
ওয়েব ডিজাইন করেন অথচ ফন্ট নিয়ে ঝামেলা আসে না এমন কেউ কে পাওয়া যাবে না। প্রথমেই বলি, ফন্ট কি এবং কেন ব্যবহার করা হয়। ফন্ট হচ্ছে টেক্সট বা লেটার এর ডিজাইন। কেমন হবে লেখার ধরন তা ফন্ট দিয়ে নির্ধারণ করা হর। এক্ষেত্রে ওয়েব দিজাইনাররা Font-family প্রপার্টি ব্যবহার করে। Paid ও Free উভয় ফন্টই ব্যবহার করা হয়। আমরা সাধারনত Free ফন্ট বেশি ব্যবহার করি।
এখন আসি, গুগল ফন্ট কি। এই ফন্ট এর স্বত্বাধিকার গুগলের। আপনি যদি ফন্ট ব্যবহার করতে চান তবে কোন প্রকার ঝামেলাই নাই। এটি সম্পূর্ণ ফ্রী। Google Font ব্যবহার করে সাইটের লোড স্পীডও বেশ ভালই থাকে। চলুন দেখি কিভাবে গুগল ফন্ট ওয়েব ডিজাইনে ব্যবহার করবেন।
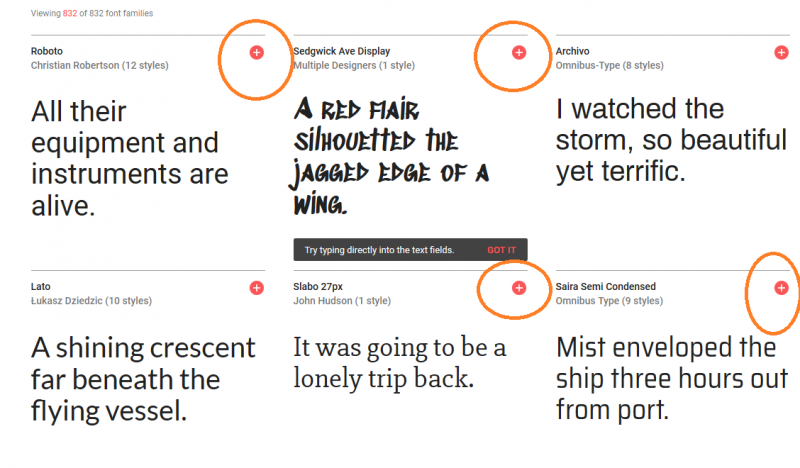
১। প্রথমেই https://fonts.google.com/ এই সাইটে জেতে হবে।
২। এরপর যেকোনো ফন্ট সিলেক্ট করতে হবে

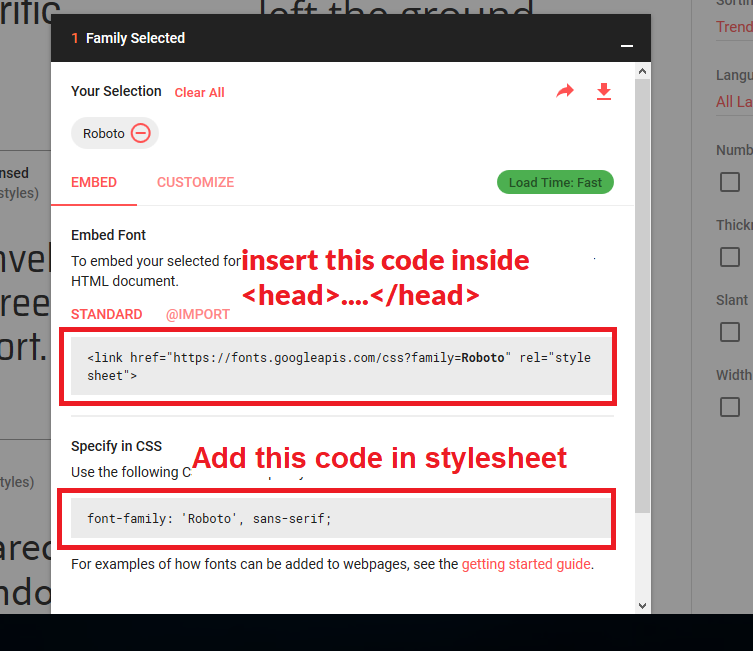
৩। এখন HTML কোড হেড এর মধ্যে দিন এবং font-family: 'font name', sans-serif; CSS এর মধ্যে দিন।

ব্যাস, হয়ে গেল গুগল ফন্টের ব্যবহার। যদি চান, টিউটোরিয়ালটি ভিডিও আকারে দেখতে পারেন। ইউটিউবে গিয়ে w3helps দিয়ে সার্চ করে ভিডিওটি পেয়ে যাবেন।
আজ এ পর্যন্তই। ভাল থাকবেন সবাই।
আমি অমিত সরকার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 9 টি টিউন ও 15 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
২০১০ সাল থেকে ওয়েব ডিজাইন ও ডেভেলপমেন্ট নিয়ে আছি। ভালো লাগে নতুন কিছু জানতে আর সকলের মাঝে শেয়ার করতে।
গুগল ফন্ট নিয়ে ভিডিওটি দেখুন https://youtu.be/KZe7OZdwxhQ