
মোবাইল, ওয়েব, ডেক্সটপ অ্যাপ্লিকেশান এবং অন্য যেকোন হার্ডওয়্যার বা যন্ত্রের আউটলুক (চেহারা/অবয়ব) কেমন হবে এই চিন্তা মাথায় আসলে তখনই আপনাকে বুঝতে হবে উক্ত প্রোডাক্টির UI (User Interface) তৈরি করতে হবে এবং উক্ত UI (User Interface) ডিজাইনটি আপনার ভিউয়াররা কতটা সাচ্ছন্দে, সহজে ব্যবহার করতে পারব এটির দিকেও লক্ষ্য রাখতে হবে। কারণ কোন কিছুর শুধু আউটলুক থাকলেই হবে না, সেটি আপনার ইউজার কত ইজি ইন্টের্যাক্ট করতে পারে সেদিকেও নজরদারি করতে হবে। এই নজরদারির বিষয়টিই হল UX (User Experience)! এখনও বুঝেন নাই, তাইতো?? আসুন আরও বিস্তারিত জানি –
সোজা কথায়, ইউজার ইন্টারফেস হচ্ছে কোন বস্তুর অবয়ব বা চেহারা! এতটুকু কথাই যথেস্থ ইউজার ইন্টারফেস কি তা বুঝাতে! ধরুন, আপনি ফেসবুক ব্রাউজ করছেন, ফেসবুকে যে লগইন/রেজিস্টার (মূলত ল্যান্ডিং পেজ, লগআউট থাকার অবস্থায়) পেজটি প্রথমেই চোখে পড়ে ওটাই ফেসবুক লগইন পেজের ইউজার ইন্টারফেস।  আবার লগইন করলে যে পেজটি পাবেন সেটি আরেকরকম-
আবার লগইন করলে যে পেজটি পাবেন সেটি আরেকরকম-  ইউজার ইন্টারফেস হচ্ছে সেই ব্যাপারটি যা একজন ইউজারের সামনে দৃশ্যম্যান থাকে। এটা হতে পারে কোন মোবাইল অ্যাপের ডিজাইন বা ঐ মোবাইলটিরই ক্যাসিং না খোলসটির ডিজাইন। ডিভাইস, প্রোডাক্ট বা ইউজারের বর্তমান সিচুয়েশনের উপর ভিত্তি করে একেক সময় একেক ইন্টারফেসের সাথে ইন্টের্যাকশন হয়। ইউজার ইন্টারফেস ডিজাইনের সময় খেয়াল রাখতে হবে যেতে আপনি যে ধরণের ইউজারদের ইনগেজ করবেন, তাদের চাহিদা, রুচি, ফ্যাশন, কালারের ভ্যারিয়েশনের দিকে নজর দিতে হবে। এই মূল্যবান কাজটি করতেই UI (User Interface) এর সাথে UX (User Experience) সম্পর্ক গড়ে উঠেছে। তাহলে শুধু কি এতটুকুই UX (User Experience)? অফকোর্স না! তাহলে -
ইউজার ইন্টারফেস হচ্ছে সেই ব্যাপারটি যা একজন ইউজারের সামনে দৃশ্যম্যান থাকে। এটা হতে পারে কোন মোবাইল অ্যাপের ডিজাইন বা ঐ মোবাইলটিরই ক্যাসিং না খোলসটির ডিজাইন। ডিভাইস, প্রোডাক্ট বা ইউজারের বর্তমান সিচুয়েশনের উপর ভিত্তি করে একেক সময় একেক ইন্টারফেসের সাথে ইন্টের্যাকশন হয়। ইউজার ইন্টারফেস ডিজাইনের সময় খেয়াল রাখতে হবে যেতে আপনি যে ধরণের ইউজারদের ইনগেজ করবেন, তাদের চাহিদা, রুচি, ফ্যাশন, কালারের ভ্যারিয়েশনের দিকে নজর দিতে হবে। এই মূল্যবান কাজটি করতেই UI (User Interface) এর সাথে UX (User Experience) সম্পর্ক গড়ে উঠেছে। তাহলে শুধু কি এতটুকুই UX (User Experience)? অফকোর্স না! তাহলে -
UI কে ফলো করেই UX এর আবির্ভাব! মূলত ইউএক্স হল UI + UX = User Experience Design । যারা ইউএক্স নিয়ে কাজ করেন তাদেরকে UX Architect, UX Engineer, UX Strategist বলা হয়। একজন UX Architect ডিজাইনার উপরেই কাজ করেন, তবে তার ডিজাইনকে UI (User Interface) বলা যাবে না। কারণ, একজন UX Architect একই সেন্স নিইয়ে ডিজাইন করেন না, যা একজন UI ডিজাইনার করেন। আর একারনেই বর্তমান সময়ে UX Designer রা “designer/design” কথাটি তাদের টাইটেল থেকে একরকম বাদই দিয়ে Experience Architect/Engineer /Strategist হিসেবে নিজেদের পরিচিতি দিয়ে থাকেন। আর এভাবেই তারা ডিজাইন নিইয়ে কাজ করার পরেও তাদেরকে UI (User Interface) Designer বলা হয়না। একজন UX Architect কিভাবে কাজকে ভ্যালুয়েট করেন তা নিচের ইমেজটিতে বুঝানো হল –

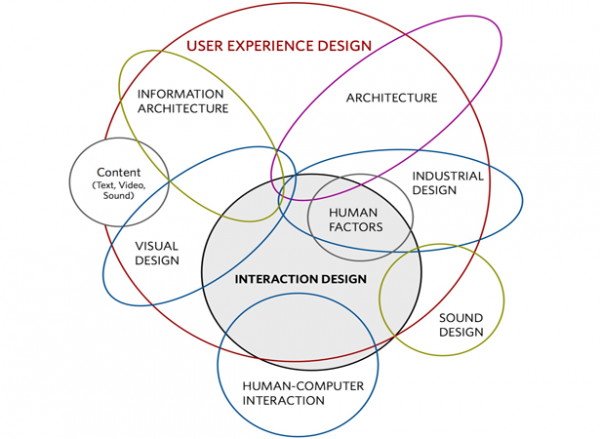
ইউজার ইন্টারফেস ডিজাইন, ইউএক্স-এর একটি অনেক বড় অংশ। এখানে বলা চলে একজন একজন UX Architect, UI ডিজাইনের আসল কাজটাই করে থাকেন। কিন্তু, এরপরও বলা যাবে না যে, ইউএক্স-ই ইউআই! 😀 অনেক মজার এবং কমপ্লেক্স ব্যাপার তাই না? 😛 আর এই স্টেজে এসেই আপনার আসল শিক্ষার দরকার পড়বে। লিখে লিখে আপনাদের ইউএক্স বুঝানোর চেয়ে আমি একটি ইমেজ উপস্থাপন করছি, যা আপনাদের ইউএক্স-এর ব্যাপারে বুঝতে সহায়তা করবে।
 উপরের ছাতার ইমেজটিতে দুটি বিষয় লক্ষণীয় - UI (User Interface) বা UX (User Experience) ডিজাইন কোথাও লিখা নাই। কেনও? তাহলে উপরে স্টেপগুলো দিয়ে কি হবে, যদি এই দুটিই না থাকে, তাই না? UX (User Experience) ডিজাইন লিখার হয়নি, কারণ- UX (User Experience) এমন কোন ব্যাপার না যে ডিজাইন করতে হয়। এটা মূলতই কতগুলো সুশৃঙ্খল বিষয়ের সুবিন্যাস্ত ফলাফল। যা উপরের ছাতার ছবিতে দেখানো হয়েছে। এবার বুঝেছেন UX কি? 🙂 ইউএক্স বুঝতে উপরের একজন UX Architect কিভাবে কাজকে ভ্যালুয়েট করার সেকশনটি ফলো করতে পারেন। UI (User Interface) ডিজাইন লিখার হয়নি, কারণ- User Interface হচ্ছে যেকোনো জিনিসের ভিজুয়্যাল ডিজাইন (look and feel) এবং ইন্টের্যাকশন ডিজাইনের (look and feel work) উপর ভিত্তি করে সমন্বিত রূপ।
উপরের ছাতার ইমেজটিতে দুটি বিষয় লক্ষণীয় - UI (User Interface) বা UX (User Experience) ডিজাইন কোথাও লিখা নাই। কেনও? তাহলে উপরে স্টেপগুলো দিয়ে কি হবে, যদি এই দুটিই না থাকে, তাই না? UX (User Experience) ডিজাইন লিখার হয়নি, কারণ- UX (User Experience) এমন কোন ব্যাপার না যে ডিজাইন করতে হয়। এটা মূলতই কতগুলো সুশৃঙ্খল বিষয়ের সুবিন্যাস্ত ফলাফল। যা উপরের ছাতার ছবিতে দেখানো হয়েছে। এবার বুঝেছেন UX কি? 🙂 ইউএক্স বুঝতে উপরের একজন UX Architect কিভাবে কাজকে ভ্যালুয়েট করার সেকশনটি ফলো করতে পারেন। UI (User Interface) ডিজাইন লিখার হয়নি, কারণ- User Interface হচ্ছে যেকোনো জিনিসের ভিজুয়্যাল ডিজাইন (look and feel) এবং ইন্টের্যাকশন ডিজাইনের (look and feel work) উপর ভিত্তি করে সমন্বিত রূপ।
তাহলে ইউএক্স বুঝতে হলে আমাদের প্রথমেই বুঝতে হবে, ইউজারের চাহিদা, তিনি কিভাবে আপনার ওয়েবসাইট বা অ্যাপকে ইউজ করতে চাইছেন। আসলেই কিভাবে ইউজ করছেন, কতটুকু স্বাচ্ছন্দ্য বোধ করছেন, কতটুকু সন্তুষ্টি লাভ করছেন এবং আপনি সেখানে থেকে কিভাবে এবং কতটুকু লাভবান হচ্ছে। যখন ইউজারের সন্তুষ্টি এবং আপনার ব্যবসায়ের প্রফিট একই রেখায় চলে আসবে তখনি সেটিকে সাকসেসফুল ইউএক্স বলা যাবে! ইউএক্স সম্পর্কে আরও জানতে-
http://uxmyths.com/post/4956005041/myth-32-success-happens-overnight
http://www.uxmatters.com/mt/archives/2014/04/better-communication-about-ux-design.php
এখন কথা হল আপনার যদি কোন ওয়েবসাইট না থেকে থাকে বা আপনি জানেন-ই না কিভাবে একটি ওয়েবসাইট ডিজাইন করতে হয়। তাহলে বুঝবেন কিভাবে ইউএক্স ইউআই কি, কেনও কিভাবে!! তাই আপনি যদি ওয়েবসাইট ডিজাইন শিখতে ইচ্ছুক হন তবে অংশগ্রহণ করতে পারেন আগামী ১৬ থেকে ১৭-ই আগস্ট দুদিন ব্যাপী এই ওয়ার্কশপে। ওয়ার্কশপটি আয়োজন করা হয়েছে বিগেনার লেভেলদের জন্য যারাঃ
১) ওয়েব ডিজাইনে একদম নতুন, মাত্রই কোডিং শিখছেন কিন্তু একটি স্ট্যান্ডার্ড ওয়েবসাইট লেআউট ডিজাইন করতে পারেন না,
২) এখনও কোডিং-এ হাতে খড়ি হয়নি কিন্তু ওয়েব ডিজাইন শিখতে সম্পূর্ণ আগ্রহী এবং
৩) আগের দুটার সবই পারেন কিন্তু নিজের কোডিং জ্ঞানকে আরও ঝালিয়ে নিতে ইচ্ছুক, তাদের জন্য।
দুদিনের ওয়ার্কশপে যা যা সেশন হবেঃ
1. Understanding Web, Domain and Hosting,
2. HTML and CSS coding,
3. Structural HTML5 tags,
4. Session: PSD to HTML Conversion,
5. Session: Coding Error Validation,
6. Session: Responsive Layout Design,
7. Session: Question and Answer.
বিস্তারিত জানতে নিচে ইভেন্টের ব্যানারে ক্লিক করুণ –  ইউএক্স এবং ইউআই নিয়ে আলোচনা আজ এ পর্যন্তই! সবাই ভালো থাকুন, সুস্থ থাকুন! 🙂
ইউএক্স এবং ইউআই নিয়ে আলোচনা আজ এ পর্যন্তই! সবাই ভালো থাকুন, সুস্থ থাকুন! 🙂
আমি আরিফুল ইসলাম শাওন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 44 টি টিউন ও 1073 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
হ্যালো টেকটিউনার্স!! :) আমি আরিফুল ইসলাম শাওন, ডাক নাম "শাওন" এই বেশি পরিচিত। বিভাগীয় শহর রংপুরেই থাকি। জাতীয় বিশ্ববিদ্যালয়ের অধীনে এ্যাকাউন্টিং-এ গ্রাজুয়েশন করেছি। পেশায়আছি গত ৬ বছর থেকে। নিজের ফ্রীলান্স ওয়েব ডেভেলপমেন্ট এবং ট্রেইনিং ইন্সটিটিউট রংপুরসোর্স এর প্রতিষ্ঠাতা, সিইও এবং লিড ডেভেলপারের দায়িত্বে আছি। ব্লগিং করছি আমার অফিশিয়াল ব্লগ বাংলা...
thanks