
এইচটিএমএল কোডঃ
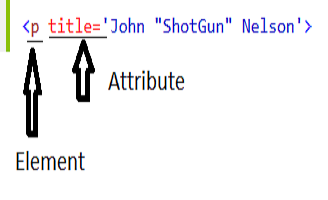
এখানে আমি body ট্যাগ এর ভেতর যে কোড গুলো ব্যবহার করা হবে তার সম্পর্কে বলব। ট্যাগকেও দু'ভাগে বিভক্ত করা হয়েছে, যথাঃ এলিমেন্ট এবং এট্রিবিউট।
যেমনঃ

Elements:
Heading tag (<h1>): Heading tag ৬ ধরনের হয়ে থাকে। যথাঃ h1,h2,h3,h4,h5,h6। এই ৬ ধরনের কোডের কারণ হল তাদের একেকটির নির্দিষ্ট আকারের জন্য। প্রত্যেকটির আকার এক নয়। যেমন ধরুন আপনি একটি গরুর রচনা লিখছেন, তো সর্ব প্রথম আপনি তার নামটা বড় করে লিখবেন। সেই বড় করে নাম লিখাটাই হল Heading tag।
যথাঃ
উপরে উদাহরণ দিয়ে দেখান হল।
Paragraph tag (<p>): এটি ব্যবহার করা হয় এক একটি প্যারাকে আলাদা আলাদা করে লিখার জন্য। অনেক গুলো প্যারা হলে তা যেন একটি অপরটি হতে আলাদা দেখায়। যেমন আগের রচনাটাই ধরুন, রচনার নাম তো দিলেন এখন রচনার মুল বিষয় বস্তু লিখার পালা। এখন আপনি যদি পুরো রচনাটা একটি প্যারাই লিখে ফেলেন তাহলে কেমন যেন দেখায় না। তাই আপনি কয়েকটি ভাগে ভাগ করে প্যারায় বিভক্ত করে লিখবেন, যাতে আপনার রচনাটি দেখতে সুন্দর লাগে। আর এই ভাগ করে লিখার কাজ করে Paragraph tag টি। এটি প্রত্যেকটি প্যারাকে আলাদা করতে আপনাকে সাহায্য করে।
Break tag (<br />): আপনি যদি Paragraph tag এর ভেতর কোন অংশকে পাশাপাশি থেকে নিচে নামিয়ে আনতে চান তাহলে এই ট্যাগটি ব্যবহার করা হয়। যেমন আপনি গরুর রচনাটিতে একটি প্যারাই কোন মুনিষির সংঘা দিতে চান। কিন্তু তা ওই প্যারার অন্যান্য লাইন গুলো থেকে আলাদা হবে। তখন এই ট্যাগটি ব্যবহার করা হয়।
horizontal rule tag (<hr />): এটি দিয়ে দুটি অংশের মাঝখানে একটি লাইন টেনে বিভক্ত করা হয়। যেমন ধরুন আপনি চাই ছেন রচনার মাঝখানে কোন দুটি প্যারার মাঝে একটি দাগ টেনে আলাদা কোন কিছু বুজাতে চাইছেন, তখন এই কোডটি আপনাকে তা করতে সাহায্য করবে। এই কোডটি ব্যবহার করলে পাশাপাশি একটি লাইনের সৃষ্টি হবে।
যেমনঃ
Bold tag (<b>): এই ট্যাগটি দিয়ে আপনি লিখার কোন একটি অংশ বা কোন একটি শব্দকে গাড় বা মোটা করতে পারবেন। এটির আরেকটি কোড রয়েছে, সেটি হল strong।
যেমনঃ আমার -> আমার
Italic tag (<i>): এটি দিয়ে আপনি প্যারার যেকোন অংশ বা শব্দ বা পুরো প্যারাটিকে একটু বাঁকা ধরনের করে লিখতে পারবেন।
Underline tag(<u>): এই ট্যাগটির কাজ হল কোন শব্দের নিচে দাগ টেনে দেওয়া।
Image tag(<img />): এই ট্যাগটি ব্যবহার করে আপনি ওয়েব পেইজে যেকোন ছবিকে যুক্ত করতে পারবেন।
Division tag(<div>): এটি ব্যবহার করা হয় ওয়েব পেইজটিকে বিভিন্ন অংশে ভাগ করার জন্য। এটি দিয়ে বিভক্ত করে আপনি একটি ওয়েব পেইজকে সুন্দর ভাবে সাজাতে পারবেন। ওয়েব পেইজ এর কোন অংশকে কোন নির্দিষ্ট জায়গার মধ্যে আবদ্ধ করে রাখতে এই ট্যাগটি ব্যবহার করা হয়।
Span tag (<span>): এটিও কিছুটা div ট্যাগের মত কাজ করে। Div ট্যাগটি একটি বক্সের আকারে ব্যবহার হয়, যার মধ্যে অনেক কিছু রাখা যায়। আর span ট্যাগ প্রতিটা লাইন এমনকি প্রতিটি শব্দের সুন্দর্য্য বৃদ্ধি করার জন্য ব্যবহার করা হয়ে থাকে।
উপরে যে ট্যাগ গুলো সম্পর্কে বলা হল তা হল এলিমেন্ট ট্যাগ। এই এলিমেন্ট ট্যাগ এর সাথে যে যে এট্রিবিউট ট্যাগ যুক্ত করা যায় তা নিছে দেওয়া হল।
Attribiutes:
Lang (lang): এটি দিয়ে আপনার পচন্দের ভাষা ওয়েব পেইজে যুক্ত করতে পারবেন।
Title (title): এটি ব্যবহার করা হয় কোন এলিমেন্ট এর একটি নির্ধারিত নাম সেট করার জন্য।
Href(href): এটি মুলত লিঙ্ক তৈরির জন্য ব্যবহার করা হয়। এটি সর্বাধিক সময় <a> ট্যাগ এর এট্রিবিউট হিসেবে ব্যবহার হয়ে থাকে। এটির মুল কাজ হল কোন কিছু লিঙ্ক এর মাধ্যে যুক্ত করা। Href পূর্ণ রুপ হলঃ Hyper Reference.
Src (src): এই এট্রিবিউট টি যুক্ত করা হয় কোন কিছু ফাইল বা ফোলডার থেকে যুক্ত করে প্রদর্শন করানোর জন্য। এর পূর্ণ হচ্ছে Source এবং এটি img tag and jQuery যুক্ত করার জন্য ব্যবহার করা হয়।
ID and Class (id & class): Id এবং Class হচ্ছে ওয়েব ডিজাইনিং এর অতিব গুরুত্বপূর্ণ বিষয়। এটি ওয়েব ডিজাইন থেকে শুরু করে ওয়েব ডেভেলপমেন্ট পর্যন্ত কাজ লাগবে। Id এবং Class এদুটির মধ্যে তেমন কোন পার্থক্য নেই, সামান্য কিছু পার্থক্য বিদ্যমান। এই দুটো এট্রিবিউট মুলত ব্যবহৃত হয় css এর মাধ্যমে সহজে নির্দিষ্ট কোন কিছুকে ডিজাইন করার জন্য। এখানে দুটোর মধ্যে Id এট্রিবিউটটি অধিক প্রধান্য পেয়ে থাকে। কিন্তু আমরা class এট্রিবিউটটি বেশী ব্যবহার করব। কারণ class এর কিছু সামান্য সুবিধা রয়েছে।
[N.B: আপনারা যারা ওয়েব ডিজাইনিং শিক্ষছেন এখান থেকে তারা অবশ্যই task গুলো complete করবেন, আর আপনি যে task complete করেছেন তা আমাকে জানাবেন। কারণ আপনি যদি আমাকে না জানান তবে আমি কিভাবে বুজব আপনারা কাজটি শেষ করেছেন কিনা। তাছাড়া আপনাদের বুজতে কোন সমস্যা হচ্ছে কি না জানাতে পারেন। আপনারা যদি আমাকে জানান তাহলে আমি সেই ভাবে আগাব। আপনারা টিউমেন্ট এর মাধ্যমে এখানে জানাতে পারেন অথবা ফেসবুক গ্রুপ এও জানাতে পারেন]
আমি মোহাম্মদ রিয়াদ। Front-end Designer and WP Developer, Soft Bucket, Chattogram। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 14 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 4 টিউনারকে ফলো করি।
kun tag er kun kaj er upor bangla pdf boi hole aro valo hotho.takle share koren plz