
- بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ -
সুপ্রিয় টেকটিউনস কমিউনিটি সবাইকে আমার সালাম এবং শুভেচ্ছা জানিয়ে শুরু করছি আমার আজকের টিউন।
একজন ওয়েব ডেভেলপার হিসেবে আমরা সবসময় এমন কিছু টুলস খুঁজি যা আমাদের কর্ম প্রবাহকে করবে গতিশীল। আজকের টিউনটি তাদেরই জন্যেই যারা সিএসএস-৩ নিয়ে কাজ করেন এবং কাজ গুলো স্বতঃস্ফূর্ত এবং দ্রুত গতিতে করতে ভালোবাসেন। আমি আজ আপনাদের যে বিষয়টি সম্পর্কে বলবো সেটা হলো (Prefixr Plugin). আমরা যারা সিএসএস-৩ নিয়ে কাজ করি তারা প্রত্যেকেই জানি যে সিএসএস-৩ সব ব্রাউজারে অটোম্যাটিক সাপোর্ট করে না। তাই আমাদের Manually Browser কে সিএসএস-৩ এর জন্য Compatible করে নিতে হয়। আর এর জন্য আমাদের মূল কোডিং এর চেয়ে প্রায় ৪ গুন বেশি কোডিং করতে হয়। যেটা আপনাদের কাছে কেমন লাগে জানিনা কিন্তু আমার কাছে চরম বিরক্তিকর মনে হয়। কথায় আছে “প্রয়োজন উদ্ভাবনের জনক”। আমিও প্রয়োজন থেকেই খুঁজতে ছিলাম এরকম একটা প্লাগিন যেটা আমার Browser Compatibility'র জন্য অতিরিক্ত কোডিং এর ঝামেলা থেকে রক্ষা করবে। অবশেষে পেয়ে গেলাম Prefixr প্লাগিন। কিন্তু আপনাদের সাথে শেয়ার করতে দেরী হয়ে গেল অনেকদিন। কারন একবারে তো আর সব দিতে পারি না। তাই ধারাবাহীকতা বজায় রাখছি আর কি।
অপ্রয়োজনে অনেক কথায় বলে ফেললাম! এবার কাজের কথায় আশাকরি আপনাদের কম্পিউটারে কাজ হবে। আর আপনারা কেউ বিকল্প জানলে আমাকে জানাতে ভুলবেন না।
আজ আমি মুলত আপনাদের Sublime Text এডিটরে Prefixr কিভাবে ব্যবহার করতে হয় সেটা দেখাবো। আপনাদের কাছে যদি Sublime Text না থাকে তাহলে এখান থেকে Sublime Text 2 ফুল ভার্সন ডাউনলোড করে নিন। ডাউনলোড শেষে একটা Zip File পাবেন। তার মাঝে সিরিয়াল কি এবং কিজেন দুইটাই দেওয়া আছে। আশা করছি Install করতে কোন সমস্যা হবেনা।
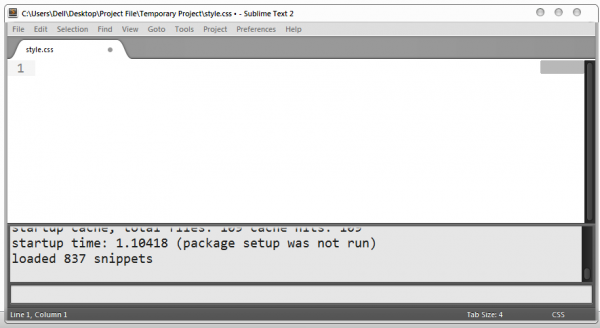
Prefixr Install করতে চাইলে প্রথমে আপনি সাবলাইমটি ওপেন করে কিবোর্ড সর্টকাট ctrl + ` অথবা view > show console এ যান।

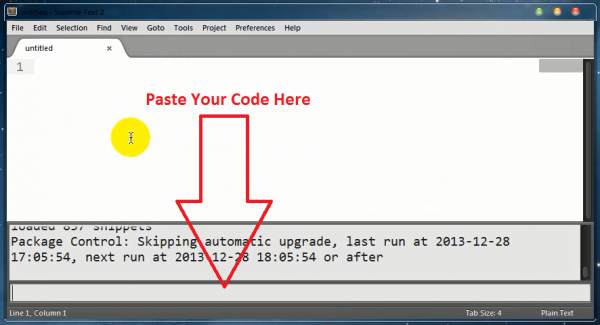
এবার নিচে দেয়া পুরো কোডটি কপি করে অথবা এখান থেকে কনসলে পেস্ট করে enter চাপুন এবং কিছুক্ষণ অপেক্ষা করুন। আপনার ইডিটর টি রিস্টার্ট চাইলে তা রিস্টার্ট দিন।

সাবলাইম টেক্সট ২ প্যাকেজ কন্ট্রোল কোডঃ
import urllib2, os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp, pf), 'wb').write(urllib2.urlopen('http://sublime.wbond.net/' +pf.replace(' ', '%20')).read()); print('Please restart Sublime Text to finish installation')
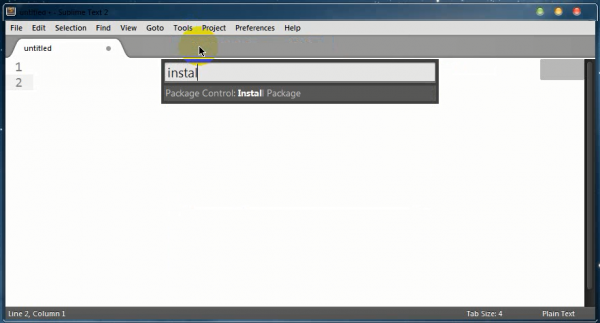
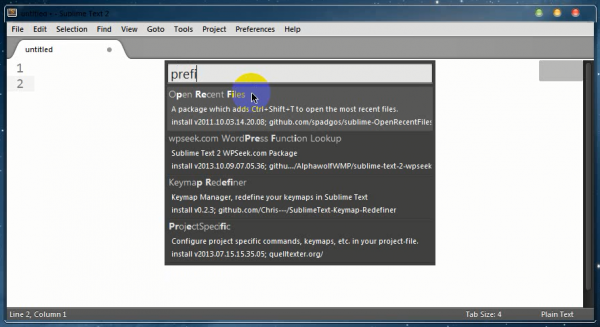
এখন সর্টকাট ctrl + shift + p অথবা Tools > Command palette এ যান। একটি সার্চ বক্স দেখতে পাবেন। সেখানে install package লিখে package control: Install package অপশনটি নির্বাচন করুন।

নিচের মত একটা উইন্ডো পাবেন। সেখানে সার্চ বক্সে Prefixr লিখে প্রথম অংশটি নির্বাচন করুন (আমি দুঃখিত! আমার কম্পিউটারে আগে থেকেই Prefixr Install করা আছে তাই এখানে দেখাচ্ছে না। আশা করি আপনাদের কোন সমস্যা হবেনা। তারপরেও যদি না হয় তাহলে জানাবেন। আমি Uninstall করে আবার Install করে আপনাদের স্ক্রিন শট দিয়ে দিবো)। কিছু সময় অপেক্ষা করুন। এরপর সাবলাইম সয়ংক্রিয় ভাবে Prefixr আপনার ব্যবহারের উপযোগী করে তুলবে। আপনার Prefixr প্লাগিন এখন ব্যবহার উপযোগী। 🙂

আমি নিজে সফলভাবে Installation সম্পূর্ণ করেছি। আশা করছি আপনারাও পারবেন।
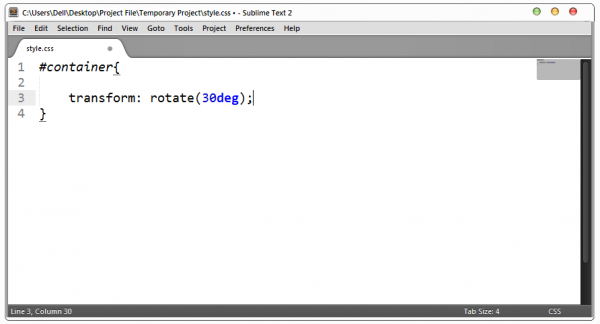
প্রথমে একটি CSS File Open করুন। তারপর একটি CSS3 Code লিখুন। ধরুন নিচের মতো করে একটি Code।

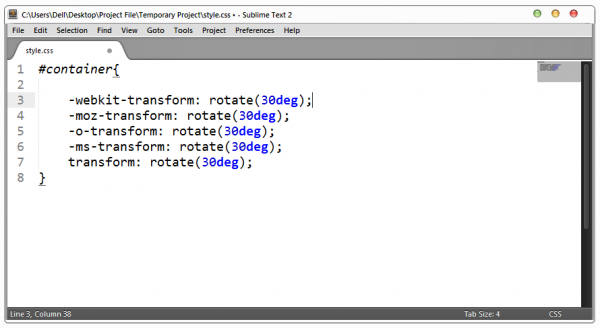
এখন আপনার কম্পিউটারের কিবোর্ড থেকে Ctrl + Alt + X চাপুন। তারপর আপনি আপনার নিজের চোখকেই বিশ্বাস করতে পারবেন না। দেখবেন নিচের মতো একটি Browser Compatible Code চলে আসছে।

আমিও প্রথম আপনার মতোই অবাক হয়েছিলাম। এখন আপনাকে পায় কে? ছুটে চলুন ঝড়ের বেগে আর দেখুন পেছনে কতো জন আপনাকে ফলো করে।
Prefixr সত্যিই একটি ওয়েব ডেভেলপারদের জন্য অসাধারন টুল। এটা ব্যবহার করলে আপনার কোডিং করার সময় বহুগুনে বেঁচে যাবে। এখন প্রশ্ন হলো আপনি কি এটি আগে ব্যবহার করেছেন নাকি আজ প্রথম ব্যবহার জানলেন?
টিউনটি যদি আপনাদের ভালো লেগে থাকে অথবা বুঝতে যদি কোন রকম সমস্যা হয় তাহলে আমাকে টিউমেন্টের মাধ্যমে জানাতে ভুলবেন না। কারন আপনাদের যেকোন মতামত আমাকে সংশোধিত হতে এবং আরো ভালো মানের টিউন করতে উৎসাহিত করবে। আর আপনাদের যাদের টেকটিউনসে একাউন্ট নেই তারা আমার ব্যক্তিগত ফেসবুক পেজ লিংক থেকে আমার টিউনে টিউমেন্ট করতে পারবেন। পেজে লাইক দিয়ে আমার সকল টিউন বিষয়ে আপডেট থাকুন। সর্বশেষ যে কথাটি বলবো সেটা হলো, আশাকরি এবং অপরকেও কপি পেস্ট টিউন করতে নিরুৎসাহিত করি। সবার সর্বাঙ্গিন মঙ্গল কামনা করে আজ এখানেই শেষ করছি। দেখা হবে আগামী টিউনে।
আপনাদের সাহায্যার্থে আমি আছি.
ফেসবুক | টুইটার | গুগল-প্লাস
আর একটি অনুরোধ যদি পারেন রক্ষা করবেন। আপনাদের যাতে ডাউনলোড করতে সুবিধা হয় এই জন্য আমি সব কিছু Dropbox এ আপলোড করে লিংক শেয়ার করি। কিন্তু আমার Dropbox Space খুব কম। সুতরাং আপনারা যদি এখান থেকে একটি করে Dropbox একাউন্ট খুলেন তাহলে আপনারাও ৫০০ এমবি ফ্রি Space পাবেন আর আমিও পাবো। পরিবর্তিতে সব কিছু আপলোড এবং শেয়ার করতে সুবিধা হবে। আর যারা এটা করবেন তারা অনুগ্রহ করে আমাকে জানিয়ে দিবেন
আমি সানিম মাহবীর ফাহাদ। সুপ্রিম টিউনার, টেকটিউনস, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 176 টি টিউন ও 3500 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 159 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আগে যা শিখেছিলাম এখন তা শেখানোর কাজ করছি। পেশায় একজন শিক্ষক, তবে মনে প্রাণে টেকনোলজির ছাত্র। সবার দোয়া প্রত্যাশি।
Nice post and very helpful post yar!