
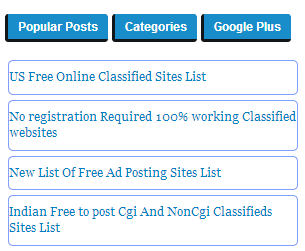
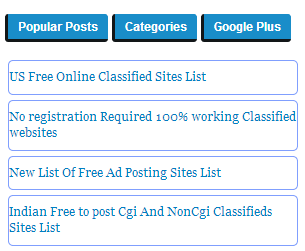
আসসালামুয়ালাইকুম, কেমন আছেন ? আজকে আপনাদের জন্য নিয়ে এলাম আপনার ব্লগ এ যোগ করুন একটি মালটি-ট্যাব WIDGET !! যা দেখতে এইরকম,

কিভাবে এইটা এড করবেন।

<script type='text/javascript'>
//<![CDATA[
function haakblog_oom(NBTID, id)
{
var haakblog = document.getElementById(NBTID);
var NBTs = haakblog.firstChild;
while (NBTs.className != "NBTs" ) NBTs = NBTs.nextSibling;
var NBT = NBTs.firstChild;
var i = 0;
do
{
if (NBT.tagName == "A")
{
i++;
NBT.href = "javascript:haakblog_ubah('"+NBTID+"', "+i+");";
NBT.className = (i == id) ? "Active" : "";
NBT.blur();
}
}
while (NBT = NBT.nextSibling);
var Halamans = haakblog.firstChild;
while (Halamans.className != 'Halamans') Halamans = Halamans.nextSibling;
var Halaman = Halamans.firstChild;
var i = 0;
do
{
if (Halaman.className == 'Halaman')
{
i++;
if (Halamans.offsetHeight) Halaman.style.height = (Halamans.offsetHeight-2)+"px";
Halaman.style.overflow = "auto";
Halaman.style.display = (i == id) ? 'block' : 'none';
}
}
while (Halaman = Halaman.nextSibling);
}
function haakblog_ubah(NBTID, id) { haakblog_oom(NBTID, id);
}
function haakblog_inisial(NBTID) { haakblog_oom(NBTID, 1);
document.write('');}
//]]>
</script>
<style>
div.haakblog div.NBTs {
height: 24px;
overflow: hidden;
}
div.haakblog div.NBTs a:hover, div.haakblog div.NBTs a.Active {
background-color: #eee;
}
div.haakblog div.Halamans {
clear: both;
border: 2px solid #f4f4f4;
overflow: hidden;
background-color: #<span style="color: #ff0000;">ffffff</span>;
}
div.haakblog div.Halamans div.Halaman {
height: 100%; padding: 0px;
overflow: hidden;
}
div.haakblog div.Halamans div.Halaman div.Alas {
padding: 3px 5px;
}
div.haakblog div.NBTs a {
border-left:1px solid #eee;
border-right:1px solid #eee;
border-top:1px solid #eee;
border-boNBTom:0px solid #eee;
float: left;
display: block;
width: 95px;
text-align: center;
vertical-align: middle;
height: 24px;
padding-top: 3px;
text-decoration: none;
font-family: "Arial", Serif;
font-size: 11px;
font-weight: 900;
color: #000000
}
</style>
<form action="haakblog.html" method="get">
<div id="haakblog" class="haakblog">
<div style="width: 300px;" class="NBTs"> <a><span style="color: #ff0000;">Tab 1 Title</span></a> <a><span style="color: #ff0000;">Tab 2 Title</span></a> <a><span style="color: #ff0000;">Tab 3 Title</span></a></div>
<div style="<span style="color: #ff0000;">width: 300px; height: 300px;</span>" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
<span style="color: #ff0000;">Tab 1 content goes here</span>
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
<span style="color: #ff0000;">Tab 2 content goes here</span>
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
<span style="color: #ff0000;">Tab 3 content goes here</span>
</div>
</div>
</div>
<small>
<a href="http://livemecca.blogspot.com/" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://livebloggertricks.blogspot.com/" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a style='margin-left:10px;align:right;' href='http://livebloggertricks.blogspot.com/' target='_blank'>.</a>. <a href='http://livemecca.blogspot.com/' target='_blank'>.</a></small>
</div>
</form>
<script type="text/javascript">haakblog_inisial('haakblog');</script>
মনে রাখবেন Tab 1/2/3 content goes here এডিট করে আপনার যা ইচ্ছা তাই দিন, এবং TAB 1/2/3 TITLE এডিট করে আপনার যা ইচ্ছা তাই দিন। width , hith background colour এইগুলা ছাঙ্গে করতে পারেন,
আমি রাশেদুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 27 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Something about me and my blog http://livemecca.blogspot.com/p/about_16.html
hm valo laglo