
প্রথমে ক্ষমা চেয়ে নিচ্ছি কারন বেশ কিছুদিন ব্যাস্তাতার কারনে লাইনে আসতে পারি নি। আমি আগেই বলেছি আমার শেখানোর ধরন একটু আলাদা , এও বলেছি আমি প্রজেক্ট ধরে ধরে সাইট ডিজাইন ও ডায়ানামিক কথা শেখাবো। গত টিউনে বলেছিলাম Dhaka Sports এর মতো একটা জনপ্রিয় স্পর্স সাইট তৈরী করবো। আজ তার বিস্তারিত আলোচনা করবো। প্রথমে বলবো আগে সাইটি ঘুরে আসুন তাহলে সাইট সম্পর্কে একটা ধারনা পাবেন। যে কোন সাইট ডিজাইন করার আগে একটি পরিকল্পনা করে নেওয়াটা খুব জরীরী , আগে ভাবুন তারপর সেটাকে বাস্তবে রূপ দিন। সব থেকে ভালো হয় আগে ফটোশপ দিয়ে নিজের ইচ্ছা মতো ডিজাইন করুন তারপর কোডিং এর কাজে হাত দিন। কিভাবে সাইটের পরিকল্পনা করতে হয় তা নিয়ে এখন আলচনা করছি।

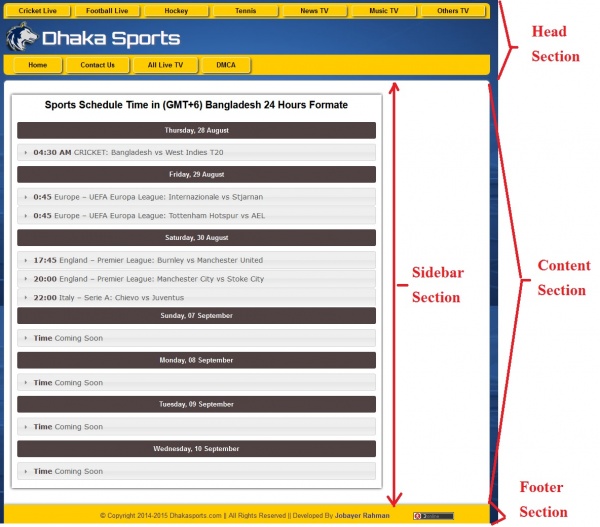
বোঝার সুবিধার জন্য সাইটটির একটি স্নাপ শর্ট দিলাম। প্রথমে দেখুন সাইটে কি কি আছে। উপর থেকে যদি দেখা শুরু করি তাহলে দেখবো, প্রথমে Top menu , তার নিচে সাইটের লোগো, ও পাশে সাইটের টাইটেল। নিচে আবার আর একটা মেনু। এই চারটা অংশ নিয়ে হেড সেকশন গঠিত। পরে দেখবো Content Section, যেখানে খেলার শিডিউল দেওয়া আছে , কবে কার কার খেলা আছে ও টিভি চ্যানেল সমূহ। Content Section আবার দুটি ভাগে ভাগ করা হয়েছে। বায়ে Main content , ডানে Sidebar। সব শেষে একবারে নিচে Footer Section । অর্থাৎ Dhaka Sports সাইটটি মূলতো তিনটি সেকশন নিয়ে গঠিত , হেড সেকশন, কনটেন্ট সেকশন আর ফুটার সেকশন। পরবর্তিতে আমরা আরো বড় বড় সাইট তৈরী করা শিখবো। আগেই বলেছি আমি অনেক আলোচনার ভিতর জাবো না, তাই নিচের কোডটুকু আগের মতো কপি করে Notpad++ এ পেস্ট করুন। Save করুন ও দেখুন কেমন লাগছে। আগেই বলে নিচ্ছি আগের টিউনটি পড়ুন তা না হলে লোগো ইমেজটি পাবে না। কোডগুলা এবার পরিবর্তন করে করে দেখুন কি কি পরিবর্তন হচ্ছে তাহলে আরো ভালো করে বুঝতে পারবেন।
<html> <head> <title>Dhaka Sports</title> </head> <body> <div> <!--Head Section start--> <div> <div> <!--Top Menu start--> <ul> <li><a href="">Cricket Live</a></li> <li><a href="">Football Live</a></li> <li><a href="">Hockey</a></li> <li><a href="">Tennis</a></li> <li><a href="">News TV</a></li> <li><a href="">Music TV</a></li> <li><a href="">Others TV</a></li> </ul> </div> <!--Logo and Site Title start--> <div> <div> <img src="images/logo.png" alt="dhaka sports logo"> <!--Please create Images folder and keep a image, otherwise it will not show--> </div> <div> <h1>Dhaka Sports</h1> </div> </div> <!--Main Menu start--> <div> <ul> <li><a href="">Home</a></li> <li><a href="">Contact Us</a></li> <li><a href="">All Live TV</a></li> <li><a href="">DMCA</a></li> </ul> </div> </div> <!--Content Section start--> <div> <!--Left content start--> <div>Main content Left</div> <!--Right sidebar start--> <div>Sidebar Right</div> </div> <!--Footer start--> <div> © Copyright 2014-2015 Dhakasports.com || All Rights Reserved || Developed By <a href="">Jobayer Rahman</a> </div> </div> </body> </html>
কি হলো? দু:চিন্তায় পরে গেলেন? দু:চিন্তার কোন কারন নেই, এমনই হিজিবিজি দেখানোই কথা, কারন আগেই বলেছি html দিয়ে স্টাকচার দিতে হয় আর css দিয়ে রং করতে হয়। তাহলে এখন রং করতে হলে দরকার কিছুটা Css জ্ঞান। আগামী পর্বে দেখাবো কি করে css ব্যবহার করে সাইটিকে সম্পূর্ন Dhaka Sports এর মতো করবেন। অনেক গুলা div নিলাম এর কারন আগামী পর্বে ক্লিয়ার হবে।
সব শেষে একটি কথাই বলবো, ওয়েব ডিজাইনার বা ডেভলপার হতে হলে দরকার ধৈর্য । এক দিনে বড় মাপের ডিজাইনার হয়ে যাবেন এই কথাটি মাথা থেকে ঝেড়ে ফেলুন। তা না হলে কোন দিনই ওয়েব ডিজাইনার বা ডেভলপার হওয়া সম্ভব না। আমার টিউন গুলা নিয়মিত অনুসরন করুন। আশা করি একটা ভালো ফলাফল দিতে পারবো। সবাই ভালো থাকুন সুস্থ থাকুন। আল্লাহ হাফেজ।
আমি জোবায়ের রহমান। Founder, Jobayer Academy, Dhaka। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 46 টি টিউন ও 28 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Thanks. Very Importent tune. Please dont forget to add website security tips.