
 আসসালামু আলাইকুম। আমার ৬ষ্ঠ পোস্টে আপনাদের সবাইকে স্বাগতম। একটা ব্লগ ছবি ছাড়া অসম্পূর্ণ। ছবির মাধ্যমে ভিসিটর আকর্ষিত হয় কন্টেন্টের দিকে। তাই ভিসিটরদের কন্টেন্টের দিকে আরও আকর্ষিত করতে আজকে কিছু সুন্দর ইমেজ ইফেক্ট নিয়ে এসেছি। মাউস পয়েন্টার ইমেজের উপর নিলে এই ইফেক্ট কার্যকর হবে। নিচের ছবি দেখে যেইটা পছন্দ সেইটা আপনার ব্লগে অ্যাড করে ফেলুন এখনি। এটা ওয়ার্ডপ্রেস সাইটেও যোগ করতে পারেন।
আসসালামু আলাইকুম। আমার ৬ষ্ঠ পোস্টে আপনাদের সবাইকে স্বাগতম। একটা ব্লগ ছবি ছাড়া অসম্পূর্ণ। ছবির মাধ্যমে ভিসিটর আকর্ষিত হয় কন্টেন্টের দিকে। তাই ভিসিটরদের কন্টেন্টের দিকে আরও আকর্ষিত করতে আজকে কিছু সুন্দর ইমেজ ইফেক্ট নিয়ে এসেছি। মাউস পয়েন্টার ইমেজের উপর নিলে এই ইফেক্ট কার্যকর হবে। নিচের ছবি দেখে যেইটা পছন্দ সেইটা আপনার ব্লগে অ্যাড করে ফেলুন এখনি। এটা ওয়ার্ডপ্রেস সাইটেও যোগ করতে পারেন।
ব্লগারে যোগ করতে চাইলে প্রথমে ব্লগার ড্যাশবোর্ডে যান। তারপর Template >> Edit Html এ যান। এখানে ]]></b:skin> লিখে সার্চ করুন। এরপর এই ট্যাগের ঠিক উপরে আপনার পছন্দের কোডটি অ্যাড করুন।
১.

.post-body img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.post-body img:hover {
width: 400px;
height: 400px;
}
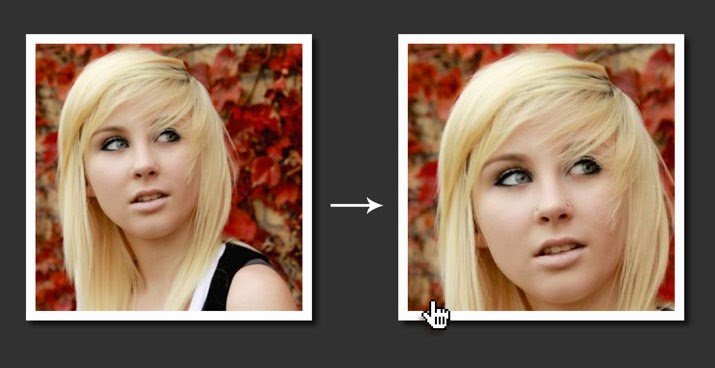
২.

.post-body img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.post-body img:hover {
width: 300px;
height: 300px;
}
৩.

/*SIDEPAN*/
.post-body img {
margin-left: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.post-body img:hover {
margin-left: -200px;
}
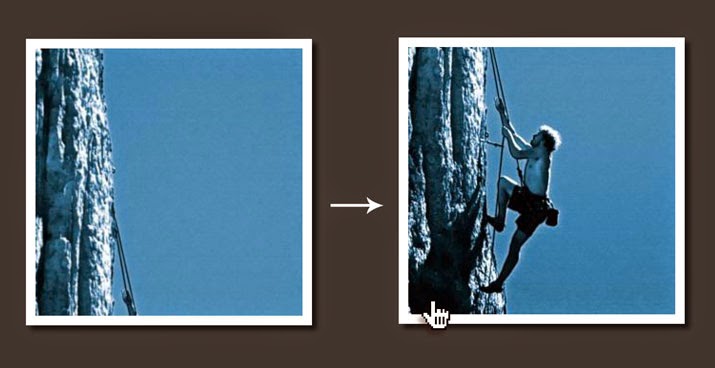
৪.

.post-body img {
margin-top: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.post-body img:hover {
margin-top: -200px;
}
৫.

.post-body img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.post-body img:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
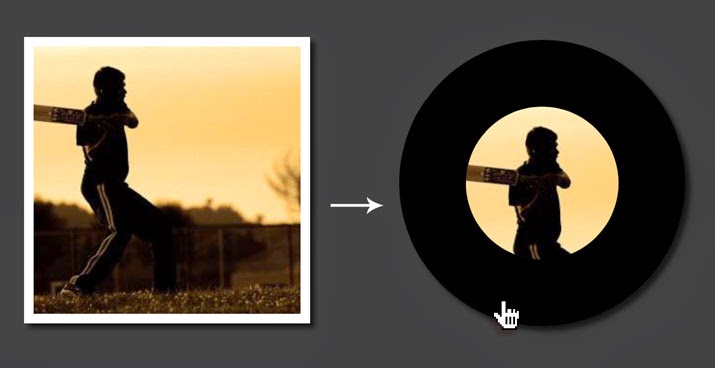
৬.

.post-body img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.post-body img:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
৭.

.post-body img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.post-body img:hover {
border: 70px solid #000;
border-radius: 50%;
}
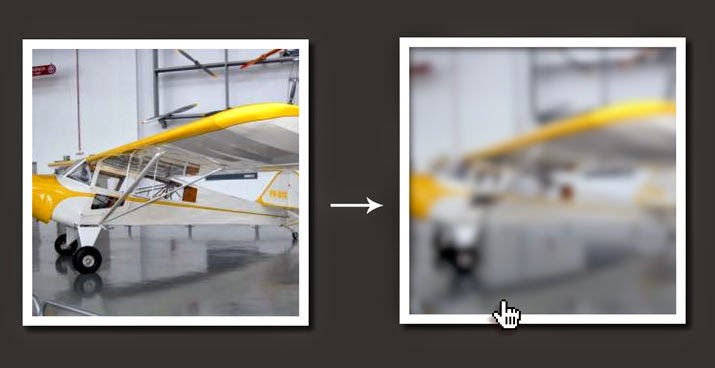
৮.

.post-body img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.post-body img:hover {
-webkit-filter: blur(5px);
}
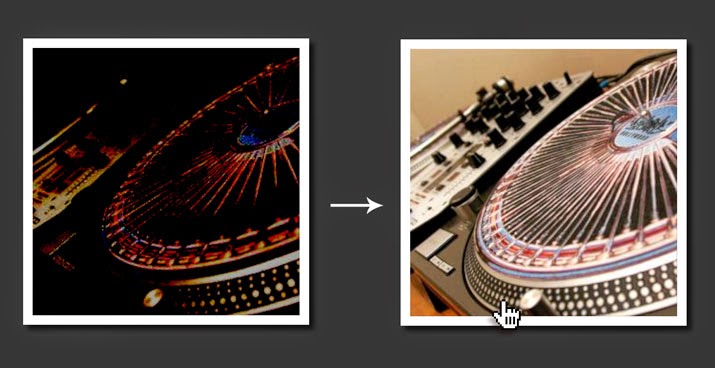
৯.

.post-body img {
-webkit-filter: brightness(-65%);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.post-body img:hover {
-webkit-filter: brightness(0%);
}
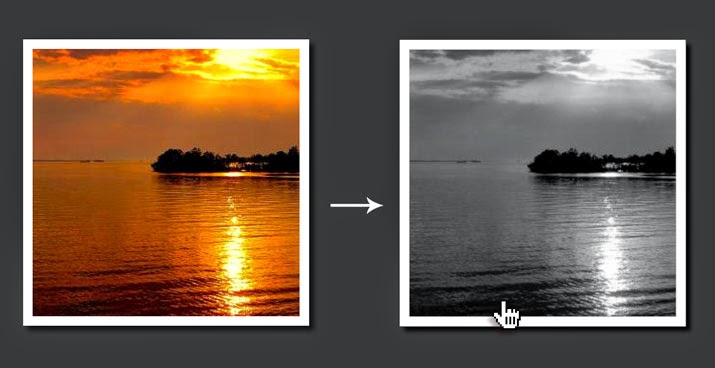
১০.

.post-body img { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 3.5+ */ filter: gray; /* IE6-9 */ -webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */;}.post-body img:hover { filter: none; -webkit-filter: grayscale(0%);}
পোস্টটি পূর্বে প্রকাসিত টিপস ওয়ার্ল্ডে। সময় পেলে ভিসিট করবেন আমার সাইট TipsWorld.Net.Tf
আমি আব্দুল্লাহ আল মামুন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 60 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ব্লগের লোডিং বেরে যাবে কি ?