
আসস্লামুয়ালাইকুম, কেমন আছেন ??
আজকে আবারও নিয়ে এলাম আপনার ব্লগার এ এডমিন কমেন্ট কে হাইলাইট করুন অন্যরকমভাবে |||

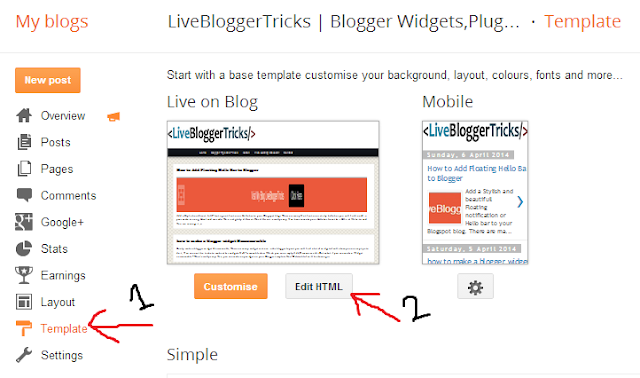
কিভাবে এইটা এড করবেন ""

<script type="text/javascript">
$(function() {
function highlight(){
$('.user.blog-author,.ssyby').closest('.comment-block')
.css('border', '1px solid #e1e1e1')
.css('background','#f1f1f1 url("http://4.bp.blogspot.com/-pLzbR7dRJ_M/UcbQMLJAw1I/AAAAAAAAAh8/16rH5vfHKsM/s1600/admin_comment1.png") no-repeat bottom right')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});</script><a style="display:none" href="http://livebloggertricks.blogspot.com/">Blogger Widgets</a><a style="display:none" href="http://livemecca.blogspot.com/">.. </a>
সৌজন্যেআমারব্লগ .......
ফেসবুকে আমি
কৃতজ্ঞতা netoopsblog.blogspot.com
আমি রাশেদুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 27 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Something about me and my blog http://livemecca.blogspot.com/p/about_16.html
রাশেদ ভাই আজকের পোস্টটা ও জটিল হইছে, ধন্যবাদ।