
যখন একাধিক এইচ টি এম এল ইলিমেন্ট ওভারল্যাপ অবস্থায় থাকে, তখন সি এস এস এর জেড-ইনডেক্স প্রোপার্টি ব্যবহার করে কোন ইলিমেন্টটি কোন ইলিমেন্টের উপরে প্রদর্শিত হবে তা নির্দেশ করা হয়। ইতোমধ্যেই আমরা পজিশন প্রোপার্টি সম্পর্কে জেনেছি। পজিশন প্রোপার্টির ভ্যালু হিসেবে absolute এবং relative ব্যবহার করে, একাধিক এইচ টি এম এল ইলিমেন্টকে ওভারল্যাপ করা যায়। জেড-ইনডেক্স প্রোপার্টির ভ্যালু হিসেবে -5,-4,-3,-2,-1,0,1,2,3,4,5 ব্যবহার করা যায়।

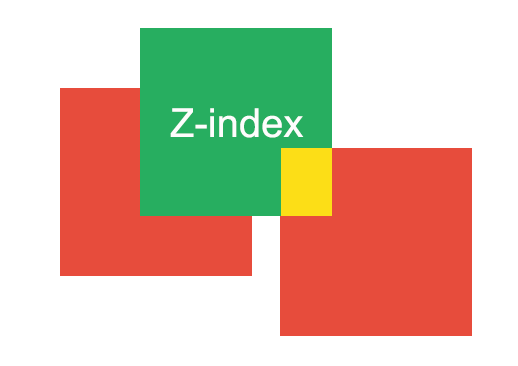
প্রথম উদাহরণে box_1, box_2,box_3 এবং box_4 চারটি div ইলিমেন্টের জন্য css এ যথাক্রমে z-index:0; z-index:1; z-index:2; এবং z-index:3; যুক্ত করা হয়েছে। তাই box_4 div ইলিমেন্টটি সবার উপরে দেখাচ্ছে এবং যথাক্রমে box_4 এর নিচে box_3,box_3এর নিচে box_2 এবং box_2 এর নিচে box_1 রয়েছে।
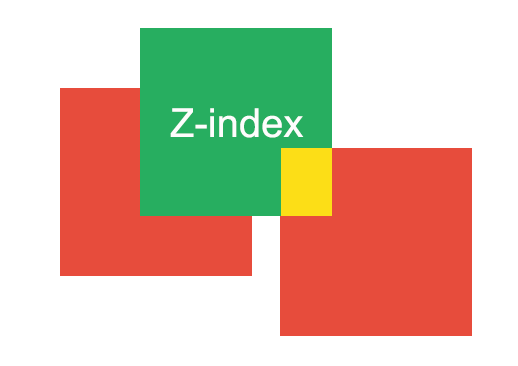
২য় উদাহরণে box_1, box_2,box_3 এবং box_4 চারটি div ইলিমেন্টের জন্য css এ যথাক্রমে z-index:3; z-index:2; z-index:1; এবং z-index:0; যুক্ত করা হয়েছে। তাই box_1 div ইলিমেন্টটি সবার উপরে দেখাচ্ছে এবং যথাক্রমে box_1 এর নিচে box_2,box_2এর নিচে box_3 এবং box_3 এর নিচে box_4 রয়েছে।
এখন থেকে প্রতিটা পর্বে কোর্সে সক্রিয় অংশগ্রহণকারীদের জন্য কিছু প্রশ্ন, প্রজেক্ট বা বিশেষ কিছু করণীয় থাকবে। এগুলো সম্পন্ন করে কোর্সে আপনার সক্রিয়তা নিশ্চিৎ করুন। এই কোর্সের সাথে সম্পৃক্ত বিচারক মন্ডলী এগুলো পর্যবেক্ষণ করবেন এবং প্রয়োজনীয় নির্দেশনা প্রদান করবেন।
![]()
ওয়েব ডিজাইন মাস্টার [পর্ব-২৩] :: সি এস এস জেড-ইনডেক্স (সি এস এস-১৩) জেড-ইনডেক্স প্রোপার্টির ব্যবহার এর জন্য কিছু সহজ প্রশ্ন থাকছে। আপনারা টিউমেন্ট করে প্রশ্ন গুলোর সঠিক উত্তর প্রদানের চেষ্টা করুন।
কোর্সের কোন পার্ট সম্পর্কে বা প্রোগ্রাম সম্পর্কে কোন বিষয় আমাকে জানানোর জন্য টিউমেন্ট করতে পারেন এর পাশাপাশি আমাকে ফেসবুকে ম্যাসেজ দিতে পারেন।
কোর্সে সক্রিয়ভাবে অংশ গ্রহণ করুন, আপনার মতামত, জিজ্ঞাসা, সবার সাথে শেয়ার করুন। প্রতিদিন কিছু না কিছু শেখার চেষ্টা করুন। নূন্যতম প্রতিদিন দুই ঘন্টা করে কোডিং করুন। আপনার ইচ্ছা আর সক্রিয় অংশগ্রহণই আপনাকে এ বিষয়ে অভিজ্ঞ করে তুলবে। তাহলে ওয়েব ডিজাইন মাস্টার হওয়ার জন্য আপনি প্রস্তুত তো!
![]()
আজ এ পর্যন্তই। সবাইকে ধন্যবাদ। শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ভাইয়া আমি শিখতে খুব আগ্রহী
তাই যদি আপনি সবগুলা web deeveloping পোষ্ট এর লিংক
এক সাথে দেন খুব উপকার হয়।।
ভাইয়া আশা করি নিরাশ হবনা।।