
আসসালামুয়ালাইকুম, কেমন আছেন ? আজকে আবারও আরেকটা পোস্ট করতে বসলাম, সকালেও একটা করেছিলাম, । আপনার ব্লগ এর PAGEVIEWS বাড়ান !! RELATED POST WIDGET যোগ করে । কিভাবে এইটা এড করবেন !!

<!--Related Posts Scripts and Styles Start--> <!--Remove-->
<style type="text/css"><!--
#related-posts { float:center; text-transform:none; height:100%; min-height:100%; padding-top:5px; padding-left:5px; } #related-posts .widget{ padding-left:6px; margin-bottom:10px; } #related-posts .widget h2, #related-posts h2{ font-size: 1.6em; font-weight: bold; color: black; font-family: Georgia, “Times New Roman”, Times, serif; margin-bottom: 0.75em; margin-top: 0em; padding-top: 0em; } #related-posts a{ color:blue; } #related-posts a:hover{ color:blue; } #related-posts ul{ list-style-type:none; margin:0 0 0px 0; padding:0px; text-decoration:bold; font-size:15px; text-color:#000000 } #related-posts ul li{ background:transparent url(http://2.bp.blogspot.com/_u4gySN2ZgqE/SnZhv_C6bTI/AAAAAAAAAl4/Rozt7UhvgOo/s200/greentickbullet.png) no-repeat ; display:block; list-style-type:none; margin-bottom: 13px; padding-left: 30px; padding-top:0px;}
--></style>
<pre>
<script type="text/javascript">// <![CDATA[
var relatedpoststitle="<b>Related Posts</b>";
// ]]></script><script type="text/javascript" src="http://bloggergadgets.googlecode.com/files/related_posts_min.js">// <![CDATA[
Remove--></b:if> <!--Related Posts Scripts and Styles End-->
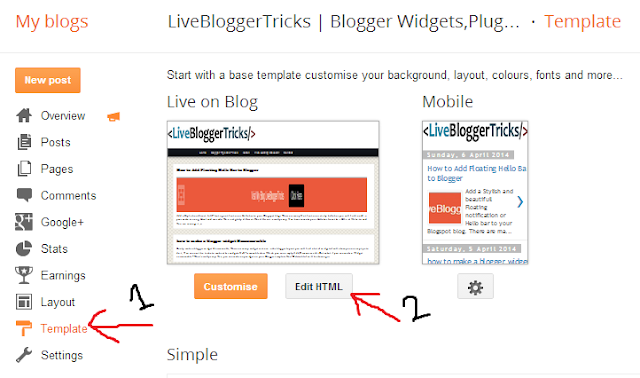
<!-- Related Posts Code Start-->
<div id='related-posts'> <b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://livemecca.blogspot.com/' target='_blank'><img alt='Live Mecca' src='http://4.bp.blogspot.com/-SuSOXujAicI/U0U2XyaiZiI/AAAAAAAAC2w/6vtimxREFjk/s1600/m.jpg' style='border: 0'/></a><a href='http://livebloggertricks.blogspot.com/' target='_blank'><img alt='Live Blogger Tricks' src='http://4.bp.blogspot.com/-SuSOXujAicI/U0U2XyaiZiI/AAAAAAAAC2w/6vtimxREFjk/s1600/m.jpg' style='border: 0'/></a> <script type='text/javascript'> var maxresults=8; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!-- Related Posts Code End-->
কোড খুজে পেতে বা অন্ন কোন সমস্যা হইলে আমাকে জানাবেন।
ভাল লাগলে জানাবেন।
সৌজন্যেঃ আমার ব্লগ
আমি রাশেদুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 27 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Something about me and my blog http://livemecca.blogspot.com/p/about_16.html
ধন্যবাদ