
আসসালামুয়ালাইকুম, কেমন আছেন ?
আজকে নিয়ে এলাম সেইরকম একটা SUBCRIPTION BOX WIDGET !! ব্লগস্পট ব্লগ এর জন্য !!!
এইটা দেখতে হবে এইরকম।

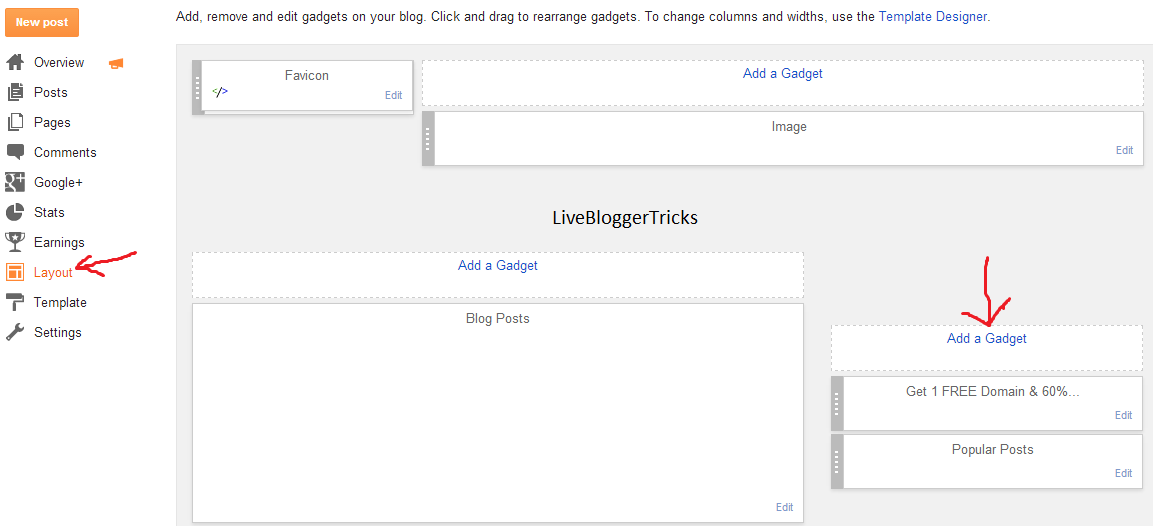
এইটা খুবই গুরুত্বপূর্ণ একটা WIDGET. কিভাবে এড করবেন ??


<div id="BeH-emailbox">
<form id="BeH-emailform" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=LiveMecca', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input type="hidden" value="LiveMecca" name="uri" />
<input id="s" type="text" value="Enter Your E-Mail Here" onfocus="if (this.value == " enter your e-mail here") {this.value="" }" onblur="if (this.value == " ") {this.value="enter your e-mail here" ;}" name="email" />
<input type="hidden" value="en_US" name="loc" />
<input id="sbutton" type="image" src="http://img1.blogblog.com/img/blank.gif" />
<p style=" line-height:0px; font-size:8px; font-weight:bold; text-align:right;padding-top:32px;
">
<a style="color:#D3D3D3;" href="http://livebloggertricks.blogspot.com/" style="color: lightgrey;" target="_blank">.</a><a href="http://livemecca.blogspot.com/" style="color: lightgrey;" target="_blank">.</a></p>
</form>
</div>
<style>
#BeH-emailbox {
background: url("https://lh4.googleusercontent.com/-Guzmo3JRgIw/T-cOdANE43I/AAAAAAAACCk/-QUJXfEELls/s1600/helperblogger.com-silver.png") no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#BeH-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#BeH-emailform #s {
background: none repeat scroll 0 0 transparent;
border: medium none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#BeH-emailform #sbutton {
background: none repeat scroll 0 0 transparent;
border: medium none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}
</style>
আমি রাশেদুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 27 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Something about me and my blog http://livemecca.blogspot.com/p/about_16.html
রাশেদ ভাই দরকার ছিল, ধন্যবাদ ভাই, প্রিয় তে রাখলাম