
আসসালামু আলাইকুম ব্লগার বন্ধুরা। আশা করি সবাই ভালো আছেন। টিটিতে এই প্রথম টিউন করছি। আশা করি আমার প্রথম টিউনটি আপনাদের অনেক কাজে আসবে।
আজকে আমি আপনাদের সামনে শেয়ার করবো কিভাবে আপনি আপনার ব্লগস্পট ব্লগার সাইটে স্বাগতম বার্তা (Welcome Box) যুক্ত করবেন। আরেকটু বুঝিয়ে বলি,

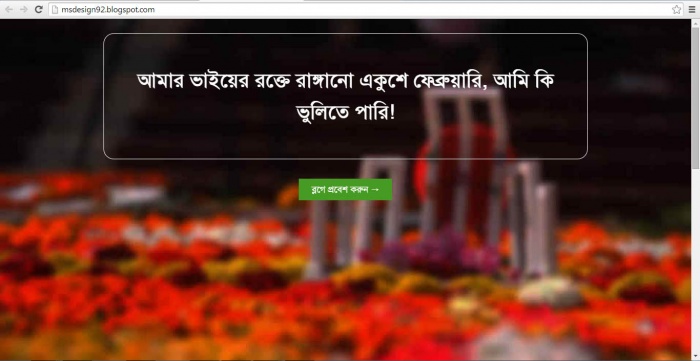
মনে করুন আপনি আপনার ব্লগে স্পেশাল কোন ম্যাসেজ দিবেন, যে ম্যাসেজটি ভিজিটররা আপনার সাইট ভিজিট করার মাত্রই দেখবে। আর এটা যেহেতু ভাষার মাস, সেহেতু আপনি ভাষা শহীদদের প্রতি শ্রদ্ধা জানিয়ে আপনার ব্লগে যে কোন ম্যাসেজ দিয়ে রাখতে পারেন। আরেকটু সহজে বুঝতে এখান থেকে ডেমো টা দেখে নিন।
আমার এই সাইটে ঢুকা মাত্রই আপনি একটা ম্যাসেজ দেখতে পেয়েছেন। আজ্ঞে হে, আমি এতক্ষন এটার কথাই বলছিলাম। যাইহোউক আর কথা বারাবো না। সরাসরি মূল কাজে চলে যাই।

প্রথমে আপনি আপনার Blogger Dashboard এ যান। তারপর Template>Edit HTML এ ক্লিক করে CSS এর অংশে নিচের কোড টুকু কপি করে পেষ্ট করুন।
/* CSS Special 21 Feb by MS Design */
#welcomebox {position:fixed;top:5%;left:50%;width:70%;height:40%;min-height:30%;margin-left:-35%;z-index:1000000;text-align:center;}
#welcomebox p{background:#fff;color:red;font-family: SolaimanLipi, Kalpurush;font-size:200%;font-weight:700;line-height:1.6em;margin:-5px 0 50px;padding:15px;padding-top:40px;padding-bottom:40px;border-top:60px solid #469B23;border-bottom:4px solid #222;transition:all 0.4s linear;}
#welcomebox p:hover{color:#666;}
.welcomeclose {background:#555;color:#fff;border-bottom:4px solid #222;padding:10px 25px;text-align:center;margin:0 auto;cursor:pointer;display:inline;transition:all 0.4s ease-in;}
.welcomeclose:hover {background-color:#444;color:#fff;border-bottom:4px solid #202020;box-shadow:inset 181px 0px 0px #f35d5c;-moz-animation: pulse .4s ease-in;
-webkit-animation: pulse .4s ease-in;animation: pulse .4s ease-in;}
#welcomeoverlay {position:fixed!important;position:absolute;z-index:999999;top:0px;right:0px;bottom:0px;left:0px;background:#333;max-width:100%;max-height:100%;}
এখন <body> সেকশন এর নিচে নিচের কোড টুকু কপি করে পেশ করুন।
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='welcomeoverlay'/>
<div class='animated fadeInDownBig' id='welcomebox'>
<p>এখানে আপনার ম্যসেজ/বার্তা দিন</p>
<div class='welcomeclose' onclick='document.getElementById("welcomebox").style.display="none";welcomeoverlay.style.display="none";'>Continue Reading →</div>
</div></b:if>
এখন আপনার Template Save করুন। তারপর দেখুন কাজ হয়ে গেছে।
সবাই ভালো থাকবেন। আর সময় থাকলে ঘুরে আসবেন আমার ব্লগ MS Design থেকে। ফেইসবুকে আছি আমি অথবা টুইটারে
আমি মোহাম্মাদ সুবেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 140 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি জানি এটা সত্যিই। তাই সত্যিই বলছি এটা সত্যিই।
joss