
ওয়েব ডিজাইনারদের জন্য CSS এর position প্রোপার্টি ব্যবহার সম্পর্কে খুব ভালো ধারণা থাকা খুবই জরুরী। বিভিন্ন HTML ইলিমেন্ট সমূহ একটা ওয়েব পেজে কিভাবে প্রদর্শিত হবে তা নির্দেশ করার জন্য CSS এর position প্রোপার্টি ব্যবহার করা হয়। সাথে CSS এর top, bottom, left, and right প্রোপার্টি সমূহ ব্যবহার করে HTML ইলিমেন্ট সমূহের প্রকৃত অবস্থান নির্ধারণ করা হয়। CSS এর position প্রোপার্টি চার ধরণের value হতে পারে।

যদি একটা HTML ইলিমেন্টকে এবসলিউট পজিশন (position:absolute) করা হয় তাহলে ঐ ইলিমেন্টের অবস্থান, ইলিমেন্টটি ঠিক নিকটবর্তী যে ইলিমেন্টের নেস্টেড ইলিমেন্ট তার সাপেক্ষে CSS এর top, bottom, left, and right প্রোপার্টির মাধ্যমে নির্ধারিত হবে। যদি কোন ইলিমেন্ট অন্যকোন ইলিমেন্টের নেস্টেড ইলিমেন্ট না হয় সেক্ষেত্রে body ইলিমেন্টের সাপেক্ষে CSS এর top, bottom, left, and right প্রোপার্টির মাধ্যমে নির্ধারিত হবে।
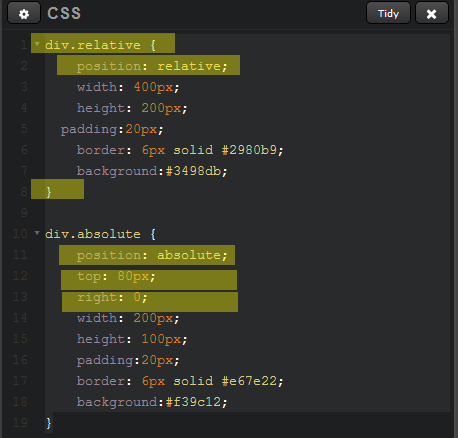
<div class="relative">তে যে div ইলিমেন্ট রয়েছে তার নেস্টেড ইলিমেন্ট <div class="absolute">।
<div class="relative"> কে position: relative; করা হয়েছে এবং <div class="absolute"> কে
position: absolute; করে top, bottom, left, and right প্রোপার্টির ভ্যালু নির্ধারণ করে দেয়া হয়েছে। তাই
<div class="absolute"> ইলিমেন্টটি <div class="relative"> এর মধ্যে right সাইডে
top থেকে 80px নিচে অবস্থান করছে

যদি একটা HTML ইলিমেন্টকে ফিক্সড পজিশন (position:fixed) করা হয় তাহলে ঐ ইলিমেন্টের অবস্থান ভিউপোর্টের সাপেক্ষে সর্বদা স্থির থাকবে এমন কি স্ক্রল করা হলেও। ভিউপোর্টের সাপেক্ষে ইলিমেন্টটির স্থির অবস্থান CSS এর top, bottom, left, and right প্রোপার্টির মাধ্যমে নির্ধারিত হবে।
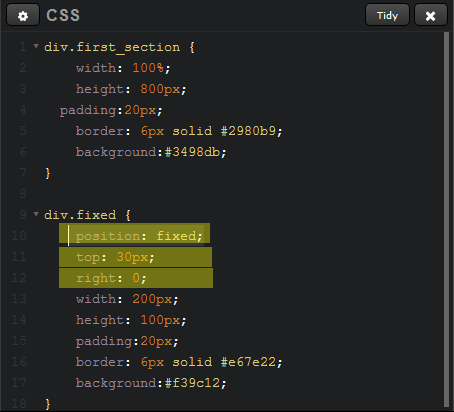
<div class="fixed"> কে position: fixed; করা হয়েছে , এবং স্থির অবস্থান CSS এর top, bottom, left, and right প্রোপার্টির মাধ্যমে নির্ধারণ করে দেয়া হয়েছে।

![]()
সবাইকে ধন্যবাদ । শুভকামনা রইলো।
যে কোন বিষয় আমাকে জানানোর জন্য টিউমেন্ট করার পাশাপাশি আমাকে https://www.facebook.com/pages/Ashim-Kumar/1530502553863914 ফেসবুকে ম্যাসেজ দিতে পারেন।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।