
টেকটিউনস এ অনেক ফিচার এর পাশা পাশি যুক্ত করা হলো কোড হাইলাইটার। এটা আমাদের একটা দাবী পূরন হলো। অনেকে নাও বুঝতে পারেন কোড হাইলাইটার টা কি? কোড হাইলাইটার হলো পোষ্টে লিখিত কোন কোডকে হাইলাইটস করা। সাধারন ভাবে কোড লিখলে তা ভালোভাবে আসে না, তা কোড ভেঙে ভেঙে দেখায়, কোড এর সিম্বল এ ভুল হয়ে যায়। যার কারনে কোডটি ঠিকমত কাজ করে না। ওয়ার্ডপ্রেস এ ডিফুইল্ট কোড লেখার ব্যবস্থা থাকলেও তাতে অনেক সমস্যা হয়, তাই কোড হাইলাইটস করার জন্য টেকটিউনসে যুক্ত হয়েছে "টেকটিউনস কোড হাইলাইটার"

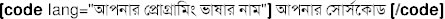
কোড হাইলাইটার ব্যবহার করা খুবই সোজা। আপনার প্রোগ্রামিং সোর্স কোডটি Visual বা Text যেকোন মোডে লিখুন এভাবে

অর্থাৎ,  ব্লকের মধ্যে আপনার সোর্স কোড লিখলেই হবে। Code Escape এর কোন প্রয়োজন নেই।
ব্লকের মধ্যে আপনার সোর্স কোড লিখলেই হবে। Code Escape এর কোন প্রয়োজন নেই।
lang এর ভ্যালু যে গুলো হতে পারবে তার লিস্ট দেখে নিন এখানে। লিস্টের "Brush aliases" এর ভ্যালু গুলো lang ভেল্যু হিসাবে ব্যবহার করা যাবে।

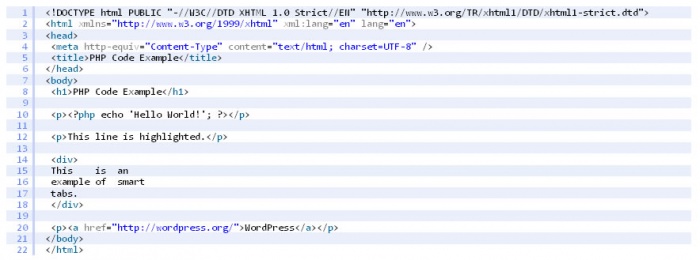
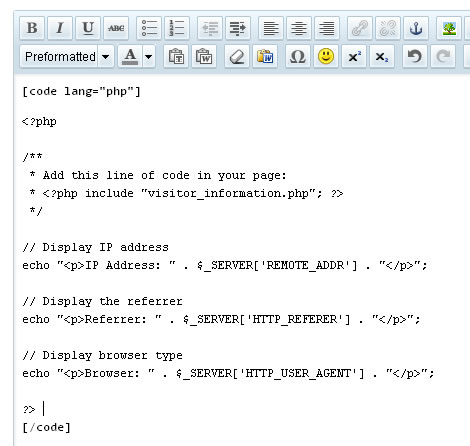
লিখিত কোড:

আউটপুট:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php/* * Add this line of code in your page: * <?php include "visitor_information.php"?> */// Display IP addressecho "<p>IP Address: ". $_SERVER['REMOTE_ADDR']. "</p>"// Display the referrerecho "<p>Referrer: ". $_SERVER['HTTP_REFERER']. "</p>"// Display browser typeecho "<p>Browser: ". $_SERVER['HTTP_USER_AGENT']. "</p>"?> |
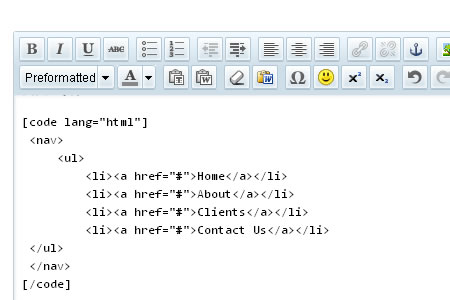
লিখিত কোড:

আউটপুট:
1 2 3 4 | <nav><ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Clients</a></li> <li><a href="#">Contact Us</a></li></ul></nav> |
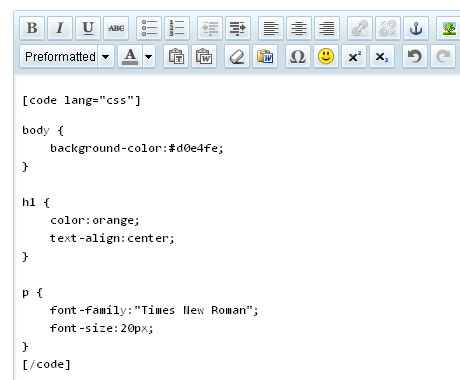
লিখিত কোড:

আউটপুট:
1 2 3 4 5 | body {background-color:#d0e4fe;}h1 {color:orange; text-align:center;}p {font-family:"Times New Roman" font-size:20px;} |
সবাই ভালো থাকবেন
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
অনেকদিন ধরে খুজতেছিলাম এটা।