
আমি আজকে দেখাব কি ভাবে আপনার ওয়েব সাইটে আপনার পছন্দের ফটো দিয়ে স্লাইড তৈরি করে সাইটকে আকর্ষনীয় করবেন। প্রথমেই আপনি একটি সফটওয়্যার ডাউনলোড করুন, নিছের লিংক থেকে।
ডাউনলোড লিংকঃ Hi_Slider_1.0.4_Beta.exe
ইন্সটল করুন আপনার পিসি তে।
এবার সফটওয়্যারটি চালু করুন, দেখুন নিচের মত আসবে।

Create New তে ক্লিক দিন। তাহলে নিচের মত আসবে।

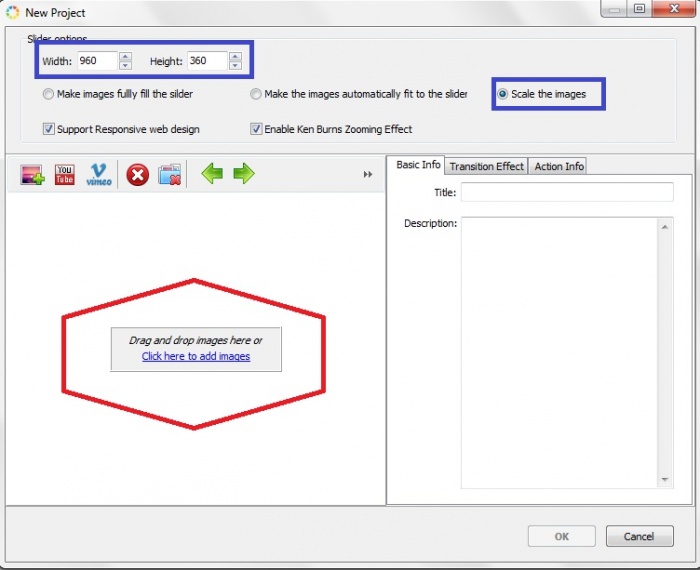
এবার আপনি আপনার ওয়েব সাইটের Width & Height অনুযায়ী উপরের ঘরে মান দিয়ে Scale the Images এর ঘরের Radio বাটন টি দিয়ে
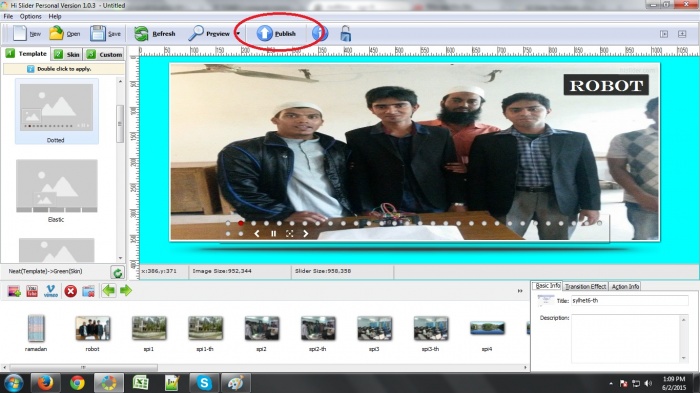
Click here to add images এ ক্লিক দিয়ে আপনার পছন্দের ইমেজ নিয়ে আসুন যত খুশি তত, তারপর OK তে ক্লিক করুন। এবার উপরের দিকে Publish এ ক্লিক দিন।

Publish এ ক্লিক দেওয়ার পর একটি ডায়ালগ বক্স আসবে, সেখানে আপনি Save to folder ঠিক করে দিয়ে আর কোন পরিবর্তন না করে সোজা নিচের দিকে Publish এ ক্লিক দিন। Published Successfully আসলে Close করে দিন। Hi Slider সফটওয়্যার টি ও Close করে দিন। Save চাইলে No করে দিন। আমাদের স্লাইডার তৈরির কাজ শেষ। এখন কোডিং এর পালা। চলুন কোডিং করি।
**** একটি HTML যা মনেকরি এটি index.html
*** একটি CSS যা এক্সটারনাল মনেকরি এটি style.css
এবার আপনার Notepad++ বা Notepad বা Dreamweaver সফটওয়্যারটি Open করুন।
নিচের মত কোডিং লিখুনঃ-
<html>
<head>
<title>Slider Practice</title>
<link rel="stylesheet" type="text/css" href="style.css" media="all" />
</head>
<body>
<div id="main">
<div id="slider">
</div>
</div>
</body>
</html>
Save করুন index.html নামে।
দেখুন আমি উপরে দুটি div নিয়েছি, কারন আমি চাই কি ভাবে আপনার div এর মধ্যে স্লাইডারকে নিয়ে আপনার চাহিদা মত কাজ করবেন।
আবার আপনার Notepad++ বা Notepad বা Dreamweaver সফটওয়্যারটি Open করুন অথবা OPEN থাকলে Ctrl+N দিন।
এবার নিচের মত CSS কোডিং লিখুনঃ
body{
background-color:#ededed;
}
#main{
width:960px;
height:auto;
margin:0 auto;
}
#slider{
width:960px;
height:360px;
}
Save করুন style.css নামে।
ব্যাখ্যাঃ এখানে বডি তে ব্যকগ্রাউন্ড কালার #ededed; দিয়েছি, আপনি আপনার মত দিতে পারবেন। #main হলো আমাদের html এর একটি আইডি যার নাম main আর আইডি হওয়ার কারনে css এ # দিতে হলো।আরেকটি ডিভ নিয়েছি যাতে আমরা আমাদের তৈরি কৃত স্লাইডারের width এবং height অনুযায়ী সিএসএস ও একই মান দিলাম।
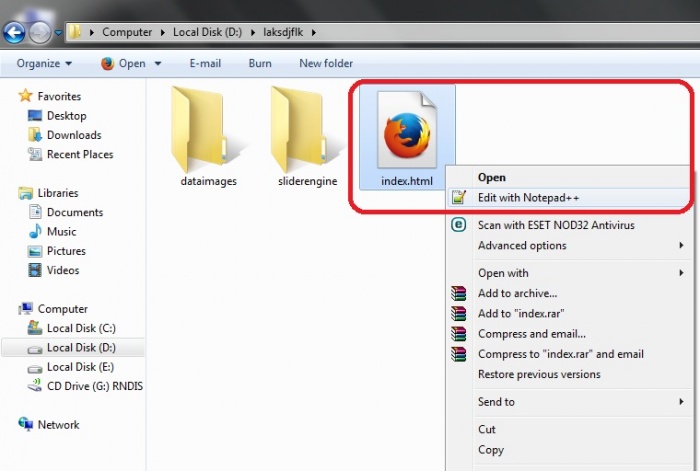
এবার আপনি স্লাইডারকে যেখানে publish করেছিলেন, সেখানে যান দেখতে পাবেন ৩ টি জিনিস আসছে। এখানে দেখেন দুটো ফোল্ডার আর একটি index.html আছে। আপনি ফোল্ডার দুটোকে কপি করে আপনার তৈরি কৃত মূল ফোল্ডারে পেষ্ট করুন, যেখানে আপনার সব জিনিস রাখবেন। আর যে index.html বাকি ছিল তা কে Notepad++ বা Notepad বা Dreamweaver সফটওয়্যারটিতে Open করুন।

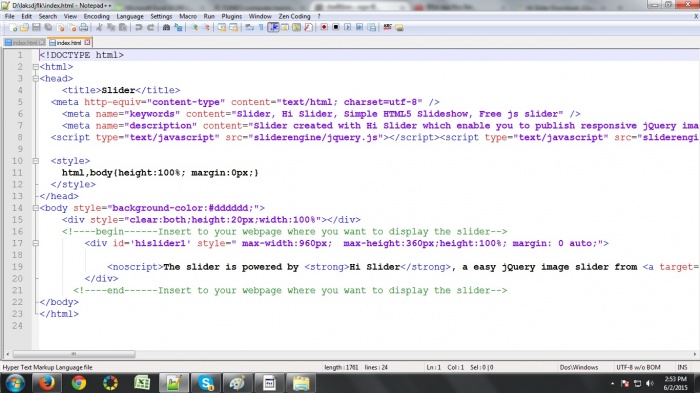
নিচের মত দেখতে পাবেনঃ

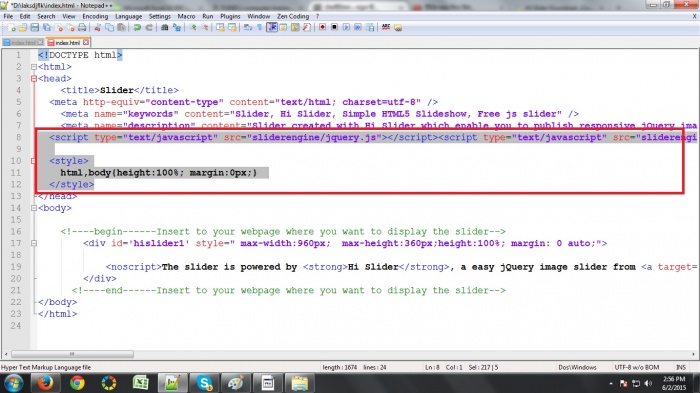
এবার এখান থেকে head এর মধ্য থেকে নিচের কোডিং কপি করুন এবং আপনার তৈরি কৃত index.html কোডিং এর head section এ Paste করুন। 
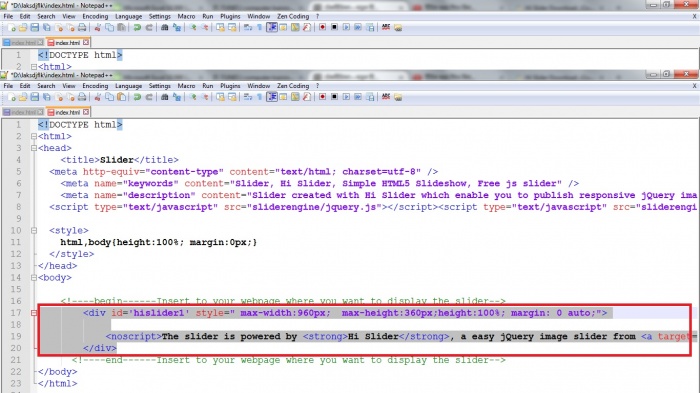
এবার এখান থেকে bodyএর মধ্য থেকে নিচের কোডিং কপি করুন এবং আপনার তৈরি কৃত index.html কোডিং এর body section এ slider ডিভ এর ভিতরে পেষ্ট করুন।

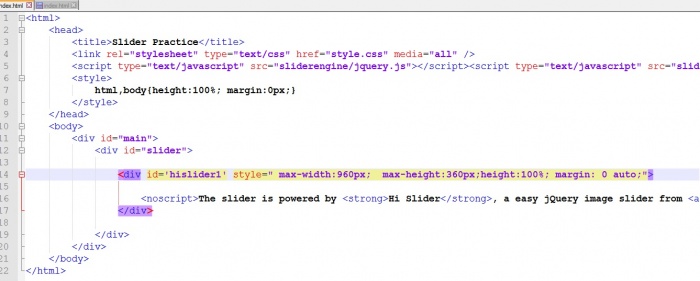
এখন আপনার কোডিং টুকু নিম্নরূপঃ

Save করুন, ব্রাউজারে ওপেন করুন । দেখুন তৈরি হয়ে গেল আপনার মনের মত স্লাইডার।
কেউ কোন সমস্যায় পড়লে বা না বুঝলে আমার সাথে ফেসবুকে জানাতে পারেন।
ফেসবুকে আমিঃ- https://www.facebook.com/bashiralam91
আমি বশির আলম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 1 টি টিউন ও 2 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
বশির অনেক সুন্দর হইছে চালিয়ে যাও। আল্লাহ তোমার সহায় হোক।