
আসসালামু আলাইকুম
টেমপ্লেট ডিজাইনার হওয়ার শখ ছিলো এবং আছে। কিন্তু এখনো কিছুই শিখতে পারিনি। তাই অন্যের টেমপ্লেট কাস্টমাইজেশন করে কুল লুক দেওয়ার চেষ্টা করছি। আমার এক ফ্রেন্ড তুরাবি আর আমি একত্রে এটা এডিট করেছি।
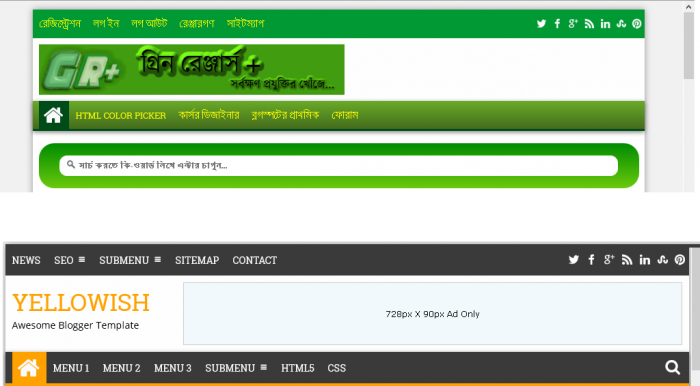
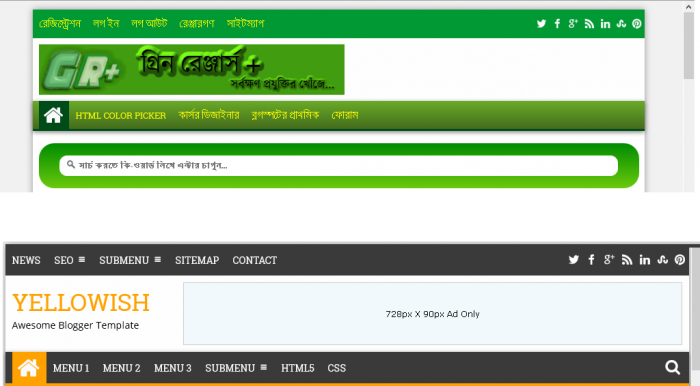
মোঃ ফজলে রাব্বী ভাই বাংলাদেশের একজন বিখ্যাত ব্লগার। তার তৈরি করা বেশ কিছু চমৎকার টেমপ্লেটের একটি ইয়েলোউইশ। টেমপ্লেটটি একদম ফ্রি। টেমপ্লেটটির লাইসেন্স হলো: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License, which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL: http://creativecommons.org/licenses/by/3.0/
অর্থাৎ, ব্যক্তিগত এবং ব্যাবসায়িকভাবে টেমপ্লেটি ব্যবহারযোগ্য। শুধু ফুটার ক্রেডিটের লিংক রেখে দিতে হবে। তাই আমি টেমপ্লেটটিকে একটু কাস্টমাইজ করলাম।
এক নজরে-
বেজ থিম: ইয়েলোউইশ
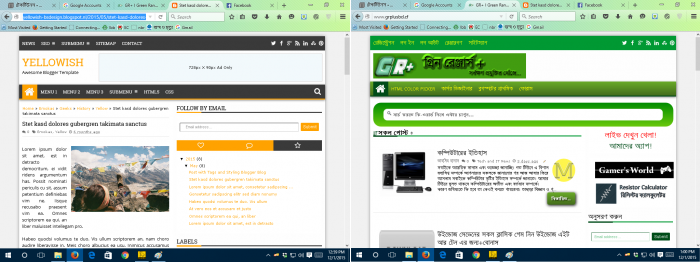
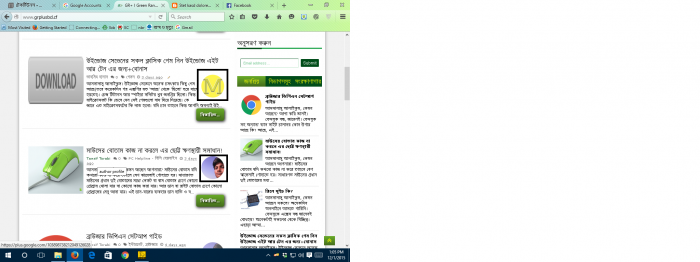
থিমের নাম: গ্রিনস লাকি ডে
ভার্সন: ১.৩
ভাষা: বাংলা
বেজ থিম ডিজাইনার: মোঃ ফজলে রাব্বী
থিম ডিজাইনার: তাহমিদ হাসান মুত্তাকী এবং তাওসিফ তুরাবি
নতুন সার্চ বক্স: সার্চ বক্স পুরো পাল্টে গ্রাডিয়েন্ট করা হয়েছে।

নতুন ফন্ট: ফন্ট হিসেবে আছে সিয়াম রূপালি
বাংলা ভাষা: Read More, Latest Post সহ টেক্সটগুলো ট্রান্সলেট করা
রেসপোন্সিভ ডিজাইনে পরিবর্তন: আরো রেসপোন্সিভ করা হয়েছে। এখন আর ১০০% ভিউয়ে সমস্যা নেই।
 গ্রাডিয়েন্ট: বিভিন্ন জায়গায় আছে গ্রাডিয়েন্ট। মেনু, পেজ নাম্বার, রিড মোর ইত্যাতি গ্রাডিয়েন্ট করা হয়েছে।
গ্রাডিয়েন্ট: বিভিন্ন জায়গায় আছে গ্রাডিয়েন্ট। মেনু, পেজ নাম্বার, রিড মোর ইত্যাতি গ্রাডিয়েন্ট করা হয়েছে।
নতুন রং: সবুজকেন্দ্রিক রং ব্যবহৃত হয়েছে।
অওদর ফটো: প্রতিটি টিউনে অওদর ফটো যোগ করা হয়েছে। অর্থাৎ, লেখকের ছবি।

সিম্পল এডমিন প্যানেল: লগইন অবস্থায় কেবল এডমিনরা এই প্যানেল দেখতে পাবে
লেখকের প্রোফাইল: লেখার নিচে আপনার সম্পর্কে তথ্য শো করবে। আপনার তথ্য হালনাগাদ করতে গুগল+ এ গিয়ে আপনার স্টোরি ও ট্যাগলাইন আপডেট করুন এবং পাবলিক করে দিন।

ডেমো: ইয়েলো উইশ, গ্রিনস লাকি ডে
ইন্সটল করবেন যেভাবে-
১। ব্লগের ড্যাশবোর্ড থেকে টেমপ্লেটে যান।
২। Backup/Restore এ ক্লিক করুন।
৩। টেমপ্লেটটি আপলোড করুন।
৫। কোন এরর দেখাতে পারে। সমস্যা নাই। আপলোড হয়ে গেছে।
গ্যাজেট যুক্ত করবেন যেভাবে-
১. লেআউটে যান।
২. টিউমেন্ট উইজেটে যান এবং এডিট বাটনে ক্লিক করুন।
৩. নিচের কোডটি পেস্ট করে সেভ করুন-
<a name="comment-box"></a>
<style type="text/css">
.rc{padding-left:24px; padding-top: 6px;}
.rc a:hover {color: #F3903E;text-decoration: none;}
.rc-ico{margin-left:-20px;margin-top:4px;float:left; margin-right:3px}
.rc-ico img {margin-top: -2px;margin-right:5px; border: 2px solid #fff;-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out; }
.rc-ico img:hover {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);}
.rc-header{font-size: 13px;}
.rc-header a{}
.rc-body{font-style: italic; font-size:11px;padding: 0px 4px 1px 10px;border: 1px solid transparent;}
.rc-footer{font-size:11px; float: right;}
</style>
<script type="text/javascript">
var numRecentComments = 5;
var maxCommentChars = 67;
var trueAvatars = true;
var urlMyAvatar = '';
var urlMyProfile = '';
var cropAvatar = true;
var sizeAvatar = 30;
var urlNoAvatar = "http://2.bp.blogspot.com/-GfFjD8etS2E/UTPve4mQdYI/AAAAAAAAC7k/gy0DVRlx4xM/s"+sizeAvatar+"/anonymous-Icon.jpg";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var txtMore = '';
var txtWrote = 'commented:';
var txtAnonymous = '';
var maxResultsComments = "";
var numPerPost = 2;
var maxPostTitleChars = 40;
var getTitles = true;
var maxResultsPosts = "";
var txtTooltip = '[user] on "[title]" - [date MM-dd-yyyy hh:mm]';
var urlToTitle = {};
function replaceVars(text, user, title, date) {
text = text.replace('[user]', user);
text = text.replace('[date]', date.toLocaleDateString());
text = text.replace('[datetime]', date.toLocaleString());
text = text.replace('[time]', date.toLocaleTimeString());
text = text.replace('[title]', title.replace(/\"/g,'"'));
var i = text.indexOf("[date ");
if(i > -1) {
var format = /\[date\s+(.+?)\]/.exec(text)[1];
if(format != '') {
var txtDate = format.replace(/yyyy/i, date.getFullYear());
txtDate = txtDate.replace(/yy/i, date.getFullYear().toString().slice(-2));
txtDate = txtDate.replace("MM", String("0"+(date.getMonth()+1)).slice(-2));
txtDate = txtDate.replace("mm", String("0"+date.getMinutes()).slice(-2));
txtDate = txtDate.replace("ss", String("0"+date.getSeconds()).slice(-2));
txtDate = txtDate.replace("dd", String("0"+date.getDate()).slice(-2));
//or: txtDate = txtDate.replace("dd", date.getDate());
txtDate = txtDate.replace("hh", String("0"+date.getHours()).slice(-2));
//or: txtDate = txtDate.replace("hh", date.getHours());
text = text.replace(/\[date\s+(.+?)\]/, txtDate)
}
}
return text;
}
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^|)profile-link(|$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
function getPostUrlsForComments(json) {
for(var i = 0 ; i < json.feed.entry.length ; i++) {
var entry = json.feed.entry[i];
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
urlToTitle[href] = entry.title.$t;
}
}
function showRecentComments(json) {
var postHandled = {};
var j = 0;
if(numPerPost) {
while(numPerPost < numRecentComments) {
for(var i = 0 ; i < json.feed.entry.length ; i++) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
if(postHandled[entry["thr$in-reply-to"].href] <= numPerPost)
j++;
}
}
if(j >= numRecentComments)
break;
numPerPost++;
j = 0;
postHandled = {};
}
if(numRecentComments == numPerPost)
numPerPost = 0;
}
postHandled = {};
j = 0;
for(var i = 0 ; j < numRecentComments && i < json.feed.entry.length ; i++) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(numPerPost && postHandled[entry["thr$in-reply-to"].href] && postHandled[entry["thr$in-reply-to"].href] >= numPerPost)
continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
j++;
var href='';
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href=='') {j--; continue; }
var hrefPost = href.split("?")[0];
var comment = "";
if("content" in entry) comment = entry.content.$t;
else comment = entry.summary.$t;
comment = comment.replace(/<br[^>]*>/ig, " ");
comment = comment.replace(/<\S[^>]*>/g, "");
var postTitle="-";
if(urlToTitle[hrefPost]) postTitle=urlToTitle[hrefPost];
else {
if(hrefPost.match(/\/([^/]*)\.html/)) postTitle = hrefPost.match(/\/([^/]*)\.html/)[1].replace(/_\d{2}$/, "");
postTitle = postTitle.replace(/-/g," ");
postTitle = postTitle[0].toUpperCase() + postTitle.slice(1);
}
if(maxPostTitleChars && postTitle.length > maxPostTitleChars) {
postTitle = postTitle.substring(0, maxPostTitleChars);
var indexBreak = postTitle.lastIndexOf(" ");
postTitle = postTitle.substring(0, indexBreak) + "...";
}var authorName = entry.author[0].name.$t;
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(trueAvatars && entry.author[0].gd$image && entry.author[0].gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = entry.author[0].gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if (authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
var clsAdmin = "";
if(urlMyProfile != "" && authorUri == urlMyProfile)
clsAdmin = " rc-admin";
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);var txtHeader = txtWrote;
if(txtWrote.indexOf('[')==-1)
txtHeader = authorName + ' ' + txtWrote;
else
txtHeader = replaceVars(txtHeader, authorName, postTitle, cmtDate);var tooltip = replaceVars(txtTooltip, authorName, postTitle, cmtDate);
if(!/#/.test(href)) href += "#comments";
document.write('<div title="'+tooltip+'" class="rc'+clsAdmin+'">');
document.write('<div title="'+tooltip+'" class="rc-header'+clsAdmin+'"><div title="'+tooltip+'" class="rc-ico'+clsAdmin+'">'+imgcode+'</div><a title="'+tooltip+'" href="' + href + '">' + txtHeader + ' </a></div>');
if(comment.length < maxCommentChars)
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '</div>');
else {
comment = comment.substring(0, maxCommentChars);
var indexBreak = comment.lastIndexOf(" ");
comment = comment.substring(0, indexBreak);
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '...</div>');
if(txtMore != "") {
var moretext = replaceVars(txtMore, authorName, postTitle, cmtDate);
document.write('<div title="'+tooltip+'" class="rc-footer'+clsAdmin+'"><a title="'+tooltip+'" href="' + href + '">' + moretext + '</a></div>');
}
}
document.write('<div style="clear:both;"></div></div>');
}
}
}
if(getTitles)
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false'+maxResultsPosts+'&alt=json-in-script&callback=getPostUrlsForComments"></'+'script>');
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false'+maxResultsComments+'&alt=json-in-script&callback=showRecentComments"></'+'script>');
</script>
১. লেআউটে যান।
২. HTML/JavaScript উইজেটে যান এবং এডিট বাটনে ক্লিক করুন।
৩. নিচের কোডটি পেস্ট করুন।
<span class="item-control blog-admin"><div dir="ltr" style="text-align: center;" trbidi="on"><b><h4>স্বাগতম!</h4></b><a href="http://3.bp.blogspot.com/-v21ysbNLjes/VgqpZ80z_qI/AAAAAAAAAUo/WXIyNcYjciU/s1600/New%2BBitmap%2BImage%2B%25284%2529.jpeg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://3.bp.blogspot.com/-v21ysbNLjes/VgqpZ80z_qI/AAAAAAAAAUo/WXIyNcYjciU/s1600/New%2BBitmap%2BImage%2B%25284%2529.jpeg" / /></a><div style="text-align: center;"> <a href="https://www.blogger.com/blogger.g?blogID=XXXX#editor/src=header">নতুন টিউন</a><br /><a href="https://www.blogger.com/blogger.g?blogID=XXXX#allposts">সকল টিউন</a><br /></div><a href="https://www.blogger.com/blogger.g?blogID=XXXX#basicsettings">সেটিংস</a><br /><div style="text-align: center;"><a href="http://www.blogger.com/logout.g">লগ আউট</a> </div><br /></div></span>
৪. এবার লাল রঙের XXXX লেখাগুলো আপনার ব্লগ আইডি দিয়ে বদলে দিন।
১. লেআউটে বা ড্যাশবোর্ডের যেকোন স্থানে যান।
২. লিংকটি লক্ষ্য করুন। সেখানে দেখবেন blogID=10101010101010# এরকম একটা কোড আছে।
৩. এই সংখ্যাগুলোই আপনার ব্লগ আইডি।
১. আপনার ব্লগের টেমপ্লেট > Edit HTML এ যান।
২. সার্চ দিন- <ul class='bs-menu' id='topmenunav'>
৩. এবার নিচের এই কোডগুলো এডিট করুন-
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
৪. # এর জায়গায় লিংক এবং Menu 1..5 লেখা গুলো কি শো করবে তা লিখে বদলে দিন।
১. আপনার ব্লগের টেমপ্লেট > Edit HTML এ যান।
২. সার্চ দিন- <ul class='bs-menu' id='menunav'>
৩. এবার নিচের এই কোডগুলো এডিট করুন-
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a><ul>
<li><a href='#'>Sub Menu 1</a></li>
<li><a href='#'>Sub Menu 2</a></li>
<li><a href='#'>Sub Menu 3</a></li>
</ul></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
</ul>
৪. # এর জায়গায় লিংক এবং Menu 1..5 লেখা গুলো কি শো করবে তা লিখে বদলে দিন।
ধন্যবাদ।
আমি তাহমিদ হাসান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 115 টি টিউন ও 288 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
thanks