
FontAwsome কে লিস্ট এর স্টাইল হিসাবে ব্যবহার করবেন কিভাবে।
সবাইকে ধন্যবাদ জানিয়ে আমার আজকের টিউন শুরু করছি।
এইটা আমাদের HTML লিস্ট........................।।
<ul >
<li>Darth Maul</li>
<li>Luke Skywalker</li>
<li>General Grievous</li>
<li>Boba Fett</li>
<li>Leia Organa</li>
</ul>
ছবি টি লক্ষ্য করুন।

CSS হবে.icon-list,
.icon-list li {
padding: 0;
margin: 0;
list-style: none;
}
.icon-list li {
margin: 1em;
margin-left: 3em;
}
ছবি টি লক্ষ্য করুন।

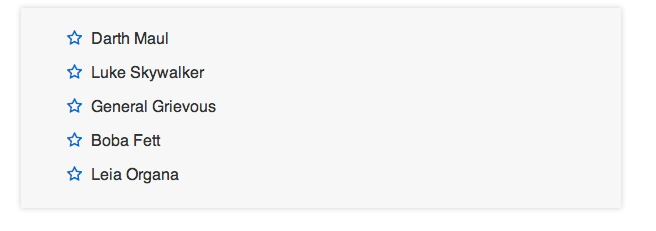
এইবার আইকন এড করুন css দিয়ে।
.icon-list li:before {
content: '\f006'; /* fa-star */
font-family: 'FontAwesome';
float: left;
margin-left: -1.5em;
color: #0074D9;
}
ছবি টি লক্ষ্য করুন।

এখানে fa-star টা FontAwesome আইকন (আমরা জানি)।

বুঝতে সমস্যা হলে নিচের লিংক দেখুন
http://www.mburnette.com/blog/css-only-fontawesome-list-item-bullets
পরামর্শ চাচ্ছি---------------------------
US payment service এর Bank of America এর অ্যাকাউন্ট টা oDesk এ এড করতে চাচ্ছি payoneer এ ট্রান্সফার করার জন্য।এটা করলে কেমন হবে? অভিজ্ঞরা একটু জানাবেন।
গত কাল এই ব্যাপারে একটা পোস্ট দেখলাম কোথাও। স্মরণ করতে পারছি না।
আর যারা নতুন কাজ শিখছেন তাদের জন্য fiverr.com ওয়েব সাইট টা ভালো। ফিভারর সম্পর্কে জানতে আমার গ্রুপ এ জয়েন করতে পারেন।
আগামীতে ফিভারর সম্পর্কে পোস্ট দেবার ইচ্ছা আছে। সবাইকে ধন্যবাদ।
আমি আমির হামজা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 34 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।