
আসসালামু আলাইকুম । কেমন আছেন সবাই? আশা করি ভাল আছেন? আমি মহান আল্লাহ্ তা'আলার অশেষ রহমতে ভাল আছি ।
গত পর্বে আমরা এইচটিএমএল লিংক এবং টেবিল নিয়ে আলোচনা করেছিলাম । আজ আমি এইচটিএমএল ফর্ম এবং এনটাইটি নিয়ে আলোচনা করবো । প্রথমে আমরা এইচটিএমএল ফর্ম নিয়ে আলোচনা করবো এরপর আমরা এইচটিএমএল এনটাইটি নিয়ে আলোচনা করবো;
ওয়েবসাইটের জন্য এইচটিএমএল ফর্ম খুবই গুরুত্বপূর্ণ । কোন ওয়েবসাইট এ নিবন্ধন প্রক্রিয়া যুক্ত করার জন্য এইচটিএমএল ফর্ম ব্যবহার করা হয় । এছাড়া, ওয়েবসাইট এ সার্চ বক্স যুক্ত করার করার জন্য এইচটিএমএল ফর্ম ব্যবহার করা হয় । এইচটিএমএল ফর্ম নতুনদের জন্য প্রথমে কিছুটা কঠিন মনে হতে পারে । তবে, ভাল করে প্র্যাকটিস করলে আর মনোযোগ দিয়ে টিউটোরিয়ালটি পড়লে সহজ হয়ে যাবে – ইনশাল্লাহ্ ।
এইচটিএমএল ফর্ম তৈরি করার জন্য <form>…</form> ট্যাগ ব্যবহার করা হয় এবং <form>…</form> ট্যাগ এর ভিতরে বেশ কিছু ট্যাগ ব্যবহার করা হয় ।
ওয়েবসাইট এ ফর্ম পূরণ করার সময় ভিজিটরকে বেশ কিছু তথ্য (যেমন; নাম, ই-মেইল, ঠিকানা ইত্যাদি) দিয়ে ফর্ম সাবমিট করতে হয় । এসব কাজ আপনি টেক্সট ফিল্ড এর মাধ্যমে করতে পারেন ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
ওয়েবসাইট এ ফর্ম পূরণ করার সময় ভিজিটরকে ইউজার নেম এবং পাসওয়ার্ড দিয়ে ফর্ম সাবমিট করতে হয় । এসব কাজ আপনি পাসওয়ার্ড ফিল্ড এর মাধ্যমে করতে পারেন ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Password: <input type="password" /> <br /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
আপনি যদি এমন চান যে ভিজিটর একাধিক বিষয় থেকে একটি বিষয় বাছাই করে ফর্মটি সাবমিট করবে তাহলে রেডিও বাটন ব্যবহার করতে পারেন ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
আপনি যদি এমন চান যে ভিজিটর একাধিক বিষয় থেকে এক বা একাধিক বিষয় বাছাই করে ফর্মটি সাবমিট করবে তাহলে রেডিও বাটন ব্যবহার করতে পারেন ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
ড্রপডাউন মেনু তৈরি করার জন্য সাধারণত এইচটিএমএল ড্রপডাউন ব্যবহার করা হয় ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Marital Status: <select name="Status"> <option> Married </option> <option> Unmarried </option> </select> <br /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
আপনি যদি চান যে ওয়েবসাইটের ব্যবহারকারী কোন ম্যাসেজ অর্থাৎ বার্তা লিখে আপনার কাছে পাঠাবে তাহলে আপনি টেক্সট এরিয়া ব্যবহার করবেন ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Massage: <textarea rows="5" cols="30"> </textarea> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
ওয়েবসাইটের ফর্ম সাবমিট করার জন্য সাবমিট বাটন ব্যবহার করতে হয় ।
এ সম্পর্কে আরও ভালোভাবে বুঝতে নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> <input type="submit" value="Submit" /> </form> </body> </html>
এবার index.html ফাইলটি একই ব্রাউজারে ওপেন করুন ।
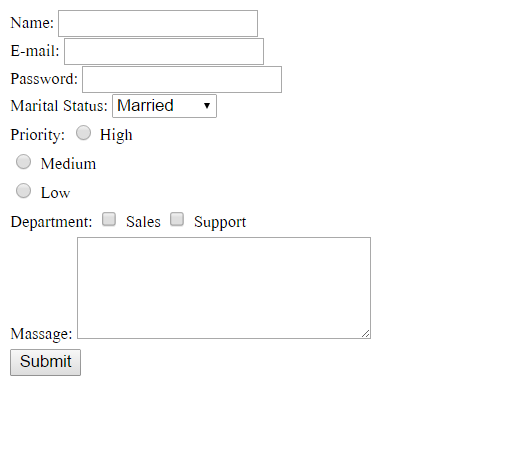
এখন আমরা একটি এইচটিএমএল ফর্ম তৈরি করবো । এজন্য নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Form </title> </head> <body> <form> Name: <input type="text" /> <br /> E-mail: <input type="text" /> <br /> Password: <input type="password" /> <br /> Marital Status: <select name="Status"> <option> Married </option> <option> Unmarried </option> </select> <br /> Priority: <input type="radio" name="priority" Value="High" /> High <br /> <input type="radio" name="priority" Value="Medium" /> Medium <br /> <input type="radio" name="priority" Value="Low" /> Low <br /> Department: <input type="checkbox" name="department" Value="Sales" /> Sales <input type="checkbox" name="department" Value="Support" /> Support <br /> Massage: <textarea rows="5" cols="30"> </textarea> <br /> <input type="submit" value="Submit" /> </form> </body> </html>
কোড কপি না করে, অবশ্যই কোডটুকু নিজের হাতে লিখবেন । কোড কপি করে প্র্যাকটিস করলে আপনারা তেমন কিছু বুঝতে পারবেন না ।
এবার index.html ফাইলটি একটি ব্রাউজারে ওপেন করান তাহলে নিচের চিত্রের মত দেখতে পারবেন;

আমরা ওয়েবসাইট এ কপিরাইট, ট্রেডমার্ক ইত্যাদি চিহ্ন ব্যবহার করে থাকি । এসব চিহ্ন হচ্ছে এইচটিএমএল এনটাইটি । এনটাইটি শুরু হয় এমপারসেন্ড (&) চিহ্ন দ্বারা এরপর এনটাইটি নাম লেখা হয় এবং শেষে একটি সেমিকোলন (;) দিতে হয় । এখন আমরা কপিরাইট এর এনটাইটি তৈরি করবো । এজন্য নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Entity </title> </head> <body> © Website Name - All Rights Reserved. </body> </html>
এবার index.html ফাইলটি একটি ব্রাউজারে ওপেন করান তাহলে নিচের চিত্রের মত দেখতে পারবেন;

এইচটিএমএল এনটাইটি এর নাম জানতে গুগল এ সার্চ দিতে পারেন ।
আশা করি বুঝতে পেরেছেন । বুঝতে কোন অসুবিধা হলে আমাকে কমেন্ট এর মাধ্যমে জানাবেন আমি সমাধান দেওয়ার চেষ্টা করবো - ইনশাল্লাহ্ ।
আজকের আলোচনার উপর ভিত্তি করে এখন আমি আপনাদের কিছু প্রশ্ন দিচ্ছি । আপনারা টেকটিউনস কমেন্ট এ এসব প্রশ্নের উত্তর দিবেন । তাহলে চলুন দেখি আজ আপনাদের জন্য কি কি প্রশ্ন থাকছে;
১। এইচটিএমএল ফর্ম কেন ব্যবহার করা হয়?
২ । এইচটিএমএল ফর্ম তৈরি করার জন্য কোন ট্যাগ ব্যবহার করা হয়?
৩ । কিভাবে সাবমিট বাটন তৈরি করা যায়?
৪ । এইচটিএমএল এনটাইটি কেন ব্যবহার করতে হয়?
৫ । কিভাবে এইচটিএমএলএনটাইটি ব্যবহার করা যায়?
আজকের সেলফ ওয়ার্ক আপনাদের কাছে কিছুটা কঠিন মনে হতে পারে । আজকের টিউটোরিয়ালটি মনোযোগ সহকারে পড়লে সহজ হয়ে যাবে - ইনশাল্লাহ্ ।
ওয়েব ডিজাইন টিউটোরিয়াল এর ষষ্ঠ পর্ব এখানেই শেষ করছি । আগামী টিউটোরিয়াল এ আপনাদের জন্য থাকছে; এইচটিএমএল Div ।
ধন্যবাদ সবাইকে আজকের টিউটোরিয়ালটি মনোযোগ সহকারে পড়ার জন্য । ভাল থাকবেন সবাই । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
১। কোন ওয়েব সাইটে নিবন্ধন প্রক্রিয়া যুক্ত করার জন্য
২।এইচটিএমএল ফর্ম তৈরি করার জন্য … ট্যাগ ব্যবহার করা হয়।
৩।input type=”submit” value=”Submit”
৪।কপিরাইট, ট্রেডমার্ক ইত্যাদি চিহ্ন দিতে এইচটিএমএল এনটাইটি ব্যবহার করতে হয়।
৫।এনটাইটি শুরু হয় এমপারসেন্ড (&) চিহ্ন দ্বারা এরপর এনটাইটি নাম লেখা হয় এবং শেষে একটি সেমিকোলন (;) দিতে হয় ।