
আসসালামু আলাইকুম । কেমন আছেন সবাই? আশা করি মহান আল্লাহ্ তা'আলার অশেষ রহমতে সবাই ভাল আছেন? আমি আলহামদুলিল্লাহ্ ভাল আছি ।
আমরা ইতোমধ্যে ওয়েব ডিজাইন এর উপর ৬ টি পর্ব আলোচনা করেছি । গত পর্বে আমরা এইচটিএমএল ফর্ম এবং এনটাইটি নিয়ে আলোচনা করেছিলাম । আজ আমরা এইচটিএমএল ডিভ নিয়ে আলোচনা করবো । ওয়েব ডিজাইন এ এইচটিএমএল ডিভ খুবই গুরুত্বপূর্ণ । এইচটিএমএল ডিভ কতটা গুরুত্বপূর্ণ যখন ওয়েব ডিজাইন শিখবেন তখন বুঝতে পারবেন । কথা না বাড়িয়ে চলুন এইচটিএমএল ডিভ নিয়ে আলোচনা শুরু করি;
ওয়েবসাইট তৈরি করার জন্য Div অপরিহার্য । Div হচ্ছে Division এর সংক্ষিপ্ত রূপ । এটা একটা এইচটিএমএল ট্যাগ । এইচটিএমএল <div>...</div> ট্যাগ কি কিভাবে কাজ করে তা এখন আমরা জানবো;
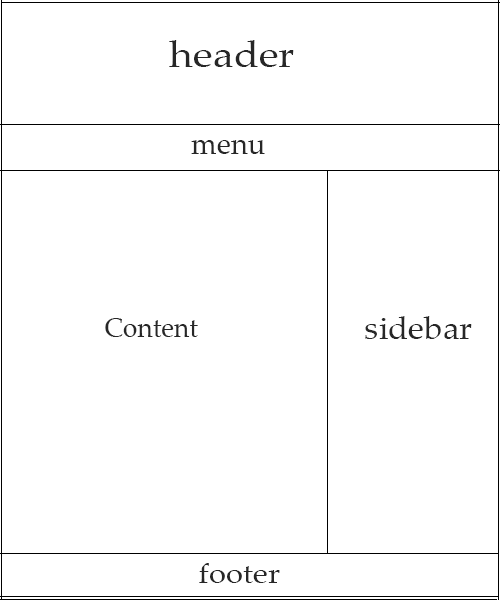
আমরা যখন একটা ওয়েবসাইট দেখি তখন সেই ওয়েবসাইটটি বেশ কিছু ভাগে বিভক্ত থাকে । সাধারণত একটি ওয়েবসাইট এ হেডার, মেনু, কন্টেন্ট, সাইডবার এবং ফুটার থাকে । আপনাদের বুঝার সুবিধার্থে আমি ফটোশপ এ ওয়েবসাইটের একটি লেআউট তৈরি করেছি এবং হেডার, মেনু, কন্টেন্ট, সাইডবার এবং ফুটার চিহ্নিত করেছি । নিচের লেআউট টি লক্ষ্য করুন;

এখন হয়ত অনেকেই হেডার, মেনু, কন্টেন্ট, সাইডবার এবং ফুটার সম্পর্কে বুঝতে পেরেছেন । আমাদের লেআউট এ প্রতিটি অংশের জন্য আলাদা আলাদা Div নিয়ে ওয়েবসাইটটি মার্কাপ করবো । যেমন, হেডার অংশের জন্য একটি Div, মেনু অংশের জন্য একটি Div, কন্টেন্ট অংশের জন্য একটি Div, সাইডবার অংশের জন্য একটি Div, এবং ফুটার অংশের জন্য একটি Div নিবো । অর্থাৎ, আমাদের মোট অংশ ৫ টা এখন আমরা ৫ Div নিবো । নিচের কোডটুকু একটু লক্ষ্য করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Div </title> </head> <body> <div class="header"> <!--HTML Code--> </div> <div class="menu"> <!--HTML Code--> </div> <div class="content"> <!--HTML Code--> </div> <div class="sidebar"> <!--HTML Code--> </div> <div class="sidebar"> <!--HTML Code--> </div> </body> </html>
এটা হচ্ছে একটি টেম্পলেট মার্কআপ করার গঠন । কোডটুকু সেভ করে আউটপুট দেখার দরকার নাই । আমি শুধু আপনাদের বুঝানোর জন্য দিয়েছি । আপনারা হয়ত অনেক কিছুই বুঝতে পারছেন না? কোন সমস্যা নেই । এখন আমি আপনাদের বুঝিয়ে দেওয়ার চেষ্টা করবো - ইনশাল্লাহ্ ।
কোড বিশ্লেষণঃ আমরা প্রথমে এইচটিএমএল ডিভ ট্যাগ নিয়েছি । ডিভ ট্যাগ এর মাঝে class নিয়ে প্রতিটি অংশের নাম দিয়েছি । আপনারা হয়ত class সম্পর্কে বুঝতে পারছেন না? কোন সমস্যা নেই । এটা আসলে সিএসএস এর বিষয় । যখন আপনারা সিএসএস শিখবেন তখন এটা নিয়ে আলোচনা করা হবে । আমি টেম্পলেট মার্কআপ করার জন্য class যোগ করেছি । আপনাদের এখন এটা নিয়ে বেশি বুঝার দরকার নেই । কেননা, আমরা ওয়েব ডিজাইন টিউটোরিয়াল এর ৯ম পর্বে সিএসএস টিউটোরিয়াল শুরু করবো - ইনশাল্লাহ্ । তখন আপনারা ব্যাপারটি বুঝতে পারবেন । ৮ম লাইন এ দেখুন আমরা এইচটিএমএল এ একটি নতুন কোড ব্যবহার করেছি । এটা এইচটিএমএল এর একটি বিষয় । এটাকে বলা হয় এইচটিএমএল কমেন্ট । চলুন আমরা একটু জেনে নিই এইচটিএমএল কমেন্ট কেন ব্যবহার করবো?
কোড প্রকাশ করার জন্য কমেন্ট অত্যন্ত গুরুত্বপূর্ণ । আপনি যখন হাজার হাজার লাইন এইচটিএমএল লিখবেন তখন আপনি কোন কোড কি জন্য লিখেছেন তা কিভাবে সনাক্ত করবেন? তাই, আমরা কমেন্ট ব্যবহার করে সহজেই বুঝতে পারি যে কোন কোড কি কারনে ব্যবহার করা হয়েছে । এছাড়া, আপনি কমেন্ট ব্যবহার করে কোন কোডের কার্যক্রম স্থগিত রাখতে পারেন । অর্থাৎ, আপনি যদি চান যে এইচটিএমএল কোন অংশ স্থগিত রাখতে পারেন । এইচটিএমএল কমেন্ট ব্রাউজারে প্রদর্শিত হয় না ।
এইচটিএমএল কমেন্ট লেখার সিনট্যাক্স হচ্ছে;
<!--HTML Comment Name-->
আশা করি বুঝতে পেরেছেন । যদি বুঝতে কোন সমস্যা হয় আমাকে কমেন্ট এর মাধ্যমে জানাবেন । আমি সমধান দেওয়ার চেষ্টা করবো - ইনশাল্লাহ্ ।
আপনারা অনেকেই আছেন শুধু টিউটোরিয়ালটি পড়েন কিন্তু প্র্যাকটিস করেন না । আবার অনেকেই আছেন যারা কোড কপি করে প্র্যাকটিস করেন । এটা কখনো করতে যাবেন না । সব সময় নিজে নিজে কোড লিখে প্র্যাকটিস করবেন । যদি কোড কপি করে প্র্যাকটিস করেন তাহলে হয়ত আপনারা এখন কিছুটা বুঝতে পারবেন । কিন্তু, পরবর্তীতে, আপনাদের অনেক সমস্যা হবে । তখন হয়ত আপনাদের আবার নতুন করে শিখতে হবে । অনেকে হয়ত এ বিষয়টি এখন বুঝতে পারছেন না । তাই, আমি বলবো যদি ভাল করে শিখতে চান তাহলে নিজের হাতে কোড লিখুন । তাহলে, আপনার কোড লেখার দক্ষতা অনেক বেড়ে যাবে - ইনশাল্লাহ্ ।
আমরা আজ এইচটিএমএল ডিভ নিয়ে আলোচনা করেছি এবং এইচটিএমএল কমেন্ট নিয়ে মুটামুটি আলোচনা করার চেষ্টা করেছি । এখন, আজকের আলোচনার উপর ভিত্তি করে এখন আমি আপনাদের কিছু প্রশ্ন দিচ্ছি । আপনারা টেকটিউনস কমেন্ট এ এসব প্রশ্নের উত্তর দিবেন । তাহলে চলুন দেখি আজ আপনাদের জন্য কি কি প্রশ্ন থাকছে;
১ । এইচটিএমএল ডিভ কি?
২ । এইচটিএমএল ডিভ কেন ব্যবহার করা হয়?
৩ । একটি ওয়েবসাইট এ সাধারণত কি কি অংশ থাকে?
৪ । এইচটিএমএল কমেন্ট কেন ব্যবহার করা হয়?
৫ । এইচটিএমএল কমেন্ট কিভাবে লেখা হয়?
যদি কোন প্রশ্নের উত্তর দিতে সমস্যা হয় তাহলে আমাকে কমেন্ট এর মাধ্যমে জানাবেন ।
ওয়েব ডিজাইন টিউটোরিয়াল এর ৭ম পর্ব এখানেই শেষ করছি । যদি টিউটোরিয়ালটি আপনাদের ভাল লাগে তাহলে কমেন্ট এর মাধ্যমে জানাবেন । আগামী পর্বে থাকছে; ওয়েবসাইট মার্কআপ করা ।
ধন্যবাদ সবাইকে আমার আজকের টিউটোরিয়ালটি মনোযোগ সহকারে পড়ার জন্য । ভাল থাকবেন সবাই । আমার জন্য দোয়া করবেন । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ