
আপনাদের সবাইকে বাসি ঈদ মোবারক :D। অনেকদিন পর আবার হাজির হলাম চেইন পর্ব নিয়ে। আপনারা হয়ত ভুলেই গেছেন যে আমি কোনটা নিয়ে ধারাবাহিক টিউন করতেছি :P। আপনাদের খোঁচা দিয়ে আবার স্বরন করিয়ে দিলাম :D। আমি আজকে থিসিস কাস্টোমাইজ এর চার নম্বর পর্ব লিখবো
আজকের পর্বে থাকবে
লেখার মাঝে আমাদের অনেক ধরনের ষ্টাইল এর প্রয়োজন হয় , যেমন: বিশেষ টাইপের লেখায় বিশেষ ব্যবস্থা/কালার। এটি যে কোন থিমস এই করা যায়। থিসিস করতে হয় কাষ্টম সিএসএস ব্যবহার করে।আসুন দেখি কিভাবে পোষ্টে নোট/এলার্ট বক্স তৈরী করা যায়।
বি:দ্র: আমি মুলত থিসিস ১.৮ ডেভলপার ভার্সন নিয়ে লিখছি, আপনারা কিনতে না পারেন শিখে রাখতে দোষকি
আপনি এখান থেকে ফ্রি টা নামাতে পারেন
ডাউনলোড: Thesis 1.8 Developer Version
নোট বক্স তৈরী করতে
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/******************************************************************/
/* NOTE BOX BY AHMASUD.COM */
/******************************************************************/
.custom .format_text p.note {
background: #E3F0F2 url(আপনার নোট ইমেজের ইউআরএল) center no-repeat; border: 1px solid #66CCCC; background-position: 7px 50%; text-align: left; padding: 10px 10px 10px 50px;
-moz-border-radius-bottomleft:4px; -moz-border-radius-bottomright:4px;
-moz-border-radius-topleft:4px; -moz-border-radius-topright:4px;
-webkit-border-top-left-radius:4px; -webkit-border-top-right-radius:4px;
-webkit-border-bottom-left-radius:4px; -webkit-border-bottom-right-radius:4px;}পোষ্টে লেখার সময় ষ্টাইল করার জন্য এভাবে লিখবেন
<p class="note">এখানে আপনার লেখা</p>
এলার্ট বক্স তৈরী করতে
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/******************************************************************/
/* ALERT NOTE BOX BY AHMASUD.COM */
/******************************************************************/
.custom .format_text p.alert {
background: #EEEEEE url(আপনার এলার্ট ইমেজের ইউআরএল) center no-repeat; border: 1px solid #000000; background-position: 7px 50%; text-align: left; padding: 10px 10px 10px 50px;
-moz-border-radius-bottomleft:4px; -moz-border-radius-bottomright:4px;
-moz-border-radius-topleft:4px; -moz-border-radius-topright:4px;
-webkit-border-top-left-radius:4px; -webkit-border-top-right-radius:4px;
-webkit-border-bottom-left-radius:4px; -webkit-border-bottom-right-radius:4px;}পোষ্টে লেখার সময় ষ্টাইল করার জন্য এভাবে লিখবেন
<p class="alert">এখানে আপনার লেখা</p>
ডাউনলোড: নোট/এলার্ট ইমেজ ফাইল
পোষ্টটির কোড নেয়া আল-মাসুদের ব্লগ থেকে
অনেক বড় বড় ব্লগে দেখা যায় ব্লগ প্রশাশক মন্তব্য করলে তার জন্য আলাদা ষ্টাইল দেখা যায়। এইটা যেমন অনান্য থিমস এ করা যায় তেমনি থিসিস থিমস এও করা যায় বরং থিসিস থিমস এ আরো সহজে তা করা যায়। আসুন দেখি কিভাবে ব্লগ প্রশাশকের মন্তব্যে আলাদা ষ্টাইল করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
.avatar img { float:left; margin-left: 0.3em;}
.custom dl#comment_list dd.bypostauthor { background-color:#e7f8fb; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 1.5px; border: 1.5px solid #048bb7;}আমার ব্লগের মত ডানে ইমেজ দিতে চাইলে এই কোডটুকু বসিয়ে দিন
.avatar img { float:left; margin-left: 0.3em;}
.custom dl#comment_list dd.bypostauthor { background-color:#e7f8fb; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 1.5px; border: 1.5px solid #048bb7;}
.custom dl#comment_list dt.bypostauthor { background-color:#e7f8fb; padding-top:20px; background: url(আপনার পছন্দের ইমেজের ইউআরএল) no-repeat scroll right -0.4em ;}বি:দ্র: ইমেজটি অবশ্যই ৩২*৩২ পিক্সেল এর হতে হবে এবং ট্রান্সপারেন্ট পিএনজি হলে ভালো হয়
বোনাস: আমার ব্লগের মত রিপ্লে/জবাব দিন বাটন ষ্টাইল
এই কোডটি custom.css এর একদম নিচে বসিয়ে দিন
.custom .comment-reply-link { background: #990000; padding: 0.4em; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; font-family: SolaimanLipi, "Siyam Rupali", AponaLohit, Vrinda; font-color: #ffffff;}
/*Box Thread Discussion*/
.custom #comment_list { background: #048bb7; padding: 0.2em; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; }
.custom #comment_list dd { margin-bottom: 0.2em; }
.custom #comment_list .comment { background: #bdf7cf; font-family: SolaimanLipi, "Siyam Rupali", AponaLohit, Vrinda; }থিসিস থিমস এসইও এর জন্য অতুলনীয়। খুব সহজেই আপনি থিসিস থিমস এ মেটা ট্যাগ যোগ করতে পারবেন। আসুন দেখে নেই কিভাবে মেটা ট্যাগ যোগ করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Site Options মেনুতে যান

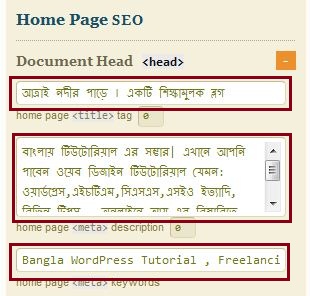
একদম নিচে Home Page SEO ট্যাবে প্রথম বক্সে আপনার ব্লগের টাইটেল দিন , দ্বিতীয় বক্সে আপনার ব্লগের বর্ণনা দিন , তৃতীয় ট্যাবে আপনার ব্লগের মেটা ট্যাগ দিন।

বি:দ্র: প্রত্যেকটা মেটা ট্যাগ এর পরে কমা দিন
যেমন আমি আমার ব্লগে দিয়েছি:
Bangla WordPress Tutorial , Freelancing , Online Earn , SEO , Google Adsense , Download , Internet Tips , PC Tips, অনলাইনে আয়, অফটপিক, ইন্টারনেট, টিপস্, উইন্ডোজ সেভেন, এলেমেলো পোষ্ট, এস.ই.ও, ওয়ার্ডপ্রেস টিউটোরিয়াল, ওয়ার্ডপ্রেস ট্রিক্স, ওয়ার্ডপ্রেস থিমস্, ওয়েব ডিজাইন, ওয়েব ডিরেক্টরী, কম্পিউটার টিপস, টিপস্ এন্ড ট্রিক্স, ফিচার পোষ্ট, ব্লগিং, ওয়ার্ডপ্রেস প্লাগিন
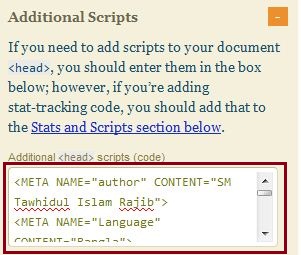
এখন আরো কিছু মেটা ব্যবহার করতে চাইলে Thesis এর আন্ডারে Site Options এই
Additional Scripts এর বক্সে আপনার পছন্দমত মেটা ট্যাগ ব্যবহার করুন

বি:দ্র: মেটা ট্যাগ এর বাংলা লিখে একবার সেভ করলে তা পরবর্তীতে সম্পাদন করতে গেলে বাংলা গুলো ভুল দেখাবে তাই ব্যাকাপ রাখতে পারেন আপনার মেটা ট্যাগ গুলো
আমি এখানে যে মেটা ট্যাগ গুলো দিয়েছি:
<META NAME="author" CONTENT="SM Tawhidul Islam Rajib"> <META NAME="Language" CONTENT="Bangla"> <META HTTP-EQUIV="CACHE-CONTROL" CONTENT="PUBLIC"> <META NAME="Copyright" CONTENT="rm2334"> <META NAME="Designer" CONTENT="SM Tawhidul Islam Rajib"> <META NAME="distribution" CONTENT="Global"> <META NAME="city" CONTENT="Dhaka"> <META NAME="country" CONTENT="Bangladesh">
আপনার ব্লগকে নির্দিষ্ট সময় পর অটো রিলোড করাতে চাইলে Additional Scripts এর বক্সে এই কোডটুকু বসিয়ে দিন
<meta http-equiv="refresh" content="500" />
বি:দ্র: content="500" এর জায়গায় আপনার ইচ্ছামত সংখ্যা বাড়িয়ে কমিয়ে নিন , 500=500 Second=8min 20 sec
হেডারে হুক করে ব্যানার বসানো যায় কিন্তু এতে বারবার ফাংকশন কোডটি পরিবর্তন করতে হয়। সামান্য কোড যোগ করে হেডারে এক্সট্রা সাইডবার(ওয়াইজেট) যোগ করে নরমালিভাবে সাইডবার থেকে ইচ্ছামত কোড বা আপনার যা দরকার বসাতে পারবেন। আসুন দেখে নেই কিভাবে হেডারে এক্সট্রা সাইডবার(ওয়াইজেট) যোগ করা করা যায়।
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/* Header Widget */
.custom #sidebar_header {
width: 520px;
float: right;
margin-top: -82px;
padding-right: 11px;
}বি:দ্র: width: 520px; এ আপনার ইচ্ছামত ওয়াইডেথ দিতে পারেন
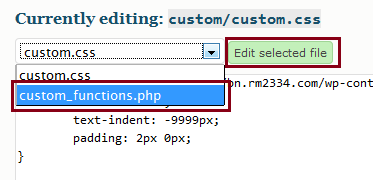
আবার ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
/* Header Widget */
function show_sidebar_header() {
?>
<div id="sidebar_header">
<div class="sidebar_header">
<ul class="sidebar_header_list">
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Banner') ){
if (is_active_sidebar('Banner')){
?>
<li class="widget">
<div class="widget_box">
<h3><?php _e('Banner', 'thesis'); ?></h3>
</div>
</li>
<?php }}?>
</ul>
</div>
</div>
<?php
}
add_action('thesis_hook_header', 'show_sidebar_header');
register_sidebar(array('name'=>'Banner', 'before_title'=>'<h3>', 'after_title'=>'</h3>'));এবার ড্যাসবোর্ড থেকে ওয়াইজেটসমূহ(Widgets/Sidebar) তে যান, দেখুন নিচে Banner নামে একটি ট্যাব আসছে

এখান থেকে নতুন লেখা(Text) নিয়ে আপনার যা খুশি যোগ করুন, দেখুন হেডারে চলে আসছে।
আজকের জন্য ফুটতেছি , আবার হাজির হমু, বাই.....
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
কিরে ব্যাটা এত দিন পর টিটিতে টিউন করার কথা মনে পড়ল 😛 ভালো হচ্ছে তাওহিদ চালিয়ে যাও। তবে ইমেইজ গুলাইন বড় করে দিলে হয়তো পুলাপাইনের সুবিধা হইত। যাওকগা বেশ গোছানো লেখা… 😀