
সবাইকে আবারো স্বাগতম জানাচ্ছি হাতে ধরে PSD2HTML পুর্ণাঙ্গ চেইন কোর্স এর ৩য় পর্বে।
গত পর্বে আমরা শিখেছি কিভাবে একটি পিএসডি ফাইল স্লাইস করতে হয়। সাথে শিখেছি ফটোশপ এর কিছু প্রয়োজনীয় ট্রিক্স। পিএসডি টেমপ্লেট থেকে আমরা ইতিমধ্যেই প্রয়োজনীয় ইমেজ গুলো স্লাইস করে নিয়েছি। এখন এগুলো ব্যবহার করে আমরা কাজ করতে পারবো।
➡ গত কোর্সের টিউন দেখুন এখানেঃ https://www.techtunes.io/web-design/tune-id/253692
➡ গত কোর্সের টিউটোরিয়াল দেখুন এখানেঃ http://www.youtube.com/watch?v=2QKCzlZEIt0
➡ এইচটিএমএল বেসিক টিপস
এখানে এইচটিএমএল এ প্রয়োজনীয় কিছু টিপস থাকবে। যেগুলো আপনাকে ভালো মানের কোড লিখতে ও সহজে কোড লিখতে সহায়তা করবে।
➡ পিএসডি টেমপ্লেট এর এইচটিএমএল মার্কাপ তৈরি
আমরা পিএসডি টেমপ্লেট টিকে সম্পুর্ন এইচটিএমএল এ পরিণত করবো। এটা অবশ্য আমরা কোন মেশিন এর সাহায্যে করবো না 😛 আমরা পিএসডি ফাইল টি দেখে দেখে সেটার এইচটিএমএল মার্কাপ তৈরি করবো।
➡ Youtube Link: https://www.youtube.com/watch?v=39tDfHnZZPs
এইচটিএমএল মার্কাপ লিখার সময় আমরা কমেন্ট ব্যবহার করবো। এটা শুধু এই প্রোজেক্ট এ না, আপনারা আপনাদের সব ধরনের এইচটিএমএল এর কাজে কমেন্ট ব্যবহার করবেন। এটি খুবি উপকারি একটি কাজ এবং কাজের দক্ষতা প্রকাশ করে।
এখন মুলত কমেন্ট এর কাজ কি? কমেন্ট হল এমন একটি অংশ যা আপনার ওয়েবপেজ এ দেখা যাবে না। কিন্তু এইচটিএমএল সোর্স কোড এ সেটি দেখতে পাবেন। অর্থাৎ এটির কাজ হলো আপনার সোর্স কোড এ আপনাকে সহায়তা করা। সোর্স কোড এর কোন অংশে কি আছে, সেটার কাজ কি, একটি ট্যাগ কোথায় শুরু কোথায় শেষ ইত্যাদি বিষয় গুলো কমেন্ট এর মাধ্যমে দেয়া যায়। পরবর্তিতে এই কমেন্ট এর সাহায্যে এইচটিএমএল সোর্স টি সহজে এডিট বা মোডিফাই করা যায়। এবং সোর্স কোড দেখে বোঝা যায় যে কোথায় কি কাজ ইত্যাদি।
এইচটিএমএল কমেন্ট এর উদাহরণঃ
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div> <!-- Main class started --> <h1>This is a heading</h1> <!-- Top heading --> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <!-- Main class ends --> </body> </html>
এখানে নিচের অংশ গুলো হচ্ছে কমেন্ট।
<!-- Main class started --> <!-- Top heading --> <!-- Main class ends -->
প্রথম লাইন টি দিয়ে একটি ক্লাস এর শুরু বোঝানো হয়েছে। দ্বিতীয় লাইন দিয়ে একটি হেডিং কে বোঝানো হয়েছে। ৩য় লাইনে ওই ক্লাস এর শেষ বোঝানো হয়েছে।
এভাবে আমরা একটি এইচটিএমএল পেজ এর বিভিন্ন কোড এর পাশে কমেন্ট ব্যবহার করে কোড গুলো কে ক্লিয়ার করবো।

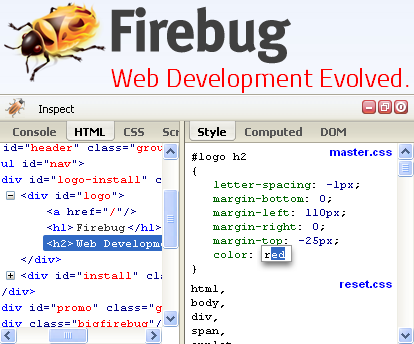
এটি খুবি উপকারি এবং দরকারি প্লাগিন। এটির সাহায্যে ব্রাউজার থেকেই আপনি যেকোনো ওয়েবপেজ এর এইচটিএমএল ও সিএসএস এডিট করতে পারবেন। সেটিকা লাইভ দেখতে ও পারবেন। ওয়েব ডিজাইন ও ওয়েব ডভেলপমেন্ট এর জগতে ফায়ারবাগ খুবি জনপ্রিয় এবং প্রশংসনীয় একটি প্লাগিন।
এটি আপনি মোজিলা ফায়ারফক্স এ ব্যবহার করতে পারবেন। যেকোনো ওয়েবপেজ এ গিয়ে রাইট ক্লিক করে Inspect elements with Firebug এ ক্লিক করলেই দেখবেন পেজের নিচে একটি বক্স ওপেন হয়ে এবং আপনি এখানে এডিট করতে পারছেন।
➡ ফায়ারবাগ ডাউনলোড করুনঃ https://getfirebug.com/
প্রথমেই আমাদের কে একটি প্রোজেক্ট এনভাইরনমেন্ট তৈরি করতে হবে। যাতে ভবিষ্যতে আমাদের কাজ করতে সুবিধা হয়।

➡ অথবা ইমেজ গুলোর জিপ ফাইল ডাউনলোড করে নিনঃ https://db.tt/BXudDETs
এবার এইচটিএমএল ফাইলটিতে কিছু বেসিক মার্কাপ যুক্ত করতে হবে।
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <header> <!-- header content --> </header> <div class="slider"> <!-- slider content --> </div> <div class="middle"> <!-- middle content --> </div> <div class="bottom"> <!-- bottom content --> </div> <footer> <!-- footer content --> </footer> </body> </html>
হেডার এ আমাদের দুইটি অংশ, লোগো এবং নেভিগেশন বার। তাহলে চলুন এর এইচটিএমএল কোড টি লিখে ফেলি।
<header> <div class="container"> <a href="#"> <div class="logo"><h1>Techtunes</h1></div> </a> <nav> <ul> <li><a href="#">home</a></li> <li><a href="">about us</a></li> <li><a href="">services <span class="drop"></span></a> <ul> <li><a href="">Web Design</a></li> <li><a href="">Wordpress Design</a></li> <li><a href="">Mobile App Development</a></li> <li><a href="">Internet Marketing</a></li> <li><a href="">Social Media Management</a></li> </ul> </li> <li><a href="">portfolio <span class="drop"></span></a> <ul> <li><a href="">Personal</a></li> <li><a href="">Corporate</a></li> </ul> </li> <li><a href="">blog</a></li> <li><a href="">contact us</a></li> </ul> </nav> </div> </header>
এখানে আমাদের স্লাইডার বসাতে হবে। স্লাইডার এ আমাদের দুই তিনটি ইমেজ থাকবে, সেগুলো বিভিন্ন ইফেক্ট এ এনিমেশন করবে। তবে আজ আমরা এসব কিছুই করবো না। শুধু স্লাইডার এর এইচটিএমএল মার্কাপ টি লিখে ফেলবো। পরবর্তিতে স্লাইডার নিয়ে আমাদের একটি পর্ব আছে। সেখানে স্লাইডার সমন্ধে বিস্তারিত আলোচনা করা হবে। তাহলে স্লাইডার এর এইচটিএমএল কোড টি লিখে ফেলিঃ
<div class="slider">
<div class="container">
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<img src="images/toystory.jpg" data-thumb="images/toystory.jpg" alt="" />
<img src="images/up.jpg" data-thumb="images/up.jpg" alt="" />
<img src="images/walle.jpg" data-thumb="images/walle.jpg" alt="" data-transition="slideInLeft" />
<img src="images/nemo.jpg" data-thumb="images/nemo.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
</div>
</div>
</div>
মিডেল কন্টেন্ট এর জন্য আমরা নিচের কোড গুলো লিখবো। এখানে লেখা গুলো পিএসডি ফাইল থেকে কপি করে নিতে হবে।
<div class="middle"> <div class="container"> <div class="span3"> <img src="images/eclipse1.png" alt="Icon"> <h2 class="cf">clean theme</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quas cupiditate eaque mollitia officiis esse! Atque, quia labore deleniti consequatur unde qui rem culpa autem doloremque nobis libero modi ab natus?</p> </div> <div class="span3"> <img src="images/eclipse2.png" alt="Icon"> <h2 class="cf">responsive design</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, iste soluta cupiditate incidunt eligendi ex dolorum maxime odio et animi necessitatibus earum dignissimos doloremque accusamus eveniet fugiat illum porro maiores.</p> </div> <div class="span3"> <img src="images/eclipse3.png" alt="Icon"> <h2 class="cf">fully layerd psd</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore, sed, quos, illum voluptatem nisi tenetur quia ullam officia consequuntur aspernatur eius velit amet atque repellat nam explicabo totam voluptates cumque.</p> </div> <div class="span3"> <img src="images/eclipse4.png" alt="Icon"> <h2 class="cf">ready for coding</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem, earum, dolorem voluptates recusandae tenetur voluptatum deserunt nemo beatae cupiditate et? Magni, expedita, quo fugiat pariatur consequatur maxime sapiente harum cum!</p> </div> </div> </div>
বটম কন্টেন্ট এর জন্য নিচের মার্কাপ টি লিখুনঃ
<div class="bottom"> <div class="container"> <div class="latest"> <img src="images/eclipse5.png" alt="Icon"> <h2>Latest Works</h2> <span class="left_arrow"></span><span class="right_arrow"></span> <hr> <img src="images/thumb1.png" alt="Thumbnail 1"> <img src="images/thumb2.png" alt=""> <img src="images/thumb3.png" alt=""> <img src="images/thumb4.png" alt=""> <hr> </div> <div class="testimonial"> <img src="images/eclipse6.png" alt="Icon"> <h2>testimonials</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ut nulla sapien, at aliquam erat. Sed vitae massa tellus. Aliquam commodo aliquam metus, sed iaculis nibh tempus id. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Etiam nec nisi in nisl euismod fringilla. <br><br><br> <span>John Travis, CEO, DomainName.com</span></p> </div> <div class="clients cf"> <img src="images/eclipse7.png" alt="Icon" class="cf"> <h2>Clients</h2> <img src="images/logos.png" alt="Client Logos"> </div> <div class="download"> <p>This is a clean and modern, four column website PSD template. You can code it into a WordPress website, HTML5 responsive website for your personal or client works. So ahead and download this wonderful PSD template!</p> <button><img src="images/down.png" alt=""> Download</button> </div> </div> </div>
ফুটার এর জন্য নিচের কোডটুকু লিখুনঃ
<footer> <div class="container"> <div class="about"> <h2>About Us</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi euismod placerat dui et tincidunt. Sed sollicitudin posuere auctor. Phasellus at ultricies nisl. Integer at leo eros. Ut nec lorem id orci convallis porta. Donec pharetra neque eu velit dictum molestie. </p> </div> <div class="explore"> <h2>Explore</h2> <ul> <li><a href="">Home</a></li> <li><a href="">About Us</a></li> <li><a href="">Services</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Blog</a></li> </ul> </div> <div class="browse"> <h2>Browse</h2> <ul> <li><a href="">Careers</a></li> <li><a href="">Press & Media</a></li> <li><a href="">Contact Us</a></li> <li><a href="">Terms of Service</a></li> <li><a href="">Privacy Policy</a></li> </ul> </div> <div class="contact"> <h2>Contact us</h2> <p><b>BisLite Inc.</b><br> Always Street 265<br> 0X - 125 - Canada</p> <p>Phone: 987-6543-210 <br> Fax: 987-6543-210</p> </div> <div class="connect"> <h2>Connect with us</h2> <ul> <li><a href=""><img src="images/social_1.png" alt=""></a></li> <li><a href=""><img src="images/social_2.png" alt=""></a></li> <li><a href=""><img src="images/social_3.png" alt=""></a></li> <li><a href=""><img src="images/social_4.png" alt=""></a></li> <li><a href=""><img src="images/social_5.png" alt=""></a></li> <li><a href=""><img src="images/social_6.png" alt=""></a></li> </ul> </div> <div class="logo"></div> <div class="copyright"> <p>© Copyright 2012 - BisLite Inc. All rights reserved. Some free icons used here are created by Brankic1979.com. Client Logos are copyright and trademark of the respective owners / companies. </p> </div> </div> </footer>
উপরের মার্কাপ সবগুলো লেখার পর আমাদের পুরো এইচটিএমএল কোড টি হবেঃ
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Techtunes</title>
</head>
<body>
<header>
<div class="container">
<a href="#">
<div class="logo"><h1>Techtunes</h1></div>
</a>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="">about us</a></li>
<li><a href="">services <span class="drop"></span></a>
<ul>
<li><a href="">Web Design</a></li>
<li><a href="">Wordpress Design</a></li>
<li><a href="">Mobile App Development</a></li>
<li><a href="">Internet Marketing</a></li>
<li><a href="">Social Media Management</a></li>
</ul>
</li>
<li><a href="">portfolio <span class="drop"></span></a>
<ul>
<li><a href="">Personal</a></li>
<li><a href="">Corporate</a></li>
</ul>
</li>
<li><a href="">blog</a></li>
<li><a href="">contact us</a></li>
</ul>
</nav>
</div>
</header>
<div class="slider">
<div class="container">
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<img src="images/toystory.jpg" data-thumb="images/toystory.jpg" alt="" />
<img src="images/up.jpg" data-thumb="images/up.jpg" alt="" />
<img src="images/walle.jpg" data-thumb="images/walle.jpg" alt="" data-transition="slideInLeft" />
<img src="images/nemo.jpg" data-thumb="images/nemo.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
</div>
</div>
</div>
<div class="middle">
<div class="container">
<div class="span3">
<img src="images/eclipse1.png" alt="Icon">
<h2 class="cf">clean theme</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quas cupiditate eaque mollitia officiis esse! Atque, quia labore deleniti consequatur unde qui rem culpa autem doloremque nobis libero modi ab natus?</p>
</div>
<div class="span3">
<img src="images/eclipse2.png" alt="Icon">
<h2 class="cf">responsive design</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, iste soluta cupiditate incidunt eligendi ex dolorum maxime odio et animi necessitatibus earum dignissimos doloremque accusamus eveniet fugiat illum porro maiores.</p>
</div>
<div class="span3">
<img src="images/eclipse3.png" alt="Icon">
<h2 class="cf">fully layerd psd</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore, sed, quos, illum voluptatem nisi tenetur quia ullam officia consequuntur aspernatur eius velit amet atque repellat nam explicabo totam voluptates cumque.</p>
</div>
<div class="span3">
<img src="images/eclipse4.png" alt="Icon">
<h2 class="cf">ready for coding</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem, earum, dolorem voluptates recusandae tenetur voluptatum deserunt nemo beatae cupiditate et? Magni, expedita, quo fugiat pariatur consequatur maxime sapiente harum cum!</p>
</div>
</div>
</div>
<div class="bottom">
<div class="container">
<div class="latest">
<img src="images/eclipse5.png" alt="Icon">
<h2>Latest Works</h2>
<span class="left_arrow"></span><span class="right_arrow"></span>
<hr>
<img src="images/thumb1.png" alt="Thumbnail 1">
<img src="images/thumb2.png" alt="">
<img src="images/thumb3.png" alt="">
<img src="images/thumb4.png" alt="">
<hr>
</div>
<div class="testimonial">
<img src="images/eclipse6.png" alt="Icon">
<h2>testimonials</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ut nulla sapien, at aliquam erat. Sed vitae massa tellus. Aliquam commodo aliquam metus, sed iaculis nibh tempus id. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Etiam nec nisi in nisl euismod fringilla.
<br><br><br>
<span>John Travis, CEO, DomainName.com</span></p>
</div>
<div class="clients cf">
<img src="images/eclipse7.png" alt="Icon" class="cf">
<h2>Clients</h2>
<img src="images/logos.png" alt="Client Logos">
</div>
<div class="download">
<p>This is a clean and modern, four column website PSD template. You can code it into a WordPress website, HTML5 responsive website for your personal or client works. So ahead and download this wonderful PSD template!</p>
<button><img src="images/down.png" alt=""> Download</button>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="about">
<h2>About Us</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi euismod placerat dui et tincidunt. Sed sollicitudin posuere auctor. Phasellus at ultricies nisl. Integer at leo eros. Ut nec lorem id orci convallis porta. Donec pharetra neque eu velit dictum molestie.
</p>
</div>
<div class="explore">
<h2>Explore</h2>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
</ul>
</div>
<div class="browse">
<h2>Browse</h2>
<ul>
<li><a href="">Careers</a></li>
<li><a href="">Press & Media</a></li>
<li><a href="">Contact Us</a></li>
<li><a href="">Terms of Service</a></li>
<li><a href="">Privacy Policy</a></li>
</ul>
</div>
<div class="contact">
<h2>Contact us</h2>
<p><b>BisLite Inc.</b><br>
Always Street 265<br>
0X - 125 - Canada</p>
<p>Phone: 987-6543-210 <br>
Fax: 987-6543-210</p>
</div>
<div class="connect">
<h2>Connect with us</h2>
<ul>
<li><a href=""><img src="images/social_1.png" alt=""></a></li>
<li><a href=""><img src="images/social_2.png" alt=""></a></li>
<li><a href=""><img src="images/social_3.png" alt=""></a></li>
<li><a href=""><img src="images/social_4.png" alt=""></a></li>
<li><a href=""><img src="images/social_5.png" alt=""></a></li>
<li><a href=""><img src="images/social_6.png" alt=""></a></li>
</ul>
</div>
<div class="logo"></div>
<div class="copyright">
<p>© Copyright 2012 - BisLite Inc. All rights reserved. Some free icons used here are created by Brankic1979.com.
Client Logos are copyright and trademark of the respective owners / companies. </p>
</div>
</div>
</footer>
</body>
</html>
➡ পেজ টি দেখুন এখান থেকেঃ সম্পুর্ন ইন্ডেক্স পেজ
➡ প্রোজেক্ট ফাইল ডাউনলোড করুনঃ এখানে ক্লিক করে
২য় কোর্স থেকে তেমন কোন প্রশ্ন পাই নি। যেগুলো ছিলো সেগুলো ব্যক্তিগত প্রশ্ন। অনেকেই আমাকে ফেসবুক এ ব্যক্তিগত ভাবে মেসেজ করে সমস্যার কথা বলেন। আমি হয়তো সমাধান করে দেই, তবে আপনারা এটা করবেন না। আপনার সমস্যা টি এখানে টিউমেন্ট করুন। আমি যদি এখানে সমাধান না করি তখন ফেসবুক এ মেসেজ করবেন। আপনি এখানে টিউমেন্ট করলে আমি যদি সেটার সমাধান দেই তাহলে আপনার মত আরো কয়জন এই সমস্যায় পরলে আপনার টিউমেন্ট থেকে সমাধান পেয়ে যাবে। নয়তো সবাইকে আলাদা আলাদা করে সমাধান করে দিতে হবে।
তবে অনেকেই হোম টাস্ক জমা দিয়েছেন। ধন্যবাদ আপনাদের। আমি হয়তো সবগুলো হোম টাস্ক ঠিক মত দেখতে পারি নি। যেগুলো দেখেছি সবগুলো টিউমেন্ট এ রিপ্লাই দিতে পারিনি। তবে যেটা বুঝলাম যে সবাই মোটামোটি ভালো করেছেন। দুই একবার প্র্যাক্টিস করলে ছোট খাটো সমস্যা এবং ভুল গুলো ঠিক হয়ে যাবে।
এই কোর্স এ আমি পুরো পিএসডি ফাইল টির এইচটিএমএল মার্কাপ তৈরি করা দেখিয়েছি। প্রতিটি সেকশন আলাদা করে মোটামোটি বিস্তারিত বোঝানোর চেষ্টা করেছি। তাও স্বাভাবিক ভাবেই সমস্যা থাকতে পারে। আর সমস্যা সমাধানের জন্য আমি তো আছিই।
পুরো টিউন পড়ে, ভিডিও দেখে নিজে নিজে পিএসডি টেমপ্লেট টির এইচটিএমএল মার্কাপ তৈরি করুন। ইমেজ এবং এইচটিএমএল ফাইল সহ প্রোজেক্ট ফোল্ডার টি জিপ করে নিচের ফর্ম এ জমা দিন। আমার যে প্রোজেক্ট ফাইল টি ডাউনলোড করেছেন, সেভাবে প্রোজেক্ট ফাইল করে জমা দিবেন।
➡ প্রোজেক্ট ফাইল জমা দেয়ার লিঙ্কঃ http://techtun.es/1iEFv5n
প্রশ্ন না করলে কখনোই শেখা যায় না। আজকে যেসব বিষয় টিউনে তুলে ধরা হয়েছে সেসব বিষয়ের উপর প্রাসঙ্গিক ও গঠনমূলক প্রশ্ন করুন। আমি সবার প্রশ্নের উত্তর দিবো ইনশাল্লাহ। যেকোনো বিষয়ে সামান্য খটকা লাগলে বা সমস্যা মনে হলে প্রশ্ন করুন। মনে করবেন না যে আপনার প্রশ্ন পড়ে অন্যরা হাসবে, বরংচ আপনার প্রশ্ন থেকে আপনার মত নতুন আরো দশ জন বিষয়টি শিখতে পারবে এবং বিষয়টি সম্পর্কে জানতে পারবে। খুটে খুটে সমস্যা বের করুন, প্রশ্ন করুন। যে জত বেশি প্রশ্ন করবে সে তত বেশি শিখতে পারবে এবং সফল হতে পারবে।
এর পরের পর্ব গুলো হবে সিএসএস নিয়ে। আমরা ধীরে ধীরে এইচটিএমএল ফাইলটিকে সিএসএস দিয়ে পরিপুর্ন করবো। প্রথমে হেডার, এরপর স্লাইডার, এরপর কন্টেন্ট এবং শেষে ফুটার অংশটিকে সিএসএস দিয়ে সাজিয়ে তুলবো। সিএসএস সম্পর্কে ভালো ধারনা না থাকলে হয়তো এর পরের পর্ব গুলো ফলো করতে একটু কষ্ট হতে পারে। তবে আমি চেষ্টা করবো খুবি সহজ ভাবে বুঝিয়ে দিতে যেন যারা সিএসএস এ নতুন এবং এতটা ভালো জানেন না, তারাও বুঝতে পারেন।
হাতে ধরে PSD2HTML পুর্নাঙ্গ চেইন কোর্স এ আপনি ভর্তি হয়েছেন তো? না হলে ভর্তি হয়ে যান বিশাল কমিউনিটির এই চেইন কোর্স এ এবং নিজেকে ঝালাই করে নিন PSD2HTML এ!
প্রায় ৩০০০ টিউজিটর ও টিউমেন্টর ভর্তি হয়েছেন বাংলাদেশের এই প্রথম ও সবচেয়ে বড় অনলাইন PSD2HTML পুর্নাঙ্গ কোর্স এ। আপনি বাদ থাকবেন কেন?
কোর্স এ ভর্তি হতে এই টিউনটি দেখুনঃ
➡ নিয়মিত আমার টিউনের আপডেট পেতে চাইলে সাবস্ক্রাইব করুনঃ টেকটিউনস » কম্পিউটার লাভার (ক্লিক করে আপনার ইমেইল দিন এবং ইমেইল থেকে ভেরিফাই করুন)
কম্পিউটার লাভার (রাকিবুল হাসান)
ফেসবুক ~ টুইটার ~ গুগল প্লাস
আমি কম্পিউটার লাভার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 101 টি টিউন ও 1258 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Also known as "Raiku Saiko". React.js & Javascript Developer. Former Wordpress Developer, Front-end Designer. Technology Addicted.
thanks