
আসসালামু আলাইকুম।
আজ ১৫-ই ডিসেম্বর। আগামীকাল ১৬-ই ডিসেম্বর। আমাদের বিজয় দিবস। এই দিন পাকিস্তানী বাহিনী হার মানতে বাধ্য হয়েছিলো যৌথ বাহিনীর কাছে। বিজয়ের আগাম শুভেচ্ছা রইলো সকলের উদ্দেশ্যে। বিজয়ের মাসে আমরা চারিদিকে দেখি লাল-সবুজের সমাহার। লাল সবুজের রংয়ে শ্রদ্ধা জানাই সেই বীরদের যারা এই লাল সবুজের পতাকার জন্য প্রাণ দিয়েছিলো।
এর আগে এরকম আরেকটা টিউন করেছিলাম সেখানে কিছু টিপস আর গ্যাজেট দিয়েছি। কিন্তু সার্চ বক্সের কথা বেমালুম ভুলে গেছিলাম। তাই আজ দিচ্ছি বিজয়ের রংয়ে রাঙা দুইটি সার্চ বক্স।
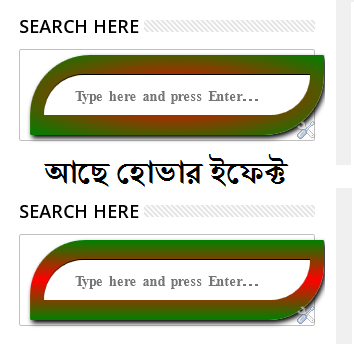
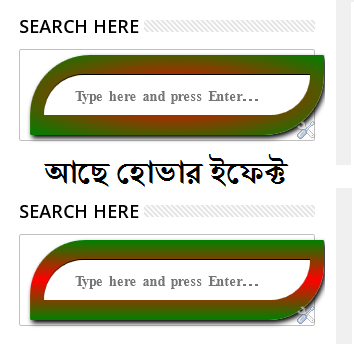
১। এই সার্চ বক্সটির ডিজাইনার তাওসিফ তুরাবি। আমি একটু এডিট করেছি। সিএসএস ব্যবহার করায় রেসপোন্সিভ। সাইডবার বা টিউনের উপরে যেখানেই ব্যবহার করুন ওয়াডথ নিজে নিজেই সেরকম হয়ে যাবে। মোবাইল ভিউ সুন্দর। একেবারে ভিন্ন একটি সার্চ বক্স। হোভার ইফেক্ট আছে।

ডেমো: http://gamersworld24.blogspot.com
কোড:
<style>
/*designed by bloggertawsiftorabi.blogspot.com and grplusbd.cf */
#shbox {
background: radial-gradient(red, green);
border-radius: 60px 1px 60px 1px;
box-shadow: 2px 3px 4px #000000;
padding: 20px 10px;
width: 100%;
}
#shbox:hover {
background: linear-gradient(green, red, green);
border-radius: 55px 1px 55px 1px;
box-shadow: 2px 3px 4px #000000;
}input:focus::-webkit-input-placeholder {
color: transparent;
}input:focus:-moz-placeholder {
color: transparent;
font-family: siyam rupali;
}input:focus::-moz-placeholder {
color: transparent;
}#shbox input {
outline: none;
}#shbox input[type="text"] {
background: white;
border-radius: 60px 1px 60px 1px;
border-color: transparent;
box-shadow: 0 -1px 0 #000;
font: bold 1.4vw siyam rupali;
color: black;
width: 80%;
padding: 8px 15px 8px 30px;
}
#shbox:hover input[type="text"] {
background: white;
border-radius: 55px 1px 55px 1px;
border-color: transparent;
box-shadow: 0 -1px 0 #000;
font: bold 1.4vw siyam rupali;
color: black;
padding: 8px 15px 8px 30px;
}
</style><form action="/search" id="shbox" method="get">
<center><input name="q" placeholder="এখানে লিখে এন্টার চাপুন" size="15" type="text" /></center>
</form>
২। সিম্পলের মধ্যে খুব সুন্দর। এই সার্চ বক্সটিরও ডিজাইনার তাওসিফ তুরাবি। আমি এখানেও এডিট করেছি। সাইডবার বা টিউনের উপরে যেখানেই ব্যবহার করুন ওয়াডথ নিজে নিজেই সেরকম হয়ে যাবে। মোবাইল ভিউ সুন্দর। এটা একটু সিম্পল সার্চ বক্স।
ডেমো: http://www.grplusbd.cf/
হোভার ইফেক্ট সহ: (মাউস ধরলে রং বদলাবে)
<style>
/*designed by bloggertawsiftorabi.blogspot.com and grplusbd.cf */
#shbox {
background: linear-gradient(#008C00, red, #008C00);
border-radius: 25px;
border-shadow: 4px 2px 2px 9px #000000;
padding: 20px 10px;
width: 98%;
}#shbox:hover {
background: linear-gradient(red, #008C00, red);
border-radius: 55px 1px 55px 1px;
box-shadow: 2px 3px 4px #000000;
}input:focus::-webkit-input-placeholder {
color: transparent;
}input:focus:-moz-placeholder {
color: transparent;
}input:focus::-moz-placeholder {
color: transparent;
}#shbox input {
outline: none;
}#shbox input[type="text"] {
background: url(http://2.bp.blogspot.com/-xpzxYc77ack/VDpdOE5tzMI/AAAAAAAAAeQ/TyXhIfEIUy4/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-radius: 12px;
border-style: solid;
border-color: transparent;
font: bold 12px siyam rupali;
color: black;
width: 90%;
padding: 8px 15px 8px 30px;
}
</style><form action="/search" id="shbox" method="get">
<center><input name="q" placeholder="সার্চ করতে কি-ওয়ার্ড লিখে এন্টার চাপুন..." size="15" type="text" /></center></form>
হোভার ছাড়া:
<style>
/*designed by bloggertawsiftorabi.blogspot.com and grplusbd.cf */
#shbox {
background: linear-gradient(#008C00, red, #008C00);
border-radius: 25px;
border-shadow: 4px 2px 2px 9px #000000;
padding: 20px 10px;
width: 98%;
}input:focus::-webkit-input-placeholder {
color: transparent;
}input:focus:-moz-placeholder {
color: transparent;
}input:focus::-moz-placeholder {
color: transparent;
}#shbox input {
outline: none;
}#shbox input[type="text"] {
background: url(http://2.bp.blogspot.com/-xpzxYc77ack/VDpdOE5tzMI/AAAAAAAAAeQ/TyXhIfEIUy4/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-radius: 12px;
border-style: solid;
border-color: transparent;
font: bold 12px siyam rupali;
color: black;
width: 90%;
padding: 8px 15px 8px 30px;
}
</style><form action="/search" id="shbox" method="get">
<center><input name="q" placeholder="সার্চ করতে কি-ওয়ার্ড লিখে এন্টার চাপুন..." size="15" type="text" /></center></form>
আশা করি ভালো লেগেছে।
সৌজন্যে: গ্রিন রেঞ্জারস+
আমি তাহমিদ হাসান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 115 টি টিউন ও 288 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।