
আসসালামু‘আলাইকুম কেমন আছেন সবাই? আজ আমি আপনাদের কে দেখাবো কিভাবে css3 দিয়ে চমতকার একটি মেনু তৈরি করা যায়। তবে চলুন শুরু করি।
নিচের কোড টুকু কপি করে .html এক্সটেনসন দিয়ে টেক্সট ফাইলে সেভ করুন।
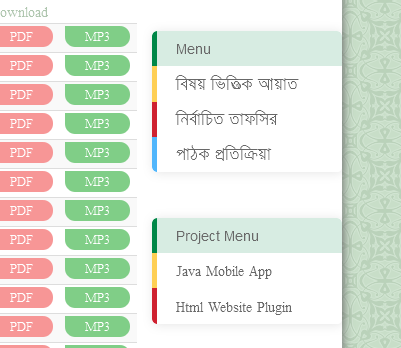
মেনু টি দেখতে এরোকম হবে

আমি আলাদা কোনো ষ্টাইলসিট ফাইল ব্যাবহার করছিনা। একটা ফাইলের মধ্যেই css ও html কোড লিখছি।
<html>
<head>
<title>Simple CSS3 Menu</title>
<style type="text/css">
ul.navmenu {
background:#fff;
width:250px;
margin:auto;
padding:0;
list-style: none;
overflow:hidden;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
}
.navmenu li a {
width:225px;
padding-left:20px;
height:30px;
line-height:30px;
display:block;
overflow:hidden;
position:relative;
text-decoration:none;
font-size:14px;
color:#686868;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.navmenu li a:hover {
background:#efefef;
}
.navmenu li a.profile {
border-left:5px solid #008747;
}
.navmenu li a.messages {
border-left:5px solid #fecf54;
}
.navmenu li a.settings {
border-left:5px solid #cf2130;
}
.navmenu li a.logout {
border-left:5px solid #dde2d5;
}
.navmenu li:first-child a:hover, .navmenu li:first-child a {
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.navmenu li:last-child a:hover, .navmenu li:last-child a {
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.navmenu li a:hover i {
color:#ea4f35;
}
.navmenu i {
margin-right:15px;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.navmenu em {
font-size: 10px;
background: #ea4f35;
padding: 3px 5px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
font-style: normal;
color: #fff;
margin-top: 17px;
margin-right: 15px;
line-height: 10px;
height: 10px;
float:right;
}
.navmenu li.selected a {
background:#d7ece2;
}
</style>
</head>
<body>
<ul class="navmenu">
<li class="selected"><a class="profile" href="#"><i class="icon-user"></i>Menu Item 1</a></li>
<li><a class="messages" href="#"><i class="icon-envelope-alt"></i>Menu Item 2</a></li>
<li><a class="settings" href="#"><i class="icon-cog"></i>Menu Item 3</a></li>
<li><a class="logout" href="#"><i class="icon-signout"></i>Menu Item 4</a></li>
</ul>
</body>
</html>
লাইভ ডেমো দেখুন এখানে। সাইডবার টি তে এই মেনু ব্যাবহার করা হয়েছে।
Live Demo
এখানে CSS3 এর
-webkit-transition:all 0.2s linear; -moz-transition:all 0.2s linear; -o-transition:all 0.2s linear; transition:all 0.2s linear;
কোড ব্যাবহার করা হয়েছে। এটি একটি অনেক কাজের জিনিস এটি JQuery ছাড়াই ট্রান্সলেশন ইফেক্ট দেয়।
এই মেনুটি ব্যাবহার করা হয়েছে alquranbd.com সাইটিতে
আল্লাহ হাফেজ। আবার দেখা হবে ইনশাআল্লাহ।
সময় থাকলে আমাদের অনলাইন প্রোজেক্ট টিতে একবার ঘুড়ে আসবেন আশাকরি ভালো লাগবে।

আমি অপঠিত দৈনিকী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 50 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ভাইয়া ,আমি ক্লাস ৮ এ পরি ,Html পারি এবং css ও হাল্কা পারি ,একটু একটা সমাধান দিবেন, এইখানে -webkit-border-radius: 5px;
-moz-border-radius: 5px; এরবদলে খালি border-radius: 5px দিলে হবে না?