
আসসালামু আলাইকুম । কেমন আছেন সবাই? আশা করি মহান আল্লাহ্ তা'আলার অশেষ রহমতে ভাল আছেন? আমিও আলহামদুলিল্লাহ্ ভাল আছি ।
আমরা ইতোমধ্যে ওয়েব ডিজাইন এর উপর ৭ টি পর্ব আলোচনা করেছি । গত পর্বে আমি এইচটিএমএল ডিভ নিয়ে আলোচনা করেছিলাম । আজ ওয়েব ডিজাইন টিউটোরিয়াল এর ৮ম পর্ব । আজ আমি আলোচনা করবো, কিভাবে একটি ওয়েবপেইজ মার্কআপ করবেন?
আজকের আলোচনার টপিকটি খুবই গুরুত্বপূর্ণ । আজকের টিউটোরিয়ালটি পড়ার আগে অবশ্যই ওয়েব ডিজাইন টিউটোরিয়াল [পর্ব-০৭] :: এইচটিএমএল ডিভ টিউটোরিয়াল টি দেখে নিবেন । যদি গত পর্বের টিউটোরিয়ালটি না দেখেন তাহলে আজকের টিউটোরিয়ালটি বুঝতে আপনাদের অনেক সমস্যা হতে পারে ।
প্রথমে আপনারা একটি ফোল্ডার তৈরি করুন । আপনি যেকোনো নামে ফোল্ডার তৈরি করতে পারেন । এবার ফোল্ডার এ index.html এবং style.css নামে একটি ফোল্ডার তৈরি করুন । এখন, index.html ফাইলটি নোটপ্যাড প্লাস প্লাস এ ওপেন করুন । প্রথমে আমরা এইচটিএমএল এর বেসিক গঠন লিখবো;
<!DOCTYPE HTML> <html> <head> <title> This is Title </title> </head> <body> </body> </html>
এটা হচ্ছে এইচটিএমএল এর বেসিক স্ট্রাকচার । প্রত্যেক ওয়েবপেইজ এ কোডটুকু থাকে । এখানে আমরা দুইটি সেকশন দেখতে পাচ্ছি । একটি হচ্ছে head সেকশন এবং অপরটি হচ্ছে body সেকশন । আমাদের ওয়েবসাইটের সকল কোড body সেকশন এ লিখবো । অর্থাৎ, <body>...</body> ট্যাগ এর ভিতরে লিখবো ।
আমরা গত পর্বে মোট ৫ টি অংশের জন্য ৫ টি ডিভ নিয়েছিলাম । এখন আজ আমরা এসব ডিভ এ এইচটিএমএল দিয়ে মার্কআপ করবো;
আমরা যে লেআউটটি নিয়েছি প্রথমে header সেকশন । header সেকশন এ আমরা নিচের কোডটুকু লিখবো । নিচের কোডটুকু body সেকশন এ লিখুন;
<div class="header"> <h1> Site Name </h1> </div>
আমাদের header অংশের কাজ শেষ এবার আমাদের ওয়েবসাইটের পরের অংশ সম্পূর্ণ করবো । অর্থাৎ, আমাদের পরের অংশ মেনু । এখন header এর div এর শেষ ট্যাগ এর পর নিচের কোডটুকু লিখুন;
<div class="menu"> <ul> <li><a href=""> Home </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> </ul> </div>
আমাদের menu অংশের কাজ শেষ এবার আমাদের ওয়েবসাইটের পরের অংশ সম্পূর্ণ করবো । অর্থাৎ, আমাদের পরের অংশ কন্টেন্ট । এখন menu এর div এর শেষ ট্যাগ এর পর নিচের কোডটুকু লিখুন;
<div class="content"> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div>
আমাদের content অংশের কাজ শেষ এবার আমাদের ওয়েবসাইটের পরের অংশ সম্পূর্ণ করবো । অর্থাৎ, আমাদের পরের অংশ সাইডবার । এখন content এর div এর শেষ ট্যাগ এর পর নিচের কোডটুকু লিখুন;
<div class="sidebar"> <ul> <li><a href=""> Home </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> </ul> </div>
আমাদের sidebar অংশের কাজ শেষ । এবার আমাদের ওয়েবসাইটের শেষের অংশ সম্পূর্ণ করবো । অর্থাৎ, আমাদের পরের অংশ সাইডবার । এখন sidebar এর div এর শেষ ট্যাগ এর পর নিচের কোডটুকু লিখুন;
<div class="footer"> Copyright © - Website Name </div>
আমাদের footer অংশের কাজ শেষ এবার আমরা সমস্ত কোড একসাথে করবো । এবার নিচের কোডটুকু লিখে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> This is Title </title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="total"> <div class="header"> <h1> Site Name </h1> </div> <div class="menu"> <ul> <li><a href=""> Home </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> </ul> </div> <div class="content"> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> <div class="sidebar"> <ul> <li><a href=""> Home </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> <li><a href=""> About </a></li> </ul> </div> <div class="footer"> Copyright © - Website Name </div> </div> </body> </html>
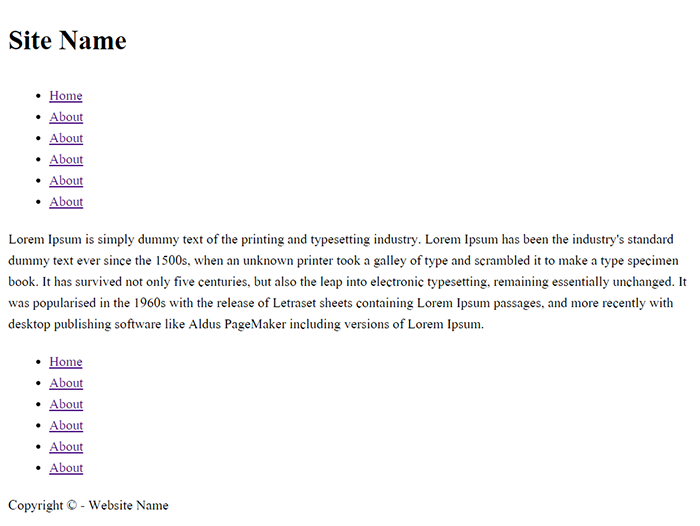
এখন যদি index.html ফাইলটি একটি ব্রাউজারে প্রদর্শন করান তাহলে নিচের চিত্রের মত দেখতে পারবেন;

আমি আগেই আলোচনা করেছি যে, এইচটিএমএল দিয়ে শুধু ওয়েবপেজের মার্কআপ করা হয় । এটা-ই হচ্ছে ওয়েবপেজের মার্কআপ । এটা এ রকম দেখানোর কারন হচ্ছে আমরা এখনো সিএসএস কোড লিখেনি । আমরা এতদিন এইচটিএমএল নিয়ে আলোচনা করেছি । সিএসএস টিউটোরিয়াল শেষ করে আমরা এতে সিএসএস কোড যোগ করবো ।
একটু লক্ষ্য করে দেখুন, head সেকশন এর ৫ নম্বর দেখুন style.css ফাইলটি যুক্ত করেছি । আমরা পরবর্তীতে, style.css এ কোড লিখে ডিজাইন করবো । আমি ১৮ নম্বর লাইন total নামে একটা ডিভ নিয়েছি এবং সমস্ত ডিভ এর মধ্যে রেখেছি । এতে, আমরা সব ডিভ আমরা সহজেই নিয়ন্ত্রণ করতে পারবো । যাইহোক, আমি কেন এটা করেছি তা সিএসএস টিউটোরিয়াল এর পর আমরা যখন ডিজাইন করবো তখন ভাল করে বুঝতে পারবেন ।
আজকের টিউটোরিয়ালটি এখানেই শেষ করছি । টিউটোরিয়ালটি বুঝতে কোন অসুবিধা হলে আমাকে কমেন্ট এর মাধ্যমে জানাবেন । ওয়েব ডিজাইন টিউটোরিয়াল এর নবম পর্বে আমরা সিএসএস নিয়ে আলোচনা করবো - ইনশাল্লাহ্ ।
ধন্যবাদ সবাইকে আমার আজকের টিউটোরিয়ালটি পড়ার জন্য । ভাল থাকবেন সবাই । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ ভাই !