
আমার নিয়মিত টিউনে আপনাকে আরেকবার সু-স্বাগতম। ভালই আছেন ধরে নিলাম। আজকে আর নতুন কোন প্রযুক্তি নিয়ে মাতামাতি করব না। কিছুদিন আগে নতুন কিছু রেস্পন্সিভ ফ্রেমওয়ার্ক এর সাথে আপনাদের পরিচয় করিয়ে দিয়েছিলাম। আর আজকে আপনাদের সামনে রেস্পন্সিভ ওয়েব ডিজাইনের কিছু গুরুত্বপূর্ণ কয়েকটি বিষয় তুলে ধরার চেষ্টা করবো। রেস্পন্সিভ ওয়েব ডিজাইন বর্তমান ওয়েব জগতকে এক অন্য মাথায় দাঁড় করেছে। দিন দিন মোবাইল ওয়েবের সংখ্যা যত বাড়ছে এই রেস্পন্সিভ ডিজাইন কনসেপ্ট আরও আধুনিক হচ্ছে। রেস্পন্সিভ সাইটের পরিপূর্ণ ব্যবহার নিশ্চিত করতে যোগ করা হচ্ছে নতুন সব কৌশল। আমি এই টিউনে রেস্পন্সিভ ওয়েব ডিজাইনের ৭ গুরুত্বপূর্ণ কারন নিয়ে আলোচনা করবো যা আপনার রেস্পন্সিভ সাইটকে করবে আরও দ্রুতগতি ও ফ্লেক্সিবল করে তুলবে। চলুন শুরু করি।

বর্তমানে সব মোবাইল বাবহারকারীরা একজন কম্পিউটার বাবহারকারীর মতই ব্রাউজিং অভিজ্ঞতা পাওয়ার দাবীদার। তাই রেস্পন্সিভ ওয়েব সাইট ডিজাইনের সময় আপনাকে সবার আগে এই বিষয়টি মাথায় রাখা উচিত। স্মার্টফোন ও ট্যাবলেট ব্যবহারকারীরা আপনার ওয়েবসাইট ভিসিট করার সময় যেন একজন ডেস্কটপ ব্যবহারকারীর মতই ব্রাউজিং অভিজ্ঞতা পায় তা নিশ্চিত করতে হবে। বিভিন্ন ডিভাইস ও স্ক্রীনসাইজ অনুযায়ী শুধু আপনার সাইটের চেহারা ও চাক্ষুষ গঠনের পরিবর্তন হবে। কিন্তু এতে নতুন কোন কন্টেন্ট বা যেন কোন ফাংশন না হারিয়ে যায় সেদিকে খেয়াল রাখতে হবে।
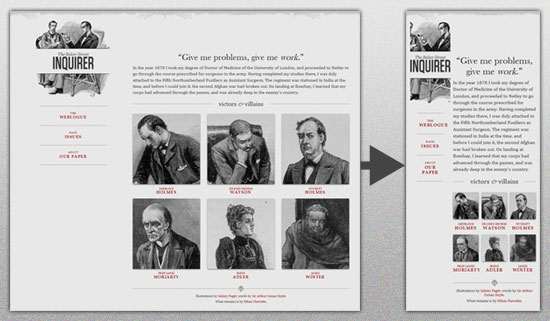
এ জন্য আপনার সাইটের সব কিছুকে ফেক্সিবল করতে হবে। সাইটের সব ইমেজ, কন্টেন্ট ও গ্রিড গুলোকে একদম ফ্লুয়িড করে বিভিন্ন ডিভাইসের স্ক্রীন সাইজ অনুযায়ী পুনরায় কনফিগার করতে হবে। এ সম্পর্কে হালকা ধারনা নিতে নিচের ছবিটি দেখুন।


আপনার সাইটের ওয়্যার ফ্রেমিং বা লেআউট কাঠামো তৈরির সময় ভেবে নিন আপনার সাইটটি রেস্পন্সিভ ডিজাইনের জন্য আদর্শ কিনা। আপনার নতুন ডিজাইন করা লেআউটটি যাতে যে কোন সাইজের সাথে সহজে খাপ খায় তা ডিজাইন করার আগেই ভেবে নিন। আপনার সাইটের লেআউট টি যতটা পারুন সিম্পল ডিজাইন করার চেষ্টা করুন। সাইটের সবচেয়ে গুরুত্বপূর্ণ অংশ যেমন, নেভিগেশন ও অন্যান্য মেনু অপশন গুলো সাদাসিদে রাখুন, এইচটিএমএল ৫ ডকটাইপ ও গাইডলাইনস ব্যবহার করার চেষ্টা করুন।
মাত্রাতিরিক্ত জটিল DIVs, অপ্রয়োজনীয় Absolue Positioning এবং শৌখিন জাভাস্ক্রিপ্ট বা ফ্ল্যাশ উপাদান গুলোর ব্যবহার সম্পূর্ণরুপে পরিহার করুন। এগুলো আপনার সমগ্র সাইটের সমন্বয় জটিলতা সৃষ্টি করে।

রেস্পন্সিভ ডিজাইনের সময় এর ব্রেকপয়েন্টস গুলো সাইজ অনুযায়ী নির্ধারণ করে দেয়া উচিত। নিচে কিছু উল্লেখযোগ্য সাইজ দেয়া হল যা আপনার ফোকাস করা প্রয়োজন।
অতিরিক্ত হিসেবে নিচের গুলো ব্যবহার করতে পারেন।

রেস্পন্সিভ ডিজাইন করার সময় আপনার ইমেজ গুলোর ফ্লেক্সিবিলিটির দিকে নজর দিন। আপনি খুব সহজেই width পরিবর্তন করে ইমেজ গুলোর সাইজ প্রয়োজন মত পরবরতন করে নিতে পারেন। এই ইমেজ সাইজ পরিবর্তন করার বিভিন্ন উপায় নেটে খুঁজলে পেয়ে যাবেন। তবে আমার কাছে এই কাজের জন্য Adaptive Images টুলটি অনেক ভালো মনে হয়েছে। মনে রাখবেন, একটা রেস্পন্সিভ ডিজাইন সাইটে বিভিন্ন ডিভাইস অনুযায়ী ইমেজ গুলোকে রিসাইজ করাই কিন্তু সবচেয়ে বড় চ্যালেঞ্জ। আমাদের সবারই একটাই টার্গেট এবং তা হল সাইটের লডিং স্পিড কমানো। এটা একেবারে গুরুত্বপূর্ণ একটা বিষয় একটা রেস্পন্সিভ সাইট ডিজাইনের ক্ষেত্রে।
এছাড়া আপনি বিভিন্ন স্ক্রীন রেজুলেসন এর জন্য পরিবর্তনশীল ব্রেকপয়েন্টস ও বিভিন্ন সাইজের একই ইমেজও ব্যবহার করতে পারেন। কিন্তু এটি ব্যান্ডউইডথ ব্যবহারের ক্ষেত্রে একটি সমস্যা হতে পারে। বিভিন্ন ডিভাইস থেকে আপনার সাইট ভিজিট করার সময় কোন কোন ক্ষেত্রে সব গুলো ইমেজ ব্যবহারকারীর কাছে দৃশ্যমান নাও হতে পারে।

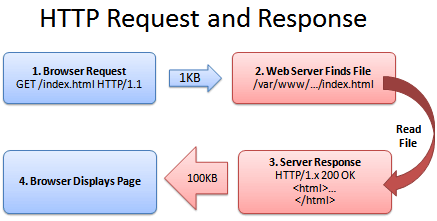
আপনার সাইটকে পেজের ডেটা গুলোকে সহজে নেটওয়ার্ক এর মধ্যে দিয়ে প্রেরণ করার জন্য পেজের রিসোর্স গুলোকে কম্প্রেস করুন। প্রয়োজনে GZIP প্রোগ্রামটি ব্যবহার করুন। যদিও আপনার প্রয়োজনীয় ডেটা গুলো আপনার সার্ভারে কম্প্রেস অবস্থায় থাকে। এটি আপনার প্রতি পেজের বা উপাদানের প্রেরিত বাইট সংখ্যা হ্রাস করবে। যার ফলে আপনি কন্টেন্ট গুলোকে সহজে ব্রাউজ করতে পারবেন এবং কম ব্যান্ডউইডথ দিয়ে বিভিন্ন ডিভাইস থেকে এক্সেস করা যাবে।
আপনার পেজকে ব্রাউজারে আরও দ্রুত দেখানোর জন্য অর্থাৎ লোডিং স্পিড কমাতে আরেকটি কার্যকরী উপায় প্রয়োগ করতে পারেন। তা হল ফাইল সাইজ কমানো। আপনার ফাইল থেকে(এইচটিএমএল, সিএসএস, জেএস ইত্যাদি) অপ্রয়োজনীয় হোয়াইট স্পেস ও লাইন ব্রেকস গুলো রিমুভ করে দিন। এতে আপনার ফাইল সাইজ কিছুটা কমে আসবে এবং ব্রাউজকে আরও গতিময় করবে।

মোবাইল বান্ধব রেস্পন্সিভ সাইট তৈরির জন্য অপ্রয়োজনীয় সব কন্টেন্ট কে হাইড করে রাখা বুদ্ধিমানের কাজ। মনে রাখবেন, একটা ওয়েব সাইটের সব কন্টেন্ট কিন্তু মোবাইলে দেখার ক্ষেত্রে প্রয়োজন পরে না। একটা মোবাইল সাইটে আপনার ওয়েব সাইটের মুল বিষয়কে প্রাধান্য দেয়া উচিত। এতে মোবাইলে আপনার সাইটটির ভিউ সুন্দর দেখাবে এবং দ্রুত ব্রাউজ করতে পারবেন। আপনি মিডিয়া কুয়েরি দিয়ে সহজে এ কাজ করতে পারেন। আপনি যে সব কন্টেন্ট কে মোবাইল সাইটে রাখতে চান না তাদের কে একটি ক্লাস এ অ্যাড করে ডিসপ্লে নান করে রাখুন। এখন মোবাইল দিয়ে সে সাইট ব্রাউজ করলে সেই কন্টেন্ট গুলো আর শো করবে না।
আপনার রেস্পন্সিভ সাইটটি ডিজাইনের সময় এই গুরুত্বপূর্ণ পদ্ধতি গুলো চেষ্টা করে দেখতে পারেন যা আপনার ক্ষেত্রে কাজে লাগতে পারে।
পরিশেষে বলতে চাই, আপনার রেস্পন্সিভ ডিজাইন সাইট তৈরির জন্য বা এটি নিয়ে কাজ করার জন্য উপরের বিষয় গুলোকে প্রাধান্য দিন। এ বিষয় গুলো আপনার সাইটকে যে কোন ডিভাইসে সহজে, কম রেজুলেশনে, কখনো কখনো দুর্বল ব্যান্ডউইথ দিয়েও এক্সেস করার সুযোগ করে দেবে।
টিউনটি ভালো লাগলে টিউমেন্ট করে কৃতজ্ঞতা জানাতে ভুলবেন না। ভুল-ভ্রান্তি হলে ক্ষমা সুন্দর দৃষ্টিতে দেখবেন। আর রেস্পন্সিভ ডিজাইন নিয়ে যে কোন প্রয়োজনে আমাকে পাবেন ফেসবুকে। ভালো থাকবেন সবাই। 😉
আমি রনি সাটিয়ার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 16 টি টিউন ও 573 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Nice Post………….