
আপনারা সবাই কেমন আছেন? নিশ্চয় ভালো আছেন আশা করি। টেকটিউনস এ অনেক উন্নতি দেখে অনেক ভালো লাগছে। যাই হোক আমি লিখছিলাম থিসিস থীমস নিয়ে ধারাবাহিক টিউন। শীঘ্রই থিসিস থিমস এর সিরিজ টিউন শেষ হবে। আজকে লিখবো থিসিসের পঞ্চম পর্ব ।
আজকের পর্বে থাকবে
কিবোর্ড থেকে PageUp বাটন চেপে সহজেই একদম উপরে যেতে পারবেন কিন্তু এই কাজটা আপনি আপনার সাইটে রেখে দিতে পারেন যাতে সহজে উপরে যেতে পারে। আসুন দেখি কিভাবে ফেডআউট উপরে উঠার ব্যাজ যোগ করা যায়।
বি:দ্র: আমি মুলত থিসিস ১.৮ ডেভলপার ভার্সন নিয়ে লিখছি, আপনারা কিনতে না পারেন শিখে রাখতে দোষকি
আপনি এখান থেকে ফ্রি টা নামাতে পারেন
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Site Options মেনুতে যান

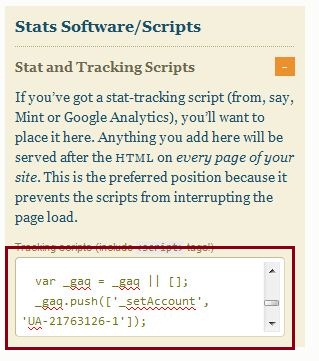
একদম নিচে Stats Software/Scripts ট্যাবে Stat and Tracking Scripts এ নিচের কোডটি বসিয়ে দিন

<script type='text/javascript' src="http://example.com/scroll.js"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function(){
jQuery("body").append("<div id=\"scroll_to_top\"><a href=\"#top\">উপরে ফিরে যান</a></div>");
jQuery("#scroll_to_top a").css({ 'display' : 'none', 'z-index' : '9', 'position' : 'fixed', 'top' : '100%', 'width' : '200px', 'margin-top' : '-30px', 'right' : '50%', 'margin-left' : '-50px', 'height' : '20px', 'padding' : '3px 5px', 'font-size' : '15px', 'font-family' : 'SolaimanLipi', 'text-align' : 'center', 'padding' : '3px', 'color' : '#FFFFFF', 'background-color' : '#048BB7', '-moz-border-radius' : '5px', '-khtml-border-radius' : '5px', '-webkit-border-radius' : '5px', 'opacity' : '.8', 'text-decoration' : 'none'});
jQuery('#scroll_to_top a').click(function(){ jQuery('html, body').animate({scrollTop:0}, 'slow');
});
});
//]]>
</script>[বি:দ্র: http://example.com/scroll.js এখানে আপনার হোষ্টে আপলোড করা scroll.js ফাইলের লিংক দিন]
এখান থেকে scroll.js ফাইলটি ডাউনলোড করুন
বিভিন্ন ব্লগে ইমেজে কালারাইজড বর্ডার দেখা যায়, আপনিও আপনার ব্লগ পোষ্টে ইমেজের বর্ডার এবং হভার যোগ করতে পারেন। এতে দেখতে সুন্দর হয়। আসুন দেখি কিভাবে ইমেজে বর্ডার এবং হভার যোগ করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
.custom img { background:#eee; padding:5px; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; border:0.2em solid #048BB7; }
.custom img:hover { background:#ddd; border:1px solid #ccc; -webkit-transform: scale(1.0);}
.custom img.wp-smiley { background:none; border:none; }
.custom #sidebars .widget_sideimg;
আপনি এখানে আপনার পছন্দমত কালার দিতে পারেন। বর্ডার কম বেশি করতে চাইলে border:0.2em কে কমিয়ে বাড়িয়ে নিন
বি:দ্র: ইমেজ বর্ডার সাইডবারে কাজ না করাতে চাইলে .custom #sidebars .widget_sideimg; এই কোডটুকু দিবেন না
অনেক ব্লগে ব্যাকগ্রাউন্ড ইমেজ দেথা যায় , যেমন: টেকটিউনস। খুব সহজেই আপনি আপনার ব্লগে ব্যাকগ্রাউন্ড ইমেজ যোগ করতে পারেন। আসুন দেখি কিভাবে ব্যাকগ্রাউন্ড ইমেজ যোগ করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম উপরের দিকে Body/Header সেকশনে নিচের এই কোডটি বসিয়ে দিন
body.custom { background: #44443f url("আপনার ব্যাকগ্রাউন্ড ইমেজের লিংক") repeat ;}
বি:দ্র: background: #44443f এ ব্যাকগ্রাউন্ড ইমেজের সাথে মিল রেখে কালার দিন , ব্যাকগ্রাউন্ড ইমেজটি ৫০০X৬০০ বা এরকম টাইপের রেজুলেশন ইমেজটি দিন
ব্লগে পাঠক বাড়ানোর জন্য নিউজলেটার অপশন/সাব্সক্রাইব অপশন এর কোন তুলনা নেই। এটি করতে ফীডবার্নার এর সার্ভিস ব্যবহার করতে হয়। পূর্বে আমি ফীডবার্নার নিয়ে পোষ্ট লিখেছি, আপনারা এখান থেকে পোষ্টটি দেথতে পারেন। আসুন দেখি কিভাবে প্রত্যেক পোষ্টের শেষে সাব্সক্রাইব অপশন যোগ করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/*Subscribe Option In Single Post*/
#singlesubscribe {width:500px;height:30px;border:1px solid #ccc;padding:10px 0 10px 10px;margin:0 auto 20px auto;background: url(images/rss-subscribe.gif) no-repeat 30px center;}
input.txt{background:#fff; padding:2px 0 0 15px !important; width: 220px; height: 21px;border:1px solid #198dc9 !important;color:#198dc9;position:relative;left:110px;top:3px;}
input.btn{background:#198dc9;color:#fff;width:90px !important;height: 25px !important;margin:0 0 0 -10px !important;border:none !important;font-weight:bold;position:relative;left:110px;top:3px;}
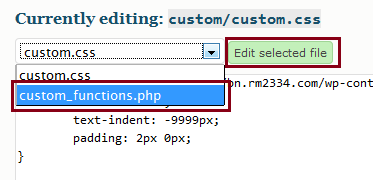
আবার ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
function single_subscribe() {
if (is_single()) { ?>
<div id="singlesubscribe">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=XXXXX', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<p><input class="txt" value="Your Email Address" onfocus="if (this.value == 'Your Email Address') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Your Email Address';}" name="email" type="text">
<input name="uri" value="XXXXX" type="hidden">
<input value="en_US" name="loc" type="hidden">
<input value="Subscribe" class="btn" type="submit"></p>
</form>
</div>
<?php
}
}
add_action('thesis_hook_after_post_box', 'single_subscribe');
বি:দ্র: XXXXX এ আপনার ফীডবার্নার এড্রেস দিন। যেমন আমারটায় দিয়েছি atraibn
আজকের মত চলে যাই , পরবর্তীতে শেষ থিসিস নিয়ে শেষ পোষ্ট নিয়ে আসবো..
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
বেশ ভালো হচ্ছে তাওহিদ চালিয়ে যাও।