

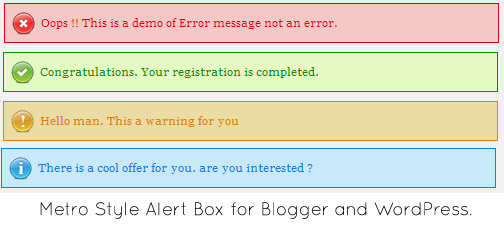
আজ শুধু ব্লগস্পট নয়, নিয়ে এলাম ব্লগস্পট এবং ওয়ার্ডপ্রেস উভয় প্লাটফর্মে তৈরি যেকোন ব্লগের জন্য মেট্রো স্টাইলের আকর্ষণীয় Alert Box । আপনারা অনেক ব্লগের পোস্টের মাঝে বিভিন্ন রকম নোটিশের Alert Box দেখতে পেয়ে থাকেন। এগুলোকেই ব্লগের Alert Box বলা হয়ে থাকে। পোস্ট সম্পর্কিত কোন তথ্য হাইলাইট করে তুলে ধরার জন্য এই বক্স ব্যবহার করতে পারেন। আজ আপনাদের সাথে শেয়ার করছি চার ডিজাইনের ভিন্ন চার ধরনের Alert Box যথাক্রমে Error Message Box, Success Message Box, Warning Message Box এবং Information Alert Box। Alert Box ডেমো লিংক ।
.info, .success, .warning, .error {
background-repeat: no-repeat;
background-position: 10px center;
border: 1px solid;
margin: 10px 0;
padding: 14px 9px 14px 48px;
}
.info {
color: #0D81E9;
background-color: #C8E9F8;
background-image: url(http://2.bp.blogspot.com/-d2cv8pI-jfM/Ulw6L5EShdI/AAAAAAAAFK4/oFwO7EjbdME/s1600/tbm_info.png);
}
.success {
color: #0D8F07;
background-color: #E5FAC3;
background-image: url(http://2.bp.blogspot.com/-xMBjARKE2dU/Ulw6Lwjm6PI/AAAAAAAAFLA/CIl8ftuS3ho/s1600/tbm_success.png);
}
.warning {
color: #DD8500;
background-color: #EBDCA3;
background-image: url(http://4.bp.blogspot.com/-pZIq9VNFwjU/Ulw6MmosfPI/AAAAAAAAFLQ/EttTXiUCK4w/s1600/tbm_warning.png);
}
.error {
color: #DF000C;
background-color: #F5C8C8;
background-image: url(http://4.bp.blogspot.com/-KG0amzHF73Y/Ulw6LxQOepI/AAAAAAAAFK8/f4fWxfCBVOE/s1600/tbm_error.png);
}
<div>Error message</div>
<div>Info message</div>
<div>Successful operation message</div>
<div>Warning message</div>
<div>Error message</div>
তবে একটি কথা মনে রাখবেন, পোস্টের মাঝে এই কোডগুলো দেওয়ার সময় পোস্টটি ব্লগস্পটে হলে HTML Mode এ রাখবেন আর ওয়ার্ডপ্রেস হলে Text Mode এ রাখবেন। কেমন লাগলো জানাবেন কিন্তু। আর কিছু বুঝতে সমস্যা হলে সেটাই জানাতে ভুলবেন না। সময় করে ঘুরে আসতে পারেন "ব্লগার মারুফ ডট কম" সাইটটিও। ধন্যবাদ
আমি ব্লগার মারুফ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 196 টি টিউন ও 1301 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি মারুফ। প্রযুক্তিকে ভালোবাসি। তাই গড়তে চাই প্রযুক্তির বাংলাদেশ। পড়াশুনা করছি রংপুরের বেগম রোকেয়া বিশ্ববিদ্যালয়ে অ্যাকাউন্টিং এন্ড ইনফরমেশন সিস্টেমস বিভাগে। আমার ওয়েবসাইটঃ https://virtualvubon.com এবং https://www.rupayon.com
thank u