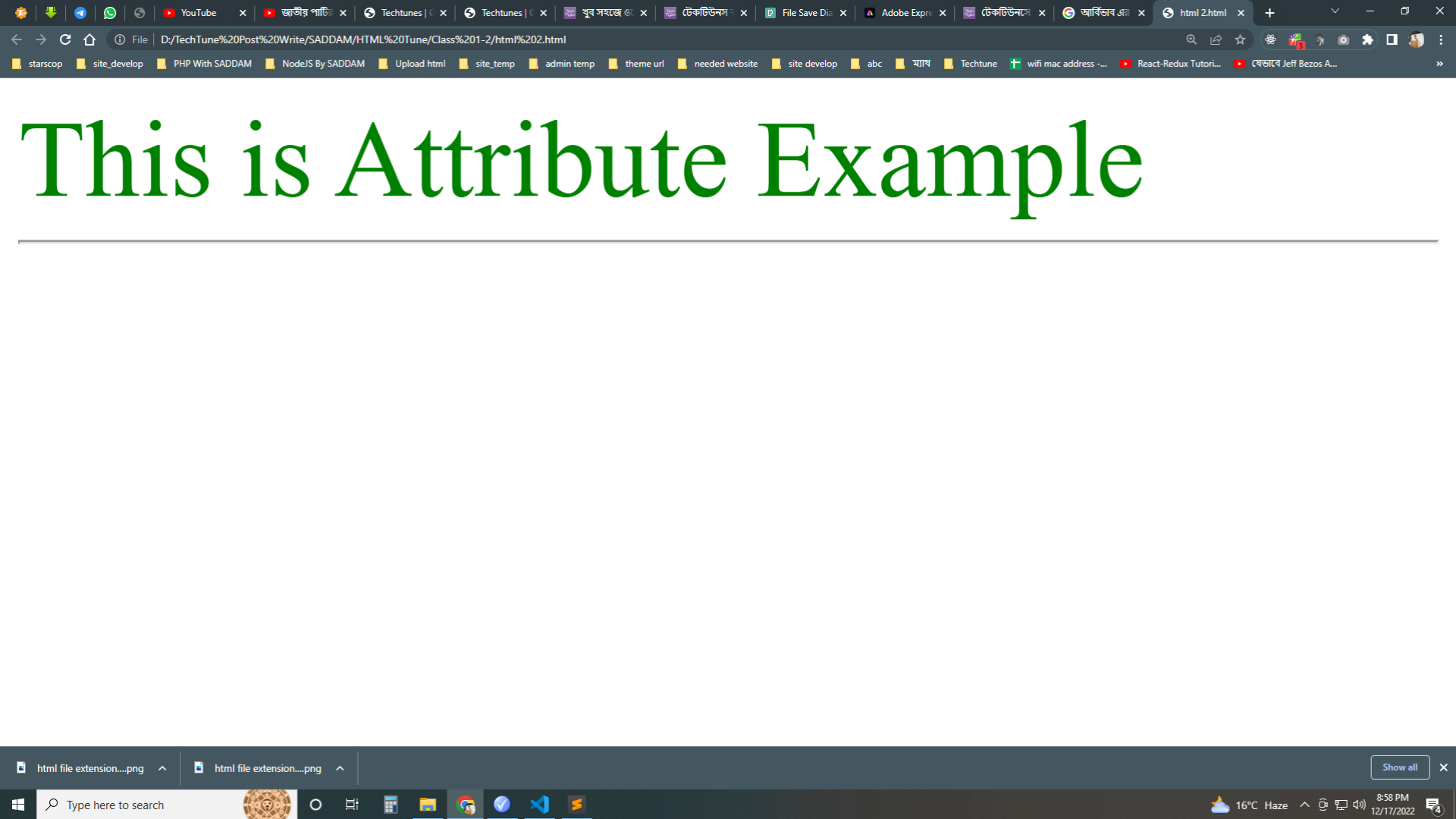
<font size="20" color="green"> This is Attribute Example </font>
এখানে font একটি ট্যাগ, font ট্যাগের মধ্যে size এবং color হলো Attribute Name এবং 20 আর green হলো Attribute Value। স্ক্রিনশটে উল্লেখিত কোডে size="20" এবং color="green" দ্বারা বোঝাচ্ছে যে “This is Attribute Example" বাক্যটি তে ফন্ট সাইজ হবে 20 এবং বাক্যটির কালার হবে সবুজ রংয়ের। নিচে উক্ত কোডের জন্য ব্রাউজারে কেমন আউটপুট দেখা যাবে তার স্ক্রিনশট দেওয়া হলো।

সাইজ 20 এবং কালার গ্রিন
আজকের পর্বে আমরা আলোচনা করলাম কিভাবে এইচটিএমএল কোড লিখা শুরু করতে পারি এবং কোড লিখার জন্য কোড ইডিটর কিভাবে ব্যবহার করব এবং কোড লিখার পর এইচটিএমএল ফাইল টি কোন ফাইল এক্সটেনশনে সেভ করব। এবং সেই সাথে এইচটিএমএল শুরু করার জন্য প্রয়োজনীয় ট্যাগ এলিমেন্ট, সিনট্যাক্স ইত্যাদি উদাহরণসহ আলোচনা করা হল। আজকের পর্বে যা যা আলোচনা করা হল আপনারা সেই অনুযায়ী প্রাকটিস করবেন আশাকরি। আজকের মতো এখানেই শেষ করি দেখা হবে আগামী পর্বে। আল্লাহ হাফেজ।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।