
সবাইকে স্বাগতম জানাচ্ছি "হাতে ধরে PSD2HTML পুর্নাঙ্গ কোর্স" এর দ্বিতীয় কোর্সে। অনেকের অনুরোধে ভিডিও টিউটোরিয়াল সহ টিউন করতে অনেক দেরি হয়ে গেলো। এখন থেকে প্রতি কোর্সের সাথেই পাবেন একটি করে ভিডিও টিউটোরিয়াল।
গত কোর্সে আমরা পিএসডি টু এইচটিএমএল সম্পর্কে জেনেছি, পিএসডি টু এইচটিএমএল করতে প্রয়োজনীয় টুল সম্পর্কে জেনেছি, পিএসডি মোকাপ ফাইল টি পর্যবেক্ষন করেছি এবং পিএসডি টেমপ্লেট ফাইলটি ডাউনলোড করেছি।
➡ গত কোর্সের টিউন দেখুন এখানেঃ https://www.techtunes.io/web-design/tune-id/239737
➡ গত কোর্সের টিউটোরিয়াল দেখুন এখানেঃ http://www.youtube.com/watch?v=_mUVVEWayDs
➡ ফটোশপ এর বেসিক ট্রিক্স
পিএসডি টু এইচটিএমএল করতে ফটোশপ এর কিছু বেসিক ট্রিক্স আছে। এগুলোই আপনাদের সামনে তুলে ধরা হবে এই অংশে।
➡ পিএসডি ফাইল স্লাইস করা
এই অংশে পিএসডি ফাইল টি কিভাবে স্লাইস করবেন টা দেখানো হবে। স্লাইস টুল এর সাহায্যে আমরা পিএসডি ফাইল টিকে স্লাইস করবো।
➡ Youtube Link: http://www.youtube.com/watch?v=2QKCzlZEIt0
পিএসডি টু এইচটিএমএল করতে আপনাকে ফটোশপ ভালো করে জানা থাকতে হবে। এবং শুধু ফটোশপ এর সাধারন ব্যবহারই আপনাকে পিএসডি টু এইচটিএমএল করার উপযোগী করে তুলবে না, ফটোশপ এর এক্সক্লুসিভ কিছু টিপস ও ট্রিক্স ও কাজে লাগাতে হবে পিএসডি টু এইচটিএমএল করতে হলে। আমি এখন আপনাদের সেই এক্সক্লুসিভ ট্রিক্সই দেখাবো।
গ্রিড হচ্ছে বলতে পারেন সীমানা বা বর্ডার নির্ধারন করা। আপনি ফটোশপ এ একটি ইমেজ এর কোন একটি অংশের সীমানা নির্ধারন করতে পারবেন গ্রিড এর সাহায্যে। এতে করে পরে সেই মাপে আপনি ইমেজ টি ক্রপ বা স্লাইস বা মাপ নিতে পারবেন।
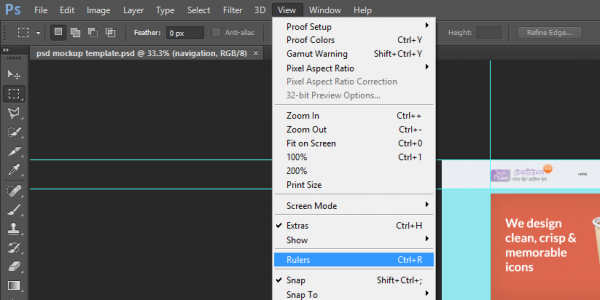
গ্রিড ব্যবহার করতে হলে আপনাকে ফটোশপ এ রুলার ইনেবল করতে হবে। এর জন্য প্রথমে যেকোনো একটি ফাইল ওপেন করে নিন, অথবা আমাদের পিএসডি মোকাপ টি ওপেন করুন। এবার View তে গিয়ে Rulers এ ক্লিক করুন। অথবা কিবোর্ড এ CTRL + R চাপুন, তাহলেই রুলার চলে আসবে।


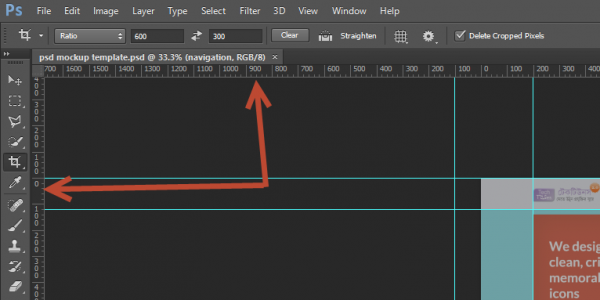
এবার গ্রিড তৈরি করার জন্য রুলার এর উপর ক্লিক করে ড্রাগ করে আপনি যে স্থানে গ্রিড বসাতে চান সেখানে নিয়ে ছেড়ে দিন।


PSD2HTML করতে হলে আমাদের অনেক ক্ষেত্রেই অটো সিলেক্ট ব্যবহার করতে হবে। এই ফিচার টি ফটোশপ এর CS6 ও CC তে আছে। CS5 বা অন্য ভার্সন এ আছে কিনা আমার ঠিক মনে নেই। থাকলেও অন্য সিস্টেম এ থাকতে পারে। কারো জানা থাকলে টিউমেন্ট এ জানিয়ে দিবেন আশা করি।
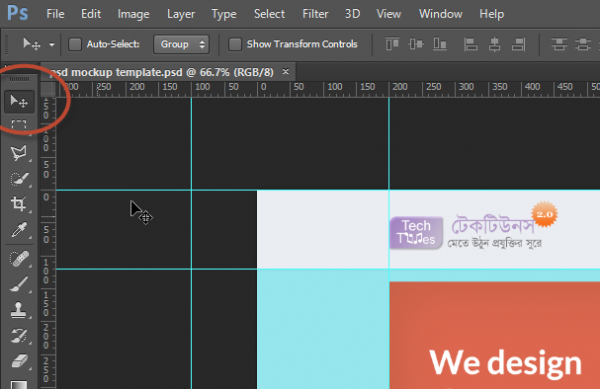
অটো সিলেক্ট অন করতে টুলস থেকে Move টুল টি সিলেক্ট করুন। শর্টকাট কি V চাপলেও এই টুল টি সিলেক্ট হয়ে যাবে।

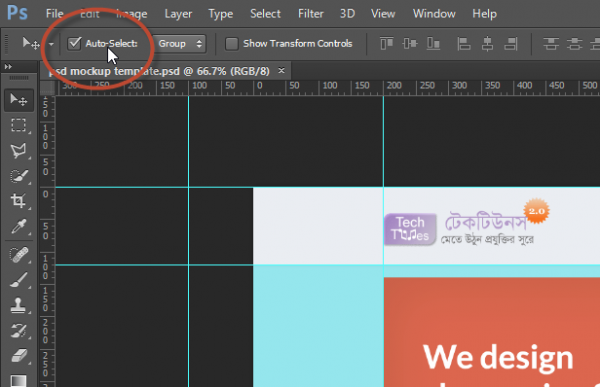
এবার উপরের Auto-Select অপশন টি তে টিক দিন।

এই ফিচার এর সাহায্যে আপনি যে স্থানে ক্লিক করবেন সেই লেয়ার টি সিলেক্ট হয়ে যাবে। এতে অনেক সুবিধা আছে, সামনে কাজ করতে গেলেই বুঝবেন।
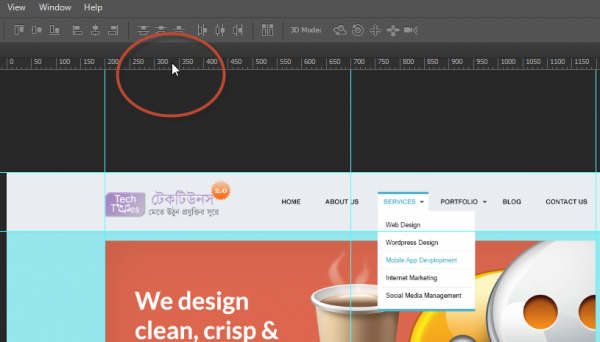
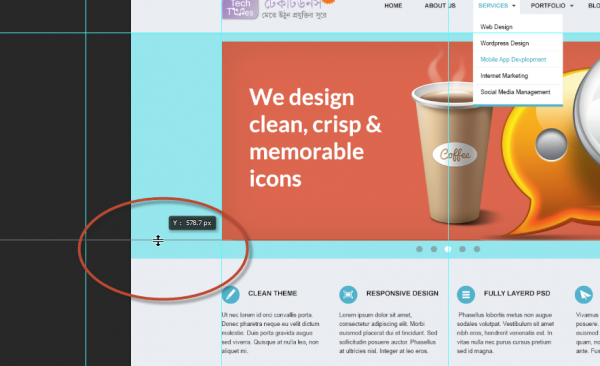
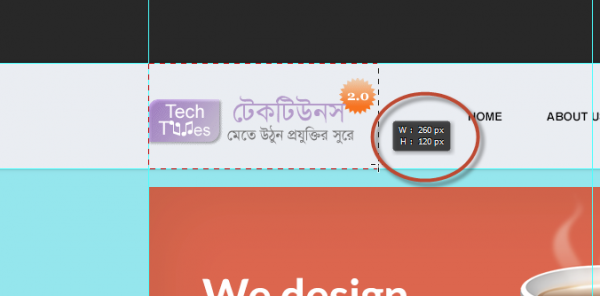
মারকিউ টুলের সাহায্যে আমরা আমাদের টেম্পলেট এর বিভিন্ন অংশের পরিমাপ নিতে পারবো। এই ফিচার টি আমি ফটোশপ CS6 ও CC তে পেয়েছি। এটি খুবি কাজের একটি ফিচার এবং অনেক কাজে লাগে।

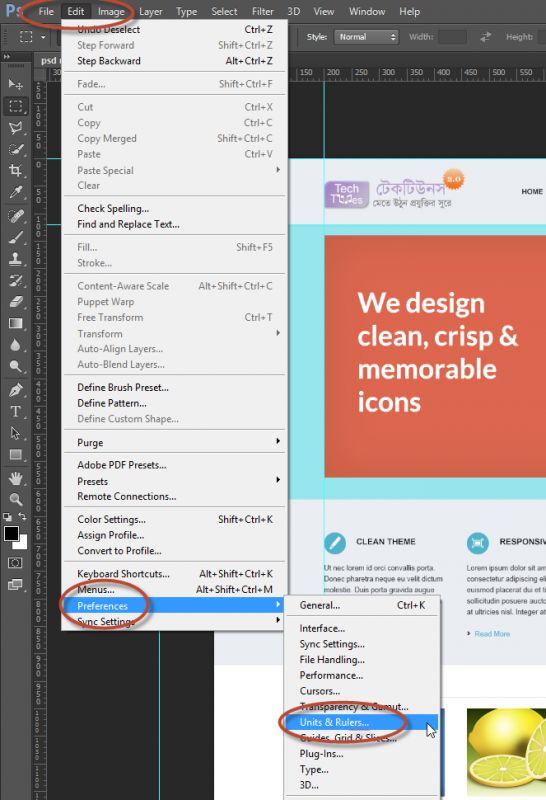
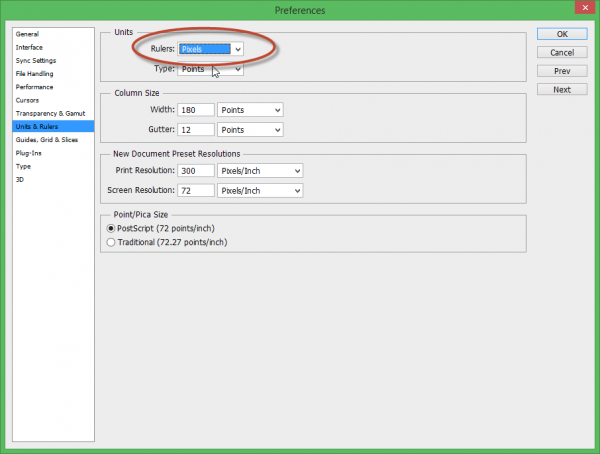
এই অপশন টি CS6 ও CC তে বিল্টিন অবস্থায় থাকলেও এর পরিমাপ inch তে দেখায়। আমাদের দরকার Pixel এ। এর জন্য ছোট একটি সেটিং করতে হবে। ফটোশপ এর টপ বার থেকে Edit > Preferences > Units and Rulers এ ক্লিক করুন।

এবার নতুন যে উইন্ডো আসবে সেখান থেক Ruler অপশন টি কে Pixel করে দিন।

এটি খুবি উপকারি একটি ট্রিক এবং অনেক ক্ষেত্রে এটি কাজে লাগে। বিশেষ করে যখন একাধিক লেয়ার এর ফাইল থাকে এবং সেখান থেকে একসাথে একাধিক লেয়ার এর ইমেজ কপি করতে তখন এটি কাজে লাগে।
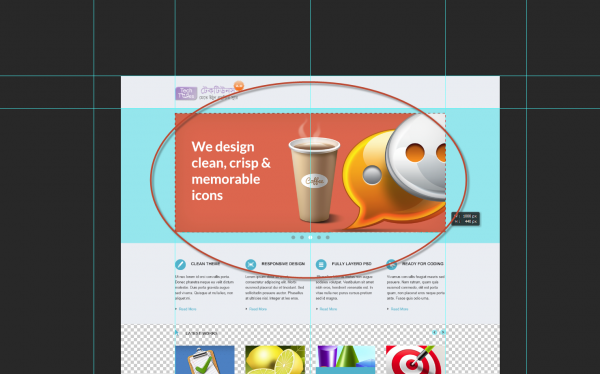
একাধিক লেয়ার সহ একটি ইমেজ এর অংশ যদি কপি করতে চান তাহলে মারকিউ টুল এর সাহেজ্যে ইমেজ এর অংশ টুকু সিলেক্ট করুন।

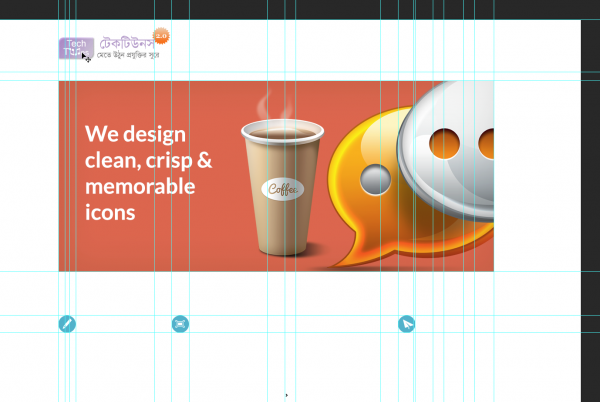
উদাহরন হিসেবে এখানে আমাদের স্লাইডার এর যে ইমেজ টি দেখছেন, সেটি অনেক গুলো লেয়ার এর সমন্যয়।

সেক্ষেত্রে আমরা মারকিউ টুল দিয়ে পুরো স্লাইডার টি সিলেক্ট করবো।

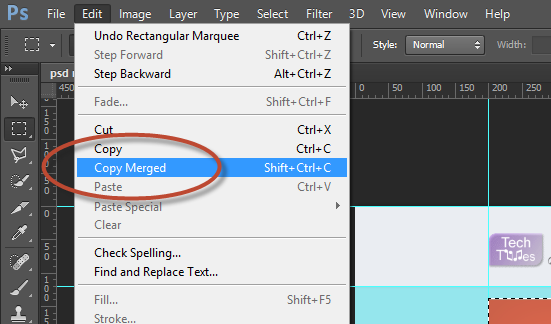
এবার কিবোর্ড এর ctrl+shift+c চাপবো। অথবা Edit মেনু থেকে Copy Merged সিলেক্ট করবো।

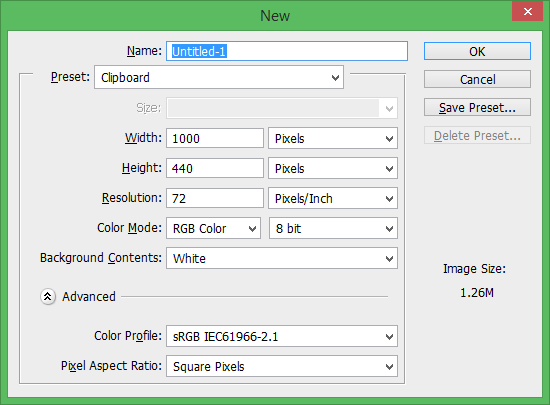
এবার ctrl+n চেপে বা File মেনু থেকে New সিলেক্ট করে Clipboard এর পরিমাপে নতুন একটি ডকুমেন্ট খুলবো। এখানে কোন পরিবর্তন করতে হয় না, যা থাকে তাই দিয়ে ওকে করতে হয়।

নতুন ডকুমেন্ট এ ctrl+v চেপে আমরা পেস্ট করলেই আমাদের সম্পুর্ন ইমেজ টি সেখানে চলে আসবে। এবার আমরা এটিকে jpeg বা png ফরমেট এ সেভ করে নিবো।

কিছু কিছু ক্ষেত্রে হয়তো এমন একটি ইমেজ কপি করতে হতে পারে যেটি চারকোনা বা গোল না। অর্থাৎ যেটিকে আমরা মারকিউ টুল দিয়ে সিলেক্ট করতে পারবো না।

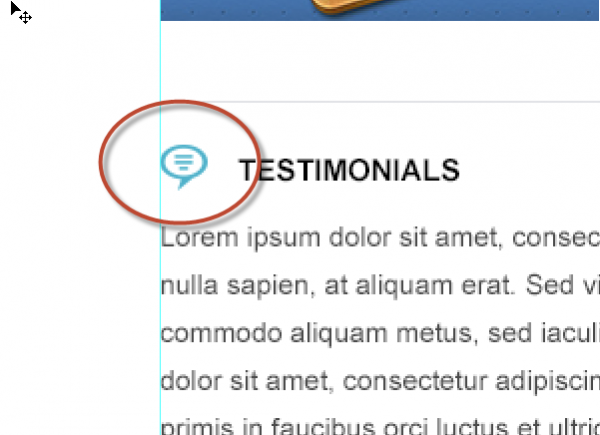
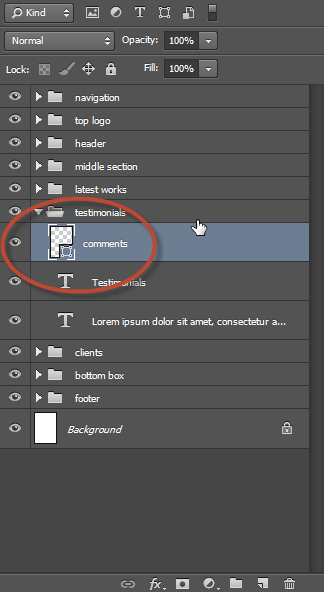
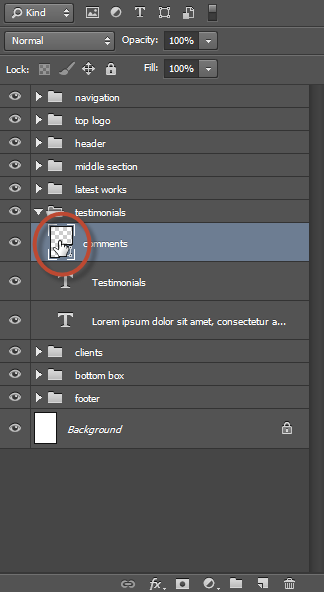
এক্ষেত্রে এই ইমেজ টির লেয়ার টি বের করুন। এই ইমেজ এর লেয়ার টি testimonial ফোল্ডার এ comments নামে আছে।

আপনি কিবোর্ড এর ctrl বাটন চেপে ধরে লেয়ার এর বক্স টিতে ক্লিক করুন।

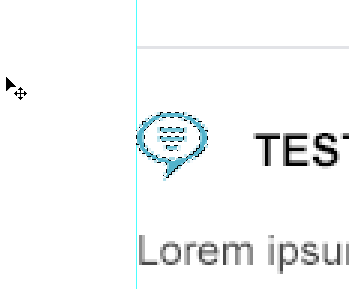
ইমেজ টি সিলেক্ট হয়ে যাবে। এবার কিবোর্ড এর shift+ctrl+c চেপে কপি মার্জড করে নিন।

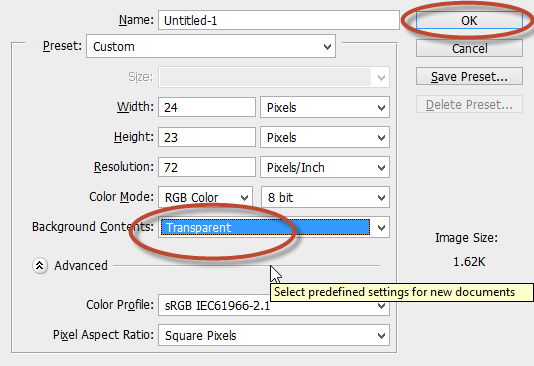
এবার ctrl+n চেপে নতুন এটি ট্রান্সপেরেন্ট ব্যকগ্রাউন্ড ডকুমেন্ট খুলুন।

এবার নতুন ডকুমেন্ট এ ইমেজ টি পেস্ট করে সেভ করে নিন।
আপাতত এইটুকুই, খুব ছোট কিছু প্রয়োজনীয় ট্রিক্স দেখালাম। ভবিষ্যতে কাজের ক্ষেত্রে হয়তো আরো দেখানো হবে।
পিএসডি ফাইল স্লাইস বলতে আমরা কি বুঝি? পিএসডি ফাইল স্লাইস বলতে বোঝানো হয় একটি পিএসডি ফাইল থেকে প্রয়োজনীয় অংশ বা লোগো বা আইকন কেটে নেয়া হয়। আমি স্লাইস টুল এর সাহায্যে পিএসডি ফাইল কে স্লাইস করানো দেখাবো।
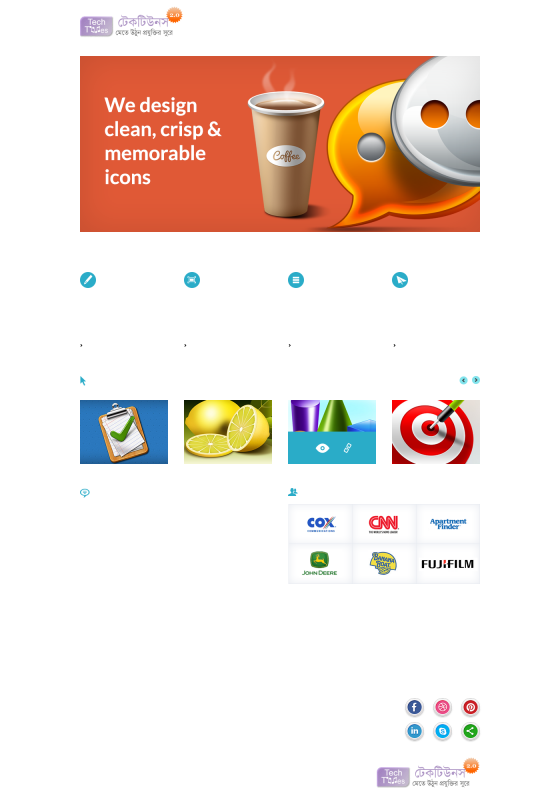
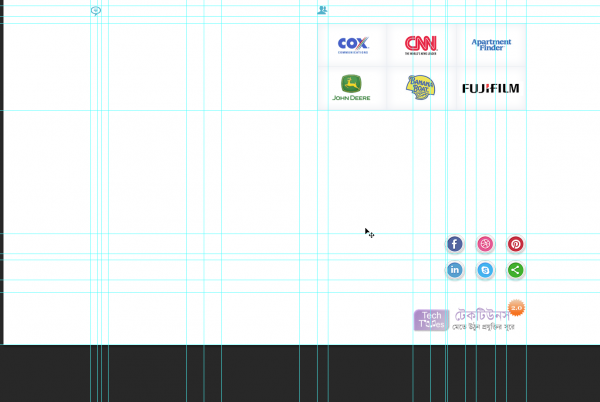
আমাদের পিএসডি ফাইল থেকে যে অংশ গুলো কাটতে হবে সেগুলো আমি নিচের ছবিতে দেখাচ্ছি। আমাদের পিএসডি ফাইলটি থেকে সকল টেক্সট ও অন্যান্য জিনিস রিমুভ করে শুধু মাত্র ইমেজ গুলো, এবং যেই ইমেজ গুলো আমাদের প্রয়োজন হবে সেগুলো এখানে রাখা হয়েছে।

গ্রিড ও স্লাইস টুলের সাহায্যে স্লাইস করাটা তুলনামূলক দ্রুত ও সহজ। তবে এটি সব ক্ষেত্রে ব্যবহার নাও করা যেতে পারে। তবে যেসকল ক্ষেত্রে এটি ব্যবহার করা যাবে, আমরা অবশ্যই সেখানে এই পদ্ধতি ব্যবহার করে স্লাইস করবো।
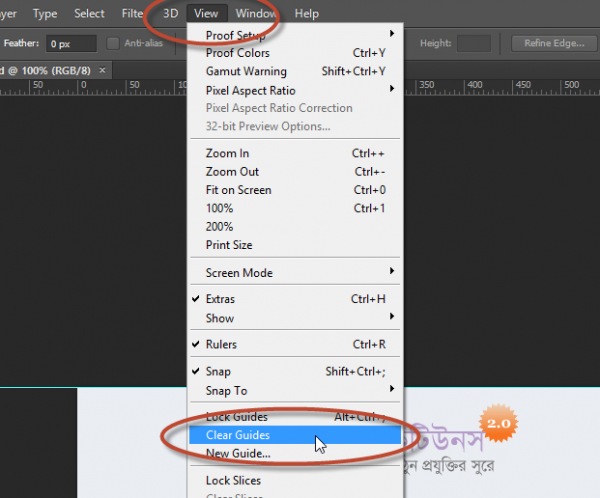
স্লাইস করতে প্রথমে টেমপ্লেট এর ডিফল্ট গ্রিড গুলোকে হাইড করে নিবো। এর জন্য View তে গিয়ে Clear Guides এ ক্লিক করুন।

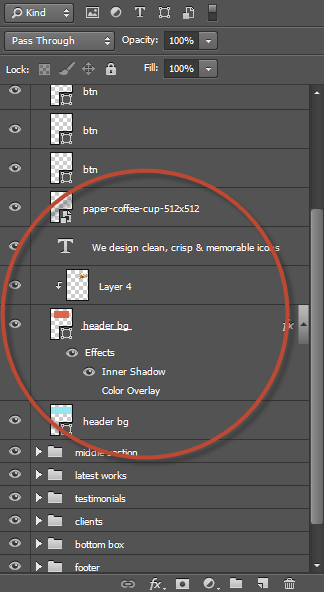
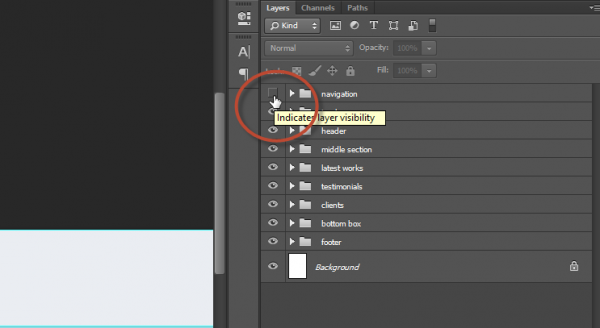
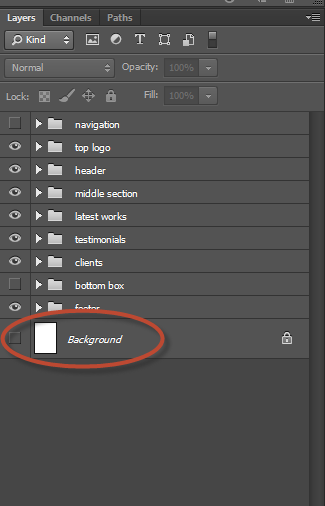
এবার আমরা শুধু আমাদের প্রয়োজনীয় ইমেজ গুলো রেখে বাকি সব ইমেজ ও ব্যাকগ্রাউন্ড এর লেয়ার অফ করে দিবো। Layers বক্স থেকে নিচের মত লেয়ার গুলো অফ করে নিন। লেয়ার অফ করতে বাম পাশের চোখের উপর ক্লিক করবেন।

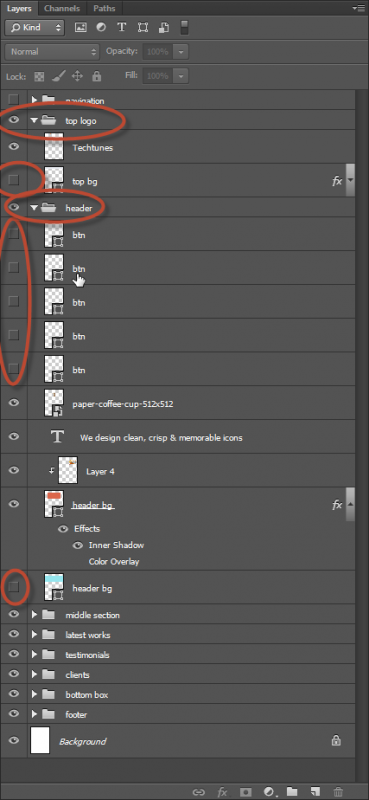
Navigation লেয়ার ফোল্ডার পুরোটা অফ করে দিন। top logo থেকে top bg অফ করবেন। header থেকে নিচের মত লেয়ার গুলো অফ করে নিন।

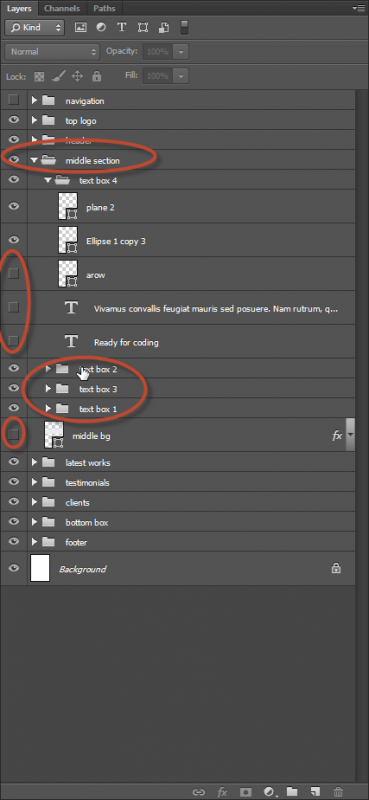
middle section থেকে নিচের মত লেয়ার গুলো অফ করবেন এবং text box 4 এর মত করে text box 1,2,3 থেকেও একই ভাবে শুধু দুটি টেক্সট ও arrow টি অফ করবেন।

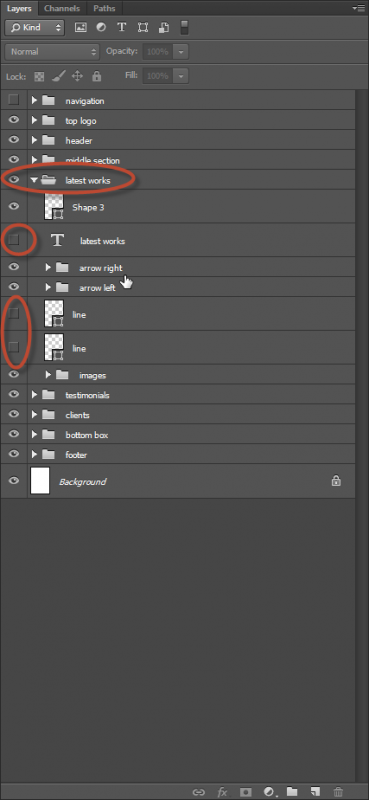
latest works থেকে নিচের তিনটি লেয়ার অফ করবেন

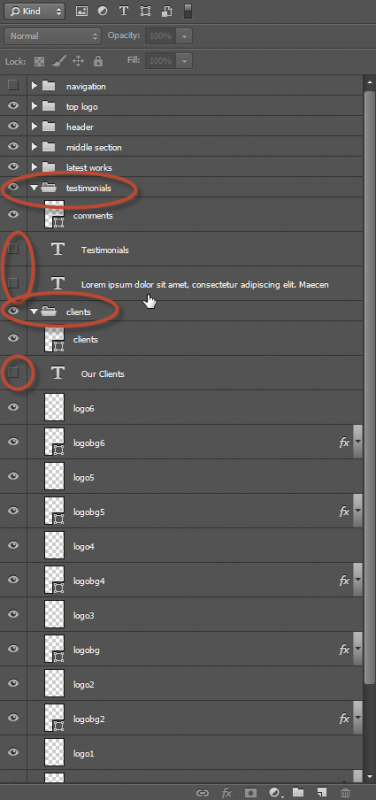
testimonial ও clients থেকে নিচের তিনটি লেয়ার অফ করুন।

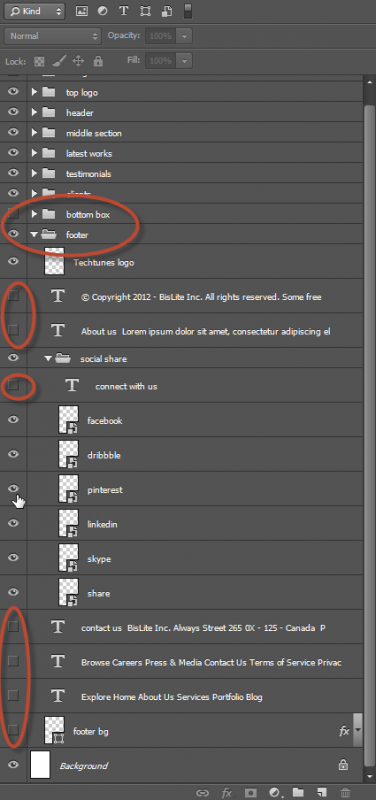
bottom box পুরোটা হাইড হবে। footer থেকে নিচের লেয়ার গুলো হাইড করুন।

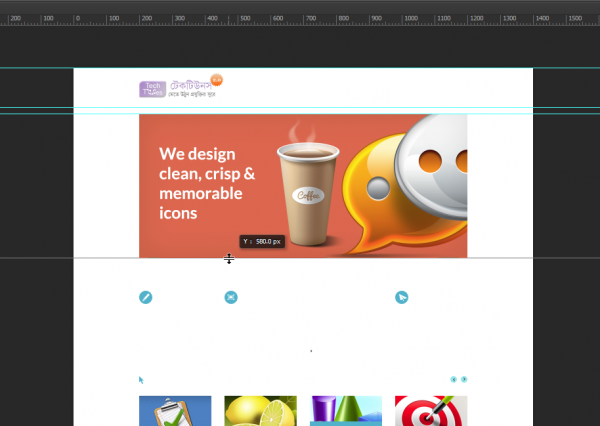
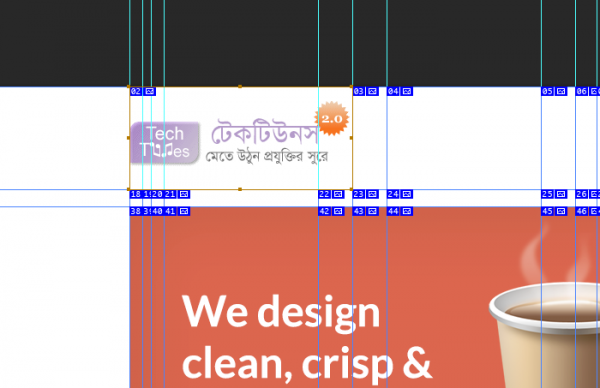
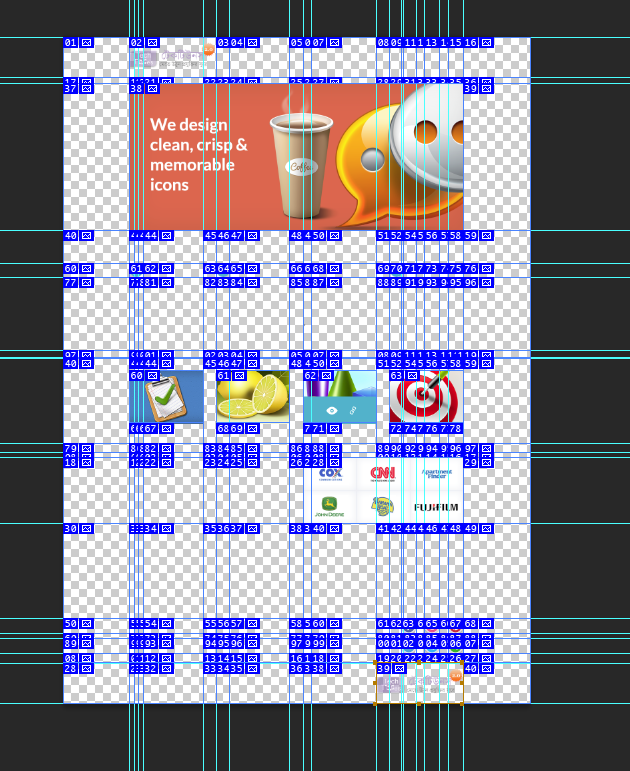
এবার আমরা পুরো পেজ টিকে গ্রিড করবো। অর্থাৎ আমাদের প্রয়োজনীয় ইমেজ গুলোকে গ্রিড দিয়ে বর্ডার দিবো।
উপরের রুলার থেকে ড্রাগ করে করে প্রতিটা ইমেজ এর উপরে নিচে একদম সঠিক মাপে গ্রিড দিতে থাকুন। মাপের সুবিধার্থে আপনি পেজ টি জুম করে নিতে পারেন।

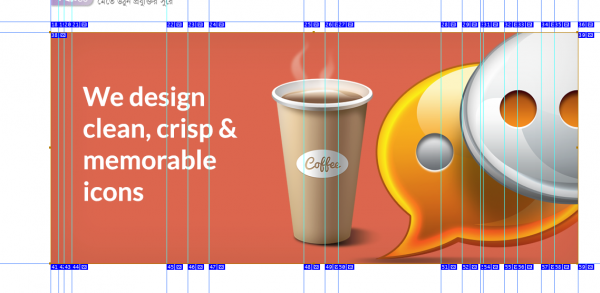
সবগুলো দেয়া হয়ে গেলে পেজ টি নিচের মত দেখাবে

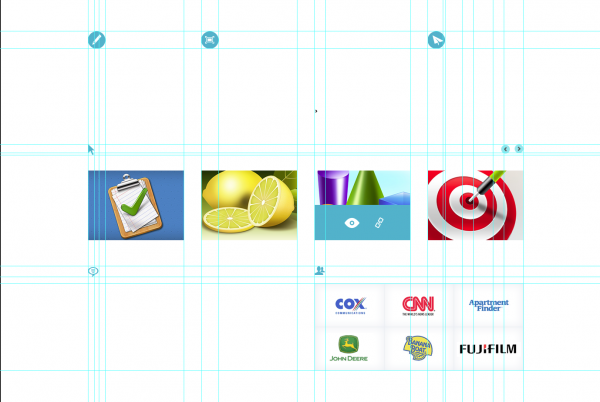
এবার বাম পাশের রুলার থেকে ড্রাগ করে ইমেজ এর ডানে এবং বামে গ্রিড দিন

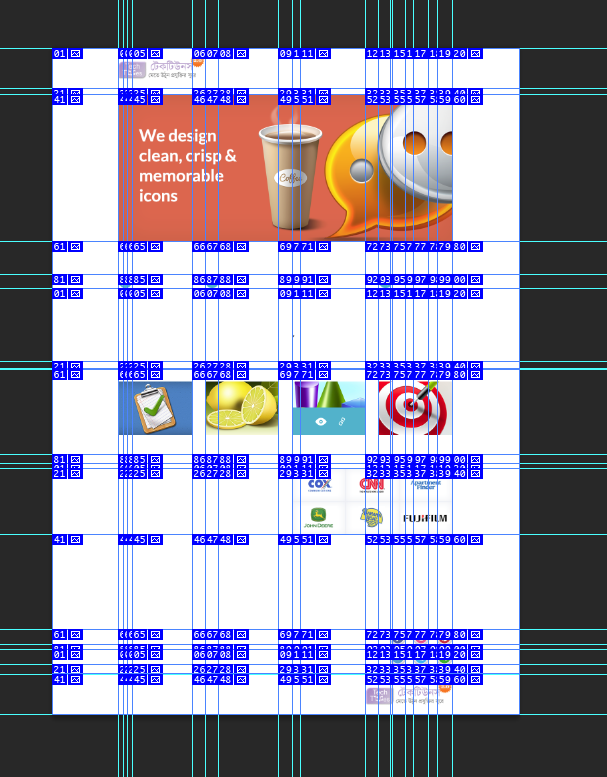
সবগুলো হয়ে গেলে পেজ টি নিচের মত দেখাবে। দেখতে খুবি ভয়ংকর লাগছে। খুব বেশি ঘাবড়ে যাবার দরকার নেই 😛



এবার স্লাইস এর কাজ শুরু। এখানেও কিছু ভয়ংকর লুক আছে 😛
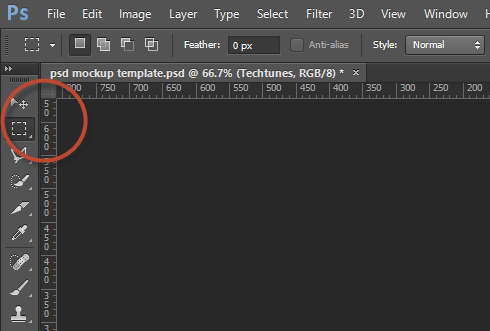
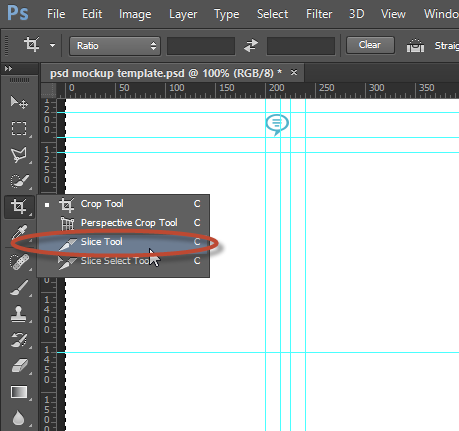
বাম পাশের টুলবার থেকে ক্রপ বাটনটি ক্লিক করে ধরে রাখুন, তাহলে একটি নতুন বার ওপেন হবে। সেখান থেকে স্লাইস টুল সিলেক্ট করুন।

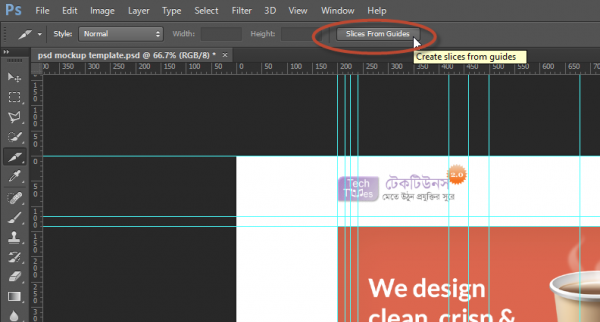
এবার উপরের Slice from guide বাটন টি ক্লিক করুন।

এরপর নিচের মত একটি অবস্থা পাবেন

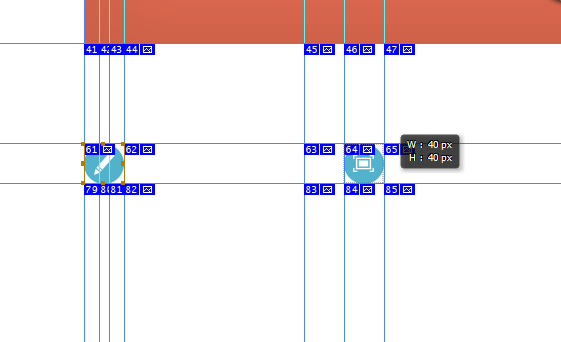
এবার জুম করে করে প্রতিটি ইমেজ কে স্লাইস টুল এর সাহায্যে সিলেক্ট করুন



সবগুলো ইমেজ কে স্লাইস টুল এর সাহায্যে সিলেক্ট করা হলে Layer বক্স থেকে Background লেয়ার টি অফ করে দিন।

তাহলে আপনি নিচের মত একটি ইমেজ পাবেন।

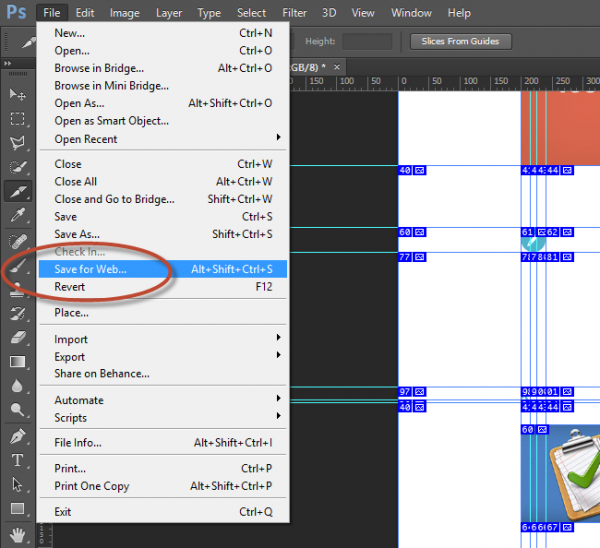
Menu থেকে Save for web সিলেক্ট করুন।

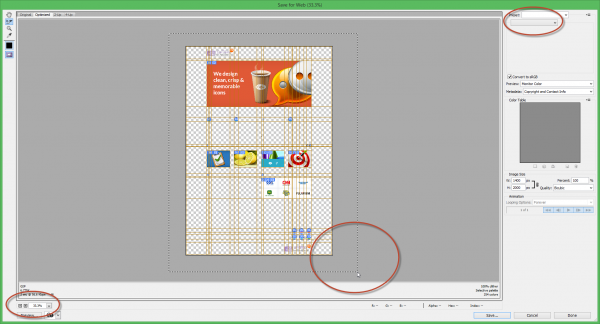
নতুন উইন্ডো তে ইমেজ টি জুম আউট করে পুরো ইমেজ টিকে সিলেক্ট করে নিন।

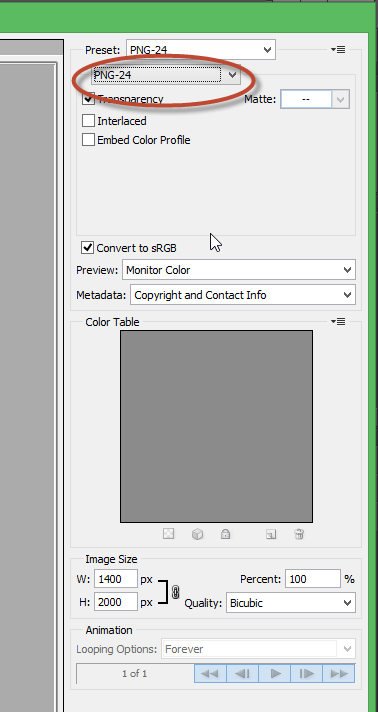
এবার ডান পাশের বার থেকে প্রেসেট PNG 24 সিলেক্ট করুন।

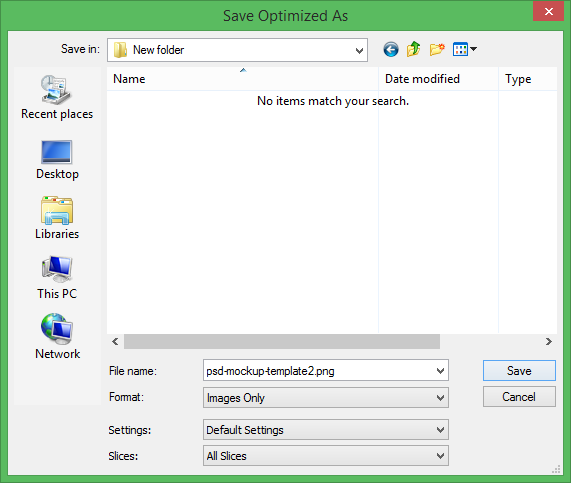
বাকি অপশন ঠিক রেখে Save এ ক্লিক করুন। এবং একটি নতুন ফোল্ডার করে সেখানে প্রোজেক্ট টি সেভ দিন।

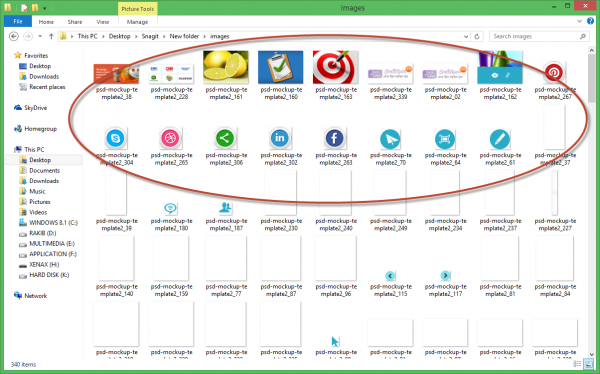
এবার ওই ফোল্ডার এ গেলে Images নামে আরেকটি ফোল্ডার দেখবেন সেটার ভিতরে আপনার স্লাইস করা ইমেজ গুলো সহ আরো অনেক ইমেজ পাবেন। আমরা শুধু প্রয়োজনীয় ইমেজ গুলো রেখে বাকি গুলো ডিলিট করে দিবো।

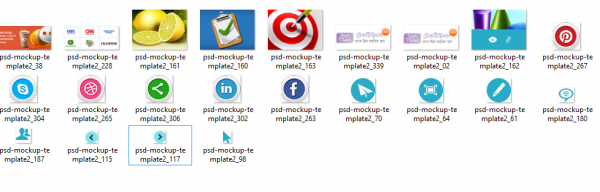
অপ্রয়োজনীয় ইমেজ গুলো ডিলিট করার পর নিচের ইমেজ গুলো থাকবে।

ব্যস! আমাদের ইমেজ স্লাইস করা শেষ। এবার পিএসডি টু এইচটিএমএল করার সময় আমরা এই ইমেজ গুলো ব্যবহার করবো। এখানে কিছু বিষয় হয়তো নাও বুঝতে পারেন বা কঠিন লাগতে পারেন। ভিডিও দেখলে বিষয় গুলো ক্লিয়ার হয়ে যাবেন আশা করি। তারপরও কোন সমস্যা থাকলে টিউমেন্ট এ জানাবেন।
১ম কোর্স এ আপনারা অনেকেই অনেক প্রশ্ন করেন, এর মদ্ধে অনেক প্রশ্নের উত্তরই টিউমেন্ট এ আমি দিয়েছি। কিন্তু একই প্রশ্নের উত্তর বার বার অথবা সবার প্রশ্নের উত্তর দেয়া হয়নি। তাই গত পর্বের টিউমেন্ট থেকে বাছাই করা কমন কিছু প্রশ্ন ও উত্তর এখানে দেয়া হল।
➡ PSD2HTML করতে হলে আমি ফটোশপ এর কোন ভার্সন ব্যবহার করবো?
আপনি ফটোশপ এ এক্সপার্ট হলে যেকোনো ভার্সন দিয়ে কাজ চালাতে পারবেন। আমি বলবো ফটোশপ CS6 বা CC ব্যবহার করতে।
➡ এইচটিএমএল - সিএসএস লিখতে আমি কোন টেক্সট এডিটর ব্যবহার করবো?
আপনি যেকোনো টেক্সট এডিটর ব্যবহার করতে পারেন। আমার পছন্দ হিসেবে সাজেশন হচ্ছে Notepad++ অথবা Sublime text। নতুন হিসেবে Notepad++ আপনার জন্য একদম সঠিক এবং এটি ফ্রী।
➡ http://notepad-plus-plus.org/
➡ Adobe Dreamweaver দিয়ে কাজ করতে পারবো?
হ্যা পারবেন! তবে আমি এক আমার ব্যক্তিগত এবং কাজের অভিজ্ঞতা থেকে বলছি ড্রিমওয়েভার ব্যবহার না করাই মঙ্গল! কারন হচ্ছে ড্রিমওয়ভার এর কিছু ফিচার রয়েছে যা নতুন হিসেবে আপনার খুব ভালো লাগবে কিন্তু এটি আপনাকে সারাজীবন নতুন ই রেখে দিবে। ড্রিমওয়েভার আপনি একটি কোড অর্ধেক লেখার আগেই সেটিকে পুরো করে দেয়। এতে করে আপনার ওই অর্ধেক লেখারই অভ্যাস হয়ে যাবে। আপনি কোড গুলো মনে রাখতে পারবেন না। তাই আবারো বলছি, ড্রিমওয়েভার থেকে দূরে থাকুন।
➡ আমি এইচটিএমএল পারি, সিএসএস পারি না। আমি কি পিএসডি টু এইচটিএমএল শিখতে পারবো?
না পারবেন না। প্রথমে এইচটিএমএল - সিএসএস ভালো করে শিখে নিন। তারপর পিএসডি টু এইচটিএমএল শেখার চেষ্টা করুন। আর এই টিউন ডিলিট হবে না। সারাজীবন থাকবে। আপনি ৫ বছর পরে চাইলেও এই টিউন গুলো থেকে শিখতে পারবেন। সুতরাং আগে সময় নিয়ে এইচটিএমএল - সিএসএস ভালো করে শিখে নিন।
আরো অনেক প্রশ্ন হয়েছে যেগুলো বেশকিছু অপ্রাসঙ্গিক যার উত্তর দেয়ার প্রয়োজন মনে করি না, বেশ কিছু প্রশ্নের উত্তর এই টিউনেই সমাধান হয়ে গেছে, আর কিছু প্রশ্ন আছে খুবি এডভান্স যেগুলো হয়তো আরো ৩-৪ টা টিউন পর আলোচনা করা হবে। এত ভবিষ্যৎ প্রশ্নের উত্তর এখন না, যখন সেই বিষয় নিয়ে আলোচনা হবে তখন উত্তর দিবো ইনশাল্লাহ।
২য় কোর্স এ পিএসডি ফাইল স্লাইস করা ও ফটোশপ এর বেসিক ও প্রয়োজনীয় কিছু ট্রিক্স নিয়ে আলোচনা করা হয়েছে। আশা করি সবাইকে বুঝাতে পেরেছি। যদি কারো কোন সমস্যা থাকে অবশ্যই টিউমেন্ট এ জানাবেন। আর দয়া করে এই টিউনে যেই বিষয় নিয়ে আলোচনা করা হয়েছে সেটি নিয়ে প্রশ্ন বা টিউমেন্ট করবেন। দূর ভবিষ্যৎ বা অপ্রাসঙ্গিক কোন টিউমেন্ট করবেন না।
আমাদের প্রতি পর্বের পরে একটি করে হোম টাস্ক দেয়া হবে। যেটি আপনারা বাড়িতে প্র্যাক্টিস করে টিউমেন্ট এর মাধ্যমে সাবমিট করবেন।
২য় কোর্স এ আপনাদের জন্য হোম টাস্ক হলোঃ
➡ পিএসডি ফাইলটি স্লাইস করে, স্লাইস করা ইমেজ গুলো একটি ফোল্ডার এ জিপ করুন। জিপ ফাইলটি মিডিয়াফায়ার বা ড্রপবক্স বা কপি তে আপলোড করে টিউমেন্ট এ লিঙ্ক দিন।
➡ কোর্স এ রিলেভেন্ট টিউমেন্ট করে আপনার উপস্থিতি নিশ্চিত করুন। প্রতিটি কোর্স এ আপনার টিউমেন্ট দেখে আপনার এক্টিভিটি বোঝা যাবে এবং এর উপরে ভিত্তি করে কোর্স শেষে সার্টিফিকেট দেয়া হবে। কোন প্রকার অফটপিক টিউমেন্ট কাউন্ট করা হবে না।
প্রশ্ন না করলে কখনোই শেখা যায় না। আজকে যেসব বিষয় টিউনে তুলে ধরা হয়েছে সেসব বিষয়ের উপর প্রাসঙ্গিক ও গঠনমূলক প্রশ্ন করুন। আমি সবার প্রশ্নের উত্তর দিবো ইনশাল্লাহ। যেকোনো বিষয়ে সামান্য খটকা লাগলে বা সমস্যা মনে হলে প্রশ্ন করুন। মনে করবেন না যে আপনার প্রশ্ন পড়ে অন্যরা হাসবে, বরংচ আপনার প্রশ্ন থেকে আপনার মত নতুন আরো দশ জন বিষয়টি শিখতে পারবে এবং বিষয়টি সম্পর্কে জানতে পারবে। খুটে খুটে সমস্যা বের করুন, প্রশ্ন করুন। যে জত বেশি প্রশ্ন করবে সে তত বেশি শিখতে পারবে এবং সফল হতে পারবে।
আগামী কোর্স এইচটিএমএল নিয়ে। প্রথমেই এইচটিএমএল নিয়ে কিছু বেসিক আলোচনা হবে। এরপর পিএসডি ফাইলটিকে এইচটিএমএল এ কভার্ট করা হবে। সবশেষে থাকবে পিএসডি ফাইল কে এইচটিএমএল এ রুপান্তর করার জন্য বিভিন্ন টিপস ও ট্রিক্স!
হাতে ধরে PSD2HTML পুর্নাঙ্গ চেইন কোর্স এ আপনি ভর্তি হয়েছেন তো? না হলে ভর্তি হয়ে যান বিশাল কমিউনিটির এই চেইন কোর্স এ এবং নিজেকে ঝালাই করে নিন PSD2HTML এ!
প্রায় ৩০০০ টিউজিটর ও টিউমেন্টর ভর্তি হয়েছেন বাংলাদেশের এই প্রথম ও সবচেয়ে বড় অনলাইন PSD2HTML পুর্নাঙ্গ কোর্স এ। আপনি বাদ থাকবেন কেন?
কোর্স এ ভর্তি হতে এই টিউনটি দেখুনঃ
➡ নিয়মিত আমার টিউনের আপডেট পেতে চাইলে সাবস্ক্রাইব করুনঃ টেকটিউনস » কম্পিউটার লাভার (ক্লিক করে আপনার ইমেইল দিন এবং ইমেইল থেকে ভেরিফাই করুন)
কম্পিউটার লাভার (রাকিবুল হাসান)
ফেসবুক ~ টুইটার ~ গুগল প্লাস
আমি কম্পিউটার লাভার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 101 টি টিউন ও 1258 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Also known as "Raiku Saiko". React.js & Javascript Developer. Former Wordpress Developer, Front-end Designer. Technology Addicted.
Long tune but successfully published. Thanks for everything you did. Though painful but will be fruitful if minimum 100 students successfully complete this course. Hope to see success.