আসসালামু-আলাইকুম। কেমন আছেন সকলে, নিশ্চই ভালো আছেন। আগেই ক্ষমা চেয়ে নিচ্ছি আপনাদের কাছে। ক্ষমা চাওয়ার দুটো কারণ আছে। একটির জন্য ১৪ তারিখ টিউন করেছি অন্যটির জন্য এখন চাইছি। অন্য কারণটি হচ্ছে টিউন করতে দেরি হয়ে গেছে তাই। তো আশা করছি আপনারা আমাকে ক্ষমা করেছেন।
আজকের টিউনের বিষয়বস্তুর দিকে আশা যাক। আজকে আমরা html markup সম্পর্কে জানব। জানব কিভাবে html এ কি লিখা হয় এবং কিভাবে লিখা হয়। ইতিমধ্যেই আমরা জেনেছি html এ কি কি লিখা হয়। আর যারা জানেন না তারা এই টিউনি না পড়ে দয়া করে এর আগের টিউন গুলো পড়ুন। আগের টিউন গুলো নিচে দেওয়া হলঃ
১ পর্ব
২ পর্ব
৩ পর্ব
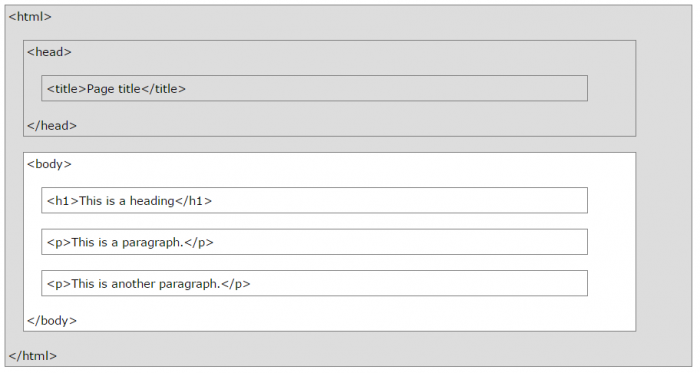
আপনারা যদি এর আগের টিউন যেটি html ট্যাগ নিয়ে করা হয়েছে সেটি ভালো করে পড়ে থাকেন, তাহলে এর ট্যাগ গুলো সম্পর্কে বুজতে পেরেছেন। Html markup করার পদ্ধতি নিচে ছবির মাধ্যমে দেখান হল।

এই মার্কআপটাকে html structure ও বলা হয়। উপরের ছবিতে যেই পদ্ধতি দেওয়া আছে সেই পদ্ধতিতেই মার্ক আপ করতে হবে। এখানে দেখা যাচ্চে একটি ওয়েব পেইজের দুটি অংশ যা আমরা আগের পর্ব গুলোতে জেনেছি। তো আমি আর পুনঃরাবৃত্তি করতে চাই না। এখন আমরা দেখব head ট্যাগ এর ভেতর কোন ট্যাগ গুলো ব্যবহার হয় এবং body ট্যাগ এর ভেতর কোন ট্যাগ গুলো ব্যবহার হয়।
Head Tag: Head ট্যাগ এর মধ্যে নিচের কোড গুলো ব্যবহার হয়ে থাকে।
<title>আপনার সাইট টাইটেল</title>
<meta >
<link />
<style>Css কোড যুক্ত করার জন্য</style>
<script>jQuery/JavaScript কোড যুক্ত করার জন্য</script>
Body Tag: অনন্য যেকোড গুলো সম্পর্কে আমরা আগে জেনেছি উপরের কোড গুলো ছাড়া বাকীগুলো body ট্যাগ এর ভেতরে ব্যবহার করা হয়। যেমনঃ
<h1></h1>
<p></p>
<div></div> ইত্যাদি।
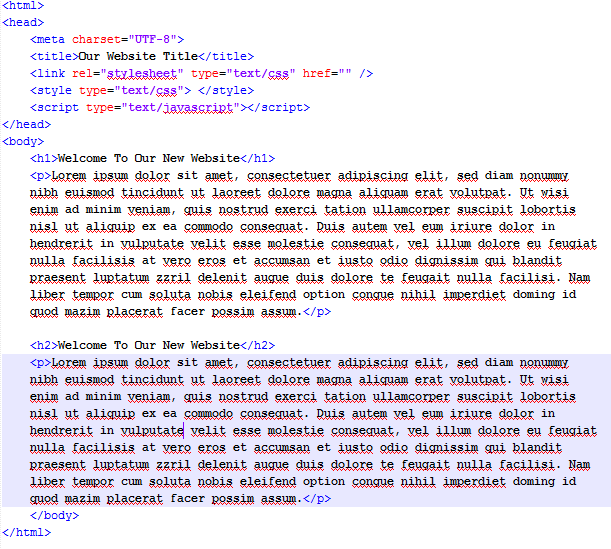
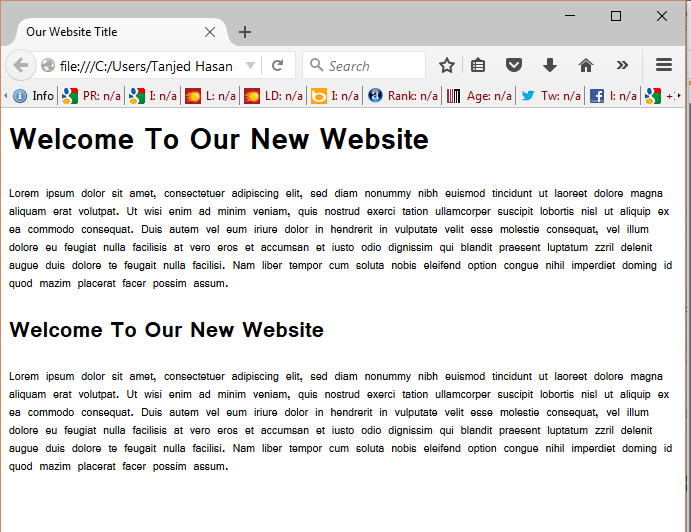
এখন আমরা নিজেরা কোড গুলো ব্যবহার করার চেষ্টা করি। নিচে দুটো ছবি দেওয়া হল। একটি হল html markup যেটা notepad++ এ করা এবং অপর ছবিটি হল আমাদের করা markup browser দেখতে কেমন লাগছে তার ছবি।
ছবিঃ১- html markup in notepad++ ছবিঃ২- browser view


এখন আপনাদের জন্য একটি task। taskটি হল এইচটিএমএল ট্যাগের টিউন থেকে ট্যাগ শীটটি ডাউনলোড করে ট্যাগ গুলো ভালো করে পড়ে নেবেন। আগামী টিউনটি যাতে বুজতে কষ্ট না হয়।
আগামী টিউনে আমরা html এর ট্যাগের এলিমেন্ট এবং এট্রিবিউট ব্যবহার করে একটি এইচটিএমএল টেমপ্লেট তৈরি করব এবং সেটা তৈরি করার টিউটোরিয়াল ভিডিও দেওয়া হবে। তো আজ এই পর্যন্ত, আগামী টিউনে দেখা হবে। ততক্ষণ পর্যন্ত ভালো থাকবেন, সুস্থ থাকবেন এবং আমার জন্য দোয়া করবেন।
bestipsbd.com
এটা আমার ব্লগ সাইট। আমি সচরাচর কোন ওয়েব সাইট এর প্রচারনা করিনা। আমার ওয়েব সাইটে যে এসইওর রাইটার আছে সে বলল আমি যদি কথাও লিখা লিখি করি সেখানে একবার আমার সাইট টাকে প্রমোট করার জন্য। তাই আমি প্রথম বারের জন্য আমার সাইট টাকে এখানে প্রমোট করলাম।




ভাইজান খুব ভাল হয়েছে। আপনার আগের টিউনগুলো দরকার। পর্বগুলো দ্রুত শেষ করলে সবচেয়ে ভাল হবে।