
আসসালামু আলাইকুম । কেমন আছেন সবাই? আশা করি ভাল আছেন । আমি মহান আল্লাহ্ তা'আলার অশেষ রহমতে ভাল আছি ।
আমরা ইতোমধ্যে ওয়েব ডিজাইন ধারাবাহিক টিউটোরিয়াল এর চারটি পর্ব শেষ করেছি । গত পর্বে আমরা এইচটিএমএল এর তিনটি বিষয় নিয়ে আলোচনা করেছিলাম । এ তিনটি বিষয় হচ্ছে; এইচটিএমএল প্যারাগ্রাফ, লিস্ট এবং ইমেজ । আজ আমি এইচটিএমএল এর দুটি গুরুত্বপূর্ণ বিষয় নিয়ে আলোচনা করবো । আজকের আলোচনার বিষয় হচ্ছে এইচটিএমএল লিংক এবং এইচটিএমএল টেবিল । আমরা প্রথমে এইচটিএমএল লিংক নিয়ে আলোচনা করবো এরপর আমরা এইচটিএমএল টেবিল নিয়ে আলোচনা করবো । এইচটিএমএল টেবিল নতুনদের জন্য একটু কঠিন হতে পারে । ভাল করে প্র্যাকটিস করলে সহজ হয়ে যাবে - ইনশাল্লাহ্ । এখন আমরা এইচটিএমএল লিংক নিয়ে আলোচনা করবো ।
ওয়েবসাইট এ এইচটিএমএল লিংক খুবই গুরুত্বপূর্ণ । আমরা যখন ওয়েবসাইট এ কোন লিংক দিতে চাই তখন এইচটিএমএল লিংক ব্যবহার করে থাকি । আমরা অনেক সময় পোস্ট এ দেখি যে, সফটওয়্যারটি ডাউনলোড করতে এখানে ক্লিক করুন’ এ রকম লেখা । তখন সাধারণত ‘এখানে’ লেখাটিতে একটি লিংক যুক্ত থাকে । ফলে, ‘এখানে’ লেখাটিতে ক্লিক করলে নতুন একটি লিংক ওপেন হয় । এ পদ্ধতিটি এইচটিএমএল লিংক এর মাধ্যমে করা হয় । ওয়েবসাইটের মেনুসহ প্রায় সব ধরনের কন্টেন্ট এ এইচটিএমএল লিংক ব্যবহার করা হয় । এইচটিএমএল এ লিংক ব্যবহার করার জন্য Anchor (অ্যানকোর) ট্যাগ ব্যবহার করা হয় এবং সাথে href অ্যাট্রিবিউট ব্যবহার করা হয় ।
এইচটিএমএল লিংক এর গঠন হচ্ছে; <a href=”আপনার লিংক”> এখানে কিওয়ার্ড লিখুন </a>
এইচটিএমএল লিংক সম্পর্কে ভালোভাবে বুঝতে নিচের কোডটুকু একটি টেক্সট এডিটর যেমন নোটপ্যাড প্লাস প্লাস এ লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Link </title> </head> <body> <p>This is the 5th Part of Web Design Tutorial. If you want to read Part Four, Just <a href="https://www.techtunes.io/web-design/tune-id/345321">Click Here</a> </p> </body> </html>
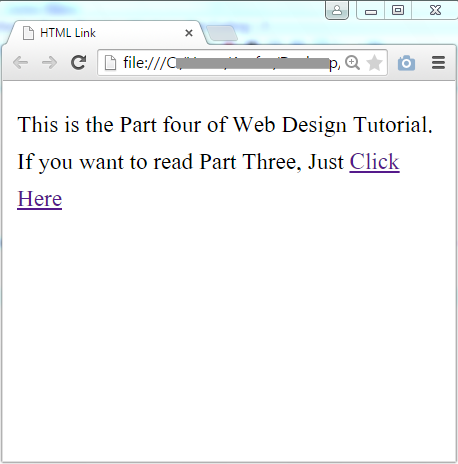
এবার index.html ফাইলটি একটি ব্রাউজারে ওপেন করালে নিচের চিত্রের মত দেখতে পারবেন;

এখন আপনি যদি Click Here লেখাটিতে ক্লিক করেন তাহলে ওয়েব ডিজাইন টিউটোরিয়াল এর তৃতীয় পর্ব দেখতে পারবেন । কেননা, আমি Click Here লেখাটিতে এইচটিএমএল এর তৃতীয় পর্বের লিংক যুক্ত করেছি । লিংক দেওয়ার সময় http:// সহ ব্যবহার করবেন ।
আমরা যখন কোন তথ্য উপস্থাপন করি, সাধারণত আমরা টেবিল ব্যবহার করি । এছাড়া, বিভিন্ন ধরনের উপাত্ত উপস্থাপন করার জন্য টেবিল ব্যবহার করে থাকি । একইভাবে, আমরা ওয়েবসাইটে কোন ধরনের উপাত্ত উপস্থাপন করার জন্য এইচটিএমএল টেবিল ব্যবহার করে থাকি । এইচটিএমএল টেবিল কিছুটা জটিল । নতুনদের প্রথম প্রথম বুঝতে অসুবিধা হতে পারে । মনোযোগ সহকারে টিউটোরিয়ালটি পড়লে সহজ হয়ে যাবে – ইনশাল্লাহ্ ।
এইচটিএমএল এ টেবিল ব্যবহার করার জন্য এইচটিএমএল <table>…</table> ট্যাগ ব্যবহার করতে হয় । প্রথমে চলুন আমরা একটা উদাহরণ দেখে আসি পরে আমরা বিশ্লেষণ করবো । এজন্য নিচের কোডটুকু লিখে index.html নামে সেভ করুন;
<!DOCTYPE HTML> <html> <head> <title> HTML Table </title> </head> <body> <table border="1"> <tr> <th> Serial No. </th> <th> Class </th> <th> Students </th> </tr> <td> 01 </td> <td> Class Six </td> <td> 90 </td> <tr></tr> <td> 02 </td> <td> Class Seven </td> <td> 90 </td> <tr> </tr> <td> 03 </td> <td> Class Eight </td> <td> 88 </td> <tr> </tr> <td> 04 </td> <td> Class Nine </td> <td> 87 </td> <tr> </tr> <td> 05 </td> <td> Class Ten </td> <td> 89 </td> <tr> </tr> </table> </body> </html>
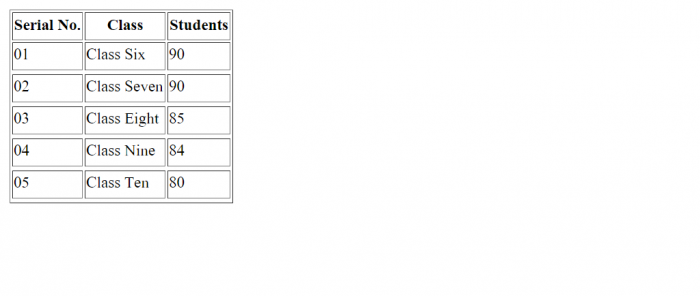
কোড অবশ্যই নিজের হাতে লিখবেন । এবার index.html ফাইলটি একটি ব্রাউজারে ওপেন করালে নিচের চিত্রের মত দেখতে পারবেন;

কোড বিশ্লেষণঃ
১ । আমরা প্রথমে <table>…</table> ট্যাগ এর মাঝে border ব্যবহার করেছি । কেননা, এখানে আমরা টেবিল এর বর্ডার নির্ধারণ করেছি । এজন্য আমরা বর্ডার ১ দিয়েছি । আপনি বর্ডার ২ ব্যবহার করে কোডটুকু রান করান । তাহলে বিষয়টি পরিষ্কার হয়ে যাবে । আপনি যদি border ব্যবহার না করেন তাহলে বর্ডারবিহীন টেবিল ব্রাউজারে প্রদর্শিত হবে ।
২ । টেবিলের হেডার নির্ধারণ করার জন্য <th>...</th> ব্যবহার করা হয়েছে ।
৩। টেবিলের Row অর্থাৎ সারি নির্ধারণ করার জন্য <tr>...</tr> ব্যবহার করা হয়েছে ।
৪ । টেবিলের সেল নির্ধারণ করার জন্য <td>...</td> ব্যবহার করা হয়েছে ।
আশা করি বুঝতে পেরেছেন । যদি কোন বিষয় বুঝতে অসুবিধা হয় তাহলে আমাকে কমেন্ট এর মাধ্যমে জানাবেন । আমি সমাধান দেওয়ার চেষ্টা করবো - ইনশাল্লাহ্ ।
আমি আজ এইচটিএমএল লিংক এবং টেবিল নিয়ে আলোচনা করেছি । আজকের আলোচনার উপর ভিত্তি করে এখন আমি আপনাদের কিছু প্রশ্ন দিচ্ছি । আপনারা এসব প্রশ্নের উত্তর দিবেন । টিউটোরিয়ালটি মনোযোগ দিয়ে পড়লে এবং টিউটোরিয়ালের নির্দেশনা অনুযায়ী প্র্যাকটিস করলে সহজেই এসব প্রশ্নের উত্তর দিতে পারবেন - ইনশাল্লাহ্ ।
তাহলে চলুন দেখি আজ আপনাদের জন্য কি কি প্রশ্ন থাকছে । আপনারা টেকটিউনস কমেন্ট এ এসব প্রশ্নের উত্তর দিবেন ।
১। এইচটিএমএল লিংক দেওয়ার জন্য কোন ট্যাগ ব্যবহার করা হয়?
২ । টেবিল ট্যাগ এ border ব্যবহার করা হয় কেন?
৩। বর্ডার এর মান বেশি হলে টেবিল এর বর্ডার চিকন হবে নাকি মোটা হবে?
৪ । <tr>…</tr> ব্যবহার করা হয় কেন?
৫ । <td>…</td> ব্যবহার করা হয় কেন?
এইচটিএমএল টিউটোরিয়াল মুটামুটিভাবে শেষ করতে আরও ২-৩ টি পর্ব লাগবে । এরপর আমরা সিএসএস টিউটোরিয়াল শুরু করবো - ইনশাল্লাহ্ ।
ওয়েব ডিজাইন ধারাবাহিক টিউটোরিয়াল এর পঞ্চম পর্ব এখানেই শেষ করছি ।আগামী পর্বে আপনাদের জন্য থাকছে এইচটিএমএল ফর্ম এবং এনটাইটি ।
ধন্যবাদ সবাইকে আমার আজকের টিউটোরিয়ালটি মনোযোগ সহকারে পড়ার জন্য । ভাল থাকবেন সবাই । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
১।এইচটিএমএল এ লিংক ব্যবহার করার জন্য Anchor (অ্যানকোর) ট্যাগ ব্যবহার করা হয়।
২।যদি border ব্যবহার করা না হয় তাহলে বর্ডারবিহীন টেবিল ব্রাউজারে প্রদর্শিত হবে ।
৩।একই রকম হবে।
৪।টেবিলের Row অর্থাৎ সারি নির্ধারণ করার জন্য … ব্যবহার করা হয়।
৫।টেবিলের সেল নির্ধারণ করার জন্য … ব্যবহার করা হয় ।