
আসসালামু আলাইকুম বন্ধুরা। আশা করি সবাই ভালো আছেন। ব্যস্ততার কারনে অনেকদিন হল কোন টিউন করি না। অনেক ব্যস্ততার ভিড়ে ও আজকে আপনার জন্য একটি টিউন নিয়ে আসলাম।
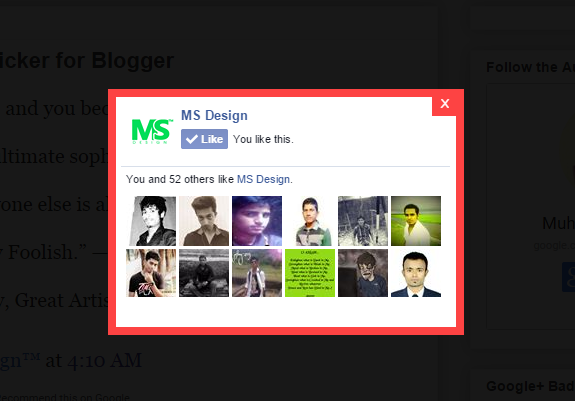
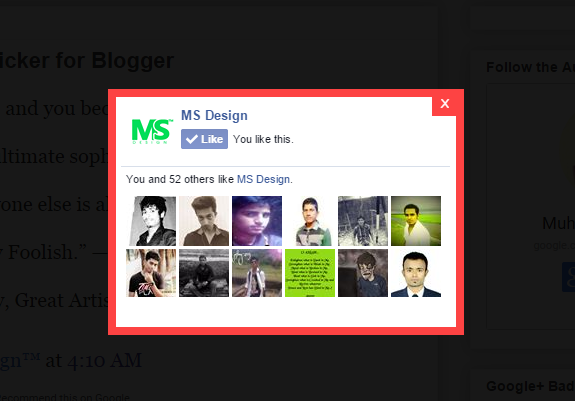
এই টিউনটির মাধ্যমে আপনি আপনার ব্লগে অসাধারণ একটি Pop up Facebook Like Box যোগ করতে পারবেন। তার আগে ডেমোটি দেখে আসুনঃ
আশা করি বুঝতে পারছেন আজকে আপনাদের জন্য কি নিয়ে আসছি। যাইহোক সবাই আমার জন্য দোয়া করবেন যেন সব ব্যস্ততা কাটিয়ে আপনাদের মাধ্যে আবার ফিরে আসতে পারি। এবার মূল কাজে চলে যাইঃ

আপনি যদি আপনার ফেইসবুক পেইজের লাইক বাড়াতে চান তাহলে অবশ্যই আপনার পেইজকে প্রোমোট করতে হবে। আপনার টার্গেটেড ভিজিটরদের সামনে নিয়ে আসতে হবে আপনার পেইজ। কিন্তু কিভাবে নিয়ে আসবেন?
সহজ!! পপ-আপ এর মাধ্যমে নিয়ে আসতে পারেন। তবে অনেকের কাছে পপ-আপ বিরক্তির কারণ হতে পারে। কিন্তু সেটা কখন? যখন আপনি পপ-আপে কোন বিজ্ঞাপন দেখাবেন। পপ-আপ ক্লোজ করতে গেলে যখন আরও কয়েকটি পপ-আপ উইন্ডো ওপেন হয় তখন একজন ভিজিটরের কাছে তা বিরক্তির কারণ হতে পারে।
তবে আপনি যদি সুন্দর একটি পপ-আপের মাধ্যমে আপনার ফেইসবুক পেইজটিকে তুলে ধরতে পারেন তাহলে নিঃসন্দেহে আপনার ব্লগের ইউজাররা লাইক দিবে। তাহলে চলুন এবার কাজ শুরু করা যাকঃ
Go to your blogger dashboard Layout > Add a gadget > HTML/Javascript > Copy and Past below code and save widget.
<style scoped='' type='text/css'>
#fb-fanbox {display:none;background:rgba(0,0,0,0.9);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;}
#fb-boxclose {width:100%;height:100%;-webkit-transform:translateZ(0);}
#fb-boxview {background:#fff;border:8px solid #FD4343;width:340px;height:230px;position:absolute;top:33%;left:37%;}
#fb-closebox {float:right;cursor:pointer;position:absolute;right:-1px;top:-2px;}
#fb-closebox:before {content:"X";padding:5px 8px;background:#FD4343;color:#fff;font-weight:normal;font-size:12px;font-family:cursive;}
#fb-boxlink,#fb-boxlink a.visited,#fb-boxlink a,#fb-boxlink a:hover {color:#aaaaaa;font-size:9px;text-decoration:none;text-align:center;padding:5px;}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// Pengaturan cookie
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// Dapatkan cookie
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fb-fanbox').delay(3000).fadeIn('fast');
$('#fb-closebox, #fb-boxclose').click(function(){
$('#fb-fanbox').stop().fadeOut('fast');
});
}
});
</script>
<div id='fb-fanbox'>
<div id='fb-boxclose'>
</div>
<div id='fb-boxview'>
<div id='fb-closebox'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/msdesign.rtml&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border:none;overflow:hidden;width:339px;height:200px;'></iframe>
</div>
</div>
নোটঃ facebook.com/msdesign.rtml এটি আপনার পেইজ URL দিয়ে পরিবর্তন করুন।
আপনার কাজ শেষ। যদি কোন সমস্যা হয় তাহলে টিউনমেন্ট এ জানাবেন। অথবা আমি আছি ফেইসবুকে অথবা যোগ দিন Blogspot Blogger's Forum Bangladesh ফেইসবুক গ্রুপে।
সৌজন্যেঃ MS Design
আমি মোহাম্মাদ সুবেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 140 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি জানি এটা সত্যিই। তাই সত্যিই বলছি এটা সত্যিই।
নাইছ টিউন