
সবাইকে শুভেচ্ছা। টেকটিউনস এ এটি আমার প্রথম টিউন। টেকটিউনসতে পদার্পণ অনেক আগে থেকে হলেও টিউন করার সাহস কুলায় নি। তাই আজ অনেকটা সাহস করেই একটা দরকারি জিনিস আপনাদের সাথে শেয়ার করছি। বলে রাখা ভালো, এই টিউনটি তাদের জন্য করা যারা সিএসএস-এর বেসিক টা শেষ করেছেন। বেসিক শেষ না করে এইগুলো শুরু না কারাটাই ভালো। সিএসএস সম্পর্কে ভালো মত ধারণা নিতে w3schools.com আপনাকে অসম্ভব রকমের সাহায্য করবে। আর একটি কথা, আমার এই টিউনের সকল তথ্য বিভিন্ন সাইট থেকে সংগ্রহ করা।
সন্দেহ নাই, সব ডিজাইনার ও ডেভেলপারদের কাছে সিএসএস একটি জনপ্রিয় ভাষা। এই সিএসএস শেখার ও এটা নিয়ে কাজ করার জন্য অনলাইনে সহস্র খানেক তথ্যবহুল টিউটোরিয়াল ও অনেক সিএসএস টুলস বিদ্যমান। আপনার কাজকে আরও সহজ, সুন্দর, প্রাণবস্ত ও কম সময়ে সম্পূর্ণ করাই টুলস গুলোর কাজ।
আমি এখানে বেশ কিছু সিএসএস ও সিএসএস ৩ টুলস ও জেনারেটরস নিয়ে আলোচনা করব যা আপনার দৈনন্দিন কোডিং জীবনকে আরও সহজ করে তুলবে। তো শুরু করা যাক! 🙂

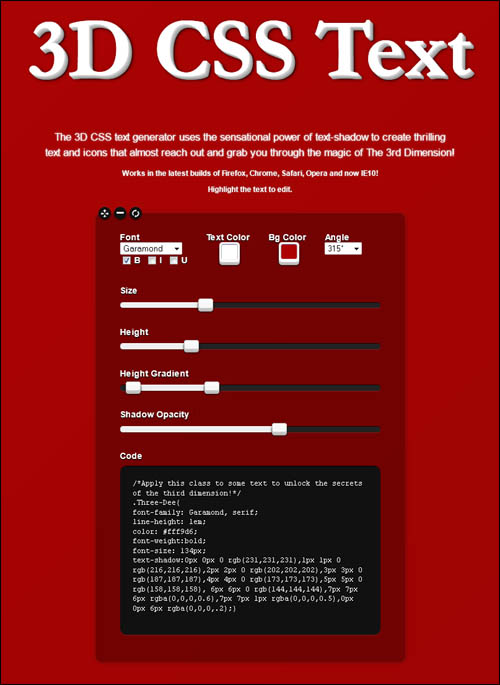
CSS3 3D Text Generator একটি ফ্রী অনলাইন টুল যার টেক্সট শ্যাডো ব্যবহার করে আপনি বিভিন্ন ধরনের রোমাঞ্চকর টেক্সট ও আইকন তৈরি করতে পারেন। এই টুল টি আপনাকে 3D টেক্সট এর অনুভূতি দিবে।

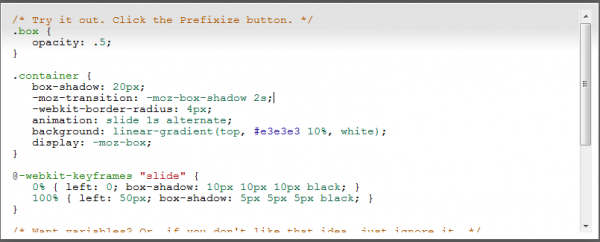
এটি কোডারদের জন্য অতি প্রয়োজনীয় একটি টুল। আপনি যদি সিএসএস এর উপর পরিপূর্ণ অভিজ্ঞ না হন তাহলে আপনার কাছে ক্রস-ব্রাউসার ফিক্স করাটা কঠিন মনে হতে পারে। Prefixr দিয়ে আপনি এই কাজটা খুব সহজেই করে ফেলতে পারেন। এটি আপনার কোডকে প্রিফিক্স করে সব ব্রাউজার উপযোগী করে তোলে। আপনার সিএসএস কোড টি তাদের সাইটে পেস্ট করে প্রিফিক্স এ ক্লিক করেন। আপনার কোডে সকল ভেন্ডর প্রিফিক্সস যুক্ত হয়ে যাবে। PrefixmyCSS দিয়েও আপনি এই ধরনের কাজ করতে পারেন।

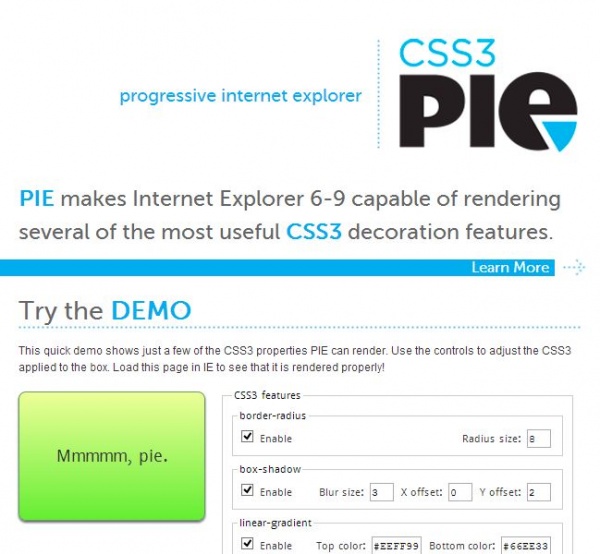
বর্তমানে সকল ব্রাউজারই সিএসএস ৩ সমর্থিত। কিন্তু এখনো কিছু কিছু ব্যক্তি IE পুরাতন ভার্সন ব্যবহার করে আসছে এবং এটা যে ডেভেলপারদের জন্য চরম বিরক্তিকর তা বলার অপেক্ষা রাখে না। এই পুরাতন ভার্সনে সিএসএস ৩ সমর্থন করার জন্য CSS3 PIE কার্যকর ভূমিকা পালন করে। তাই এটির ব্যবহার সম্পর্কে আপনাকে ভালো জ্ঞান হবে। CSS PIE এর মতই আরেকটি টুল IE6 CSS Fixer কিন্তু এটি শুধুমাত্র IE6 তে কাজ করবে।

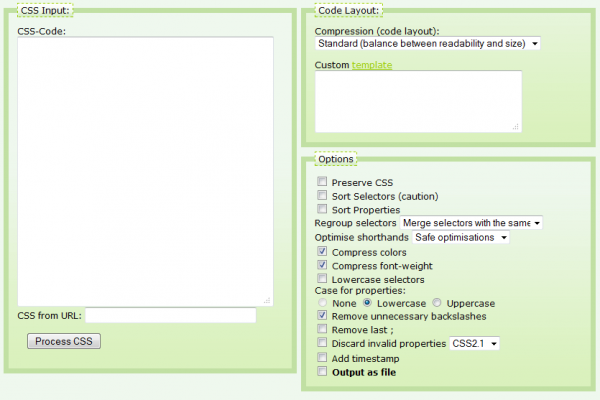
আপনার ওয়েবসাইটকে ত্রুটিমুক্ত রাখতে এই টুলটির কোন জুরি নাই। আপনার সিএসএস কোড থেকে অপ্রয়োজনীয় অংশ বাদ দিয়ে সিএসএস ফাইলকে নিখুঁত করে তোলে। আমার দেখা সিএসএস পরিস্কার করার জন্য এটা আমার দেখা সবচেয়ে ভালো টুল। এইরকম আরও কয়েকটি টুলস আছে। যেমনঃ CSS LINT, PROCSSOR, Dirty Markup, Code Beautifier, CSSTidy

আপনি যদি নিজে সিএসএস স্টাইল ও প্রোপার্টি লিখে সময় নষ্ট করতে না চান তাহলে এই টুলটি আপনার জন্য হবে উপযুক্ত টুল। এটিতে সিএসএস ৩ কমবেশি সব টুলস ই পাবেন। এই রকম অনেক টুলস অনলাইনে পাওয়া যায়। তার মধ্যে CSS Generator, Css.me, css3gen.com ভালো।

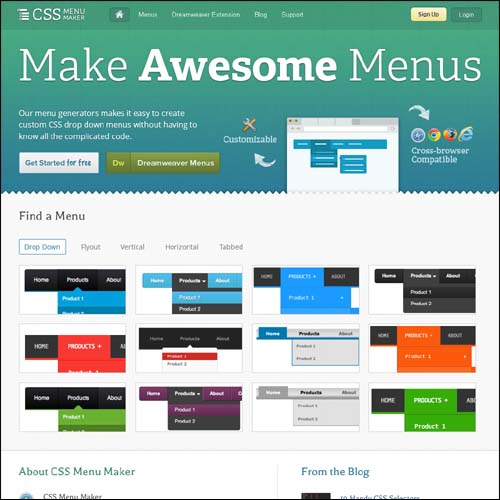
সিএসএস দিয়ে তৈরি মেনু সবসময় ওয়েবসাইটের জন্য ভালো। এই ধরনের মেনু পেজের লোডিং সময় কমায়। কিন্তু এই ধরনের মেনু তৈরি করা মোটামোটি সময়সাপেক্ষ ও বটে। তাই এমন কিছু ডাইমানিক টুলস ব্যবহার করা উচিত যেগুলো দিয়ে খুব সহজে সিএসএস মেনু তৈরি করা যায়। আর সে ক্ষেত্রে css menu maker টুল টি ব্যবহার অনেক কাজে দিবে। এটা দিয়ে ড্রপডাউন, ভারটিকেল, হরিজনটাল মেনু তৈরি করতে পারবেন। এটা খুব মজার একটা টুল।

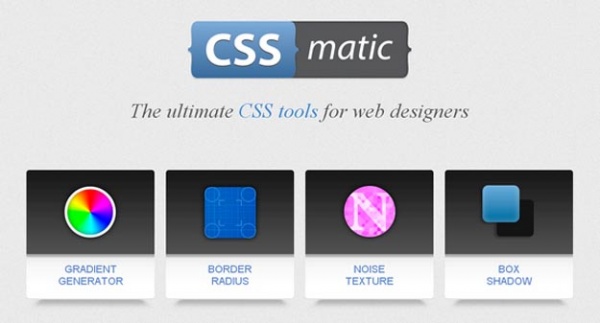
ওয়েব ডিজাইনারদের জন্য এটি একটি অলাভজনক সিএসএস টুল। এখানে চারটি দরকারি টুলস আপনি পাবেন। এটার নয়েজ টেক্সচার টুলস টা দারুণ।

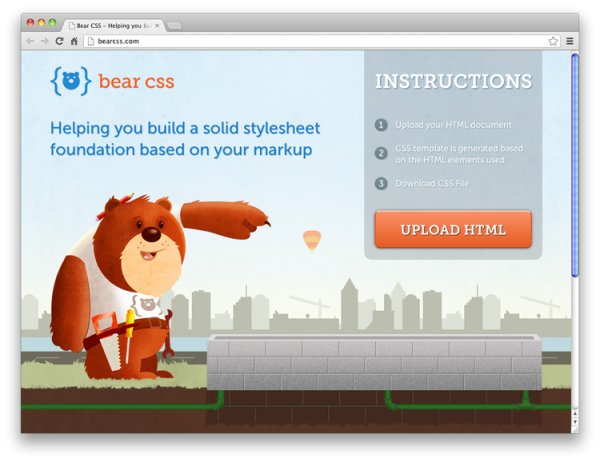
Bear CSS টুল টি একদম কাজের এবং এদের ওয়েবসাইটটাও দেখতে সুন্দর। আপনার এইচটিএমএল ফাইল টি তাদের সাইটে আপলোড করে দিলেই আপনাআপনি সিএসএস ফাইল নিয়ে আপনার সামনে হাজির হবে। আপনাকে আর কষ্ট করে সিএসএস কোড লিখতে হবে না। এতে করে আপনার মূল্যবান সময়ও বাঁচবে। ExtractCSS দিয়েও আপনি একই কাজ করতে পারবেন।

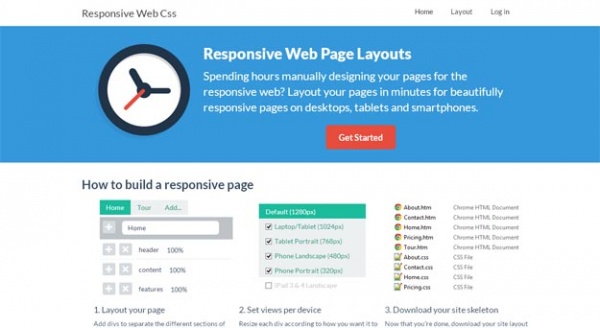
এই টুলটি আপনাকে রেসপনসিভ ওয়েব লেআউট তৈরিতে সাহায্য করবে।

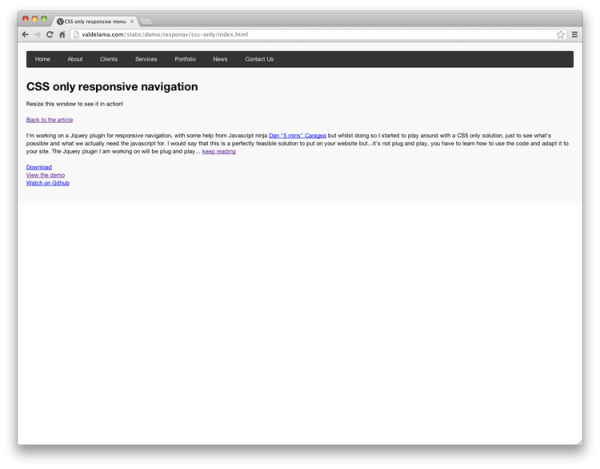
বর্তমানে রেসপনসিভ ওয়েবসাইট খুব জনপ্রিয় এবং আমার মনে এটি ওয়েবসাইটের জন্য নিঃসন্দেহে ভালো একটি টুল। শুধুমাত্র সিএসএস দিয়ে করা নেভিগেশন মেনু টুলটি ব্যবহার করে মেনুকে যেকোনো ডিভাইসে আকার দেয়া সম্ভব। এটিও বর্তমান সময়ের অতি দরকারি একটু টুল।

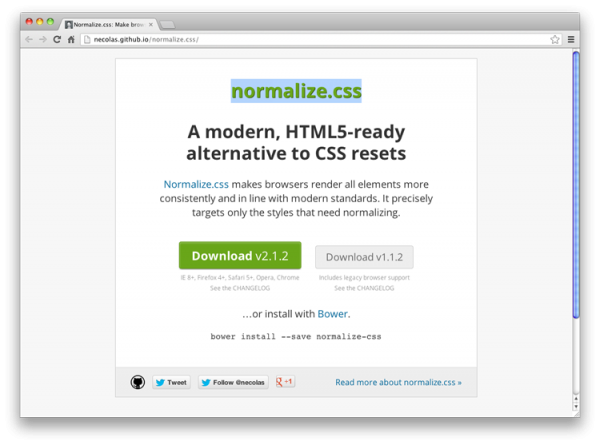
Normalize.css হল css reset এর বিকল্প। যারা ব্রাউজারের জন্য রিসেট কোড ব্যবহার করেন তাদের জন্য এইটা ভালো। এটা আমি নিজেও ব্যবহার করি।

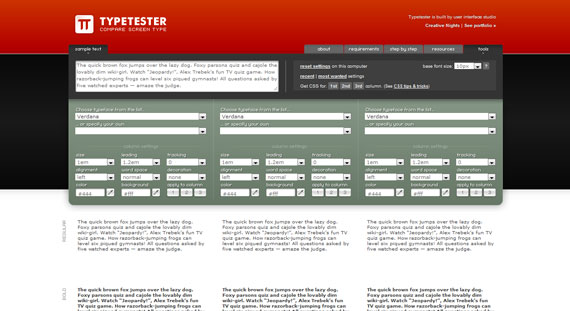
ডিজাইনারদের জন্য গুরুত্তপূর্ণ ও জনপ্রিয় একটা টুল। আপনার সাইটে কোন ফন্ট কেমন দেখাবে তা এখান থেকে আগেই দেখে নিতে পারেন। কিন্তু এখানে আপনি কোন টেক্সট পরিবর্তন করতে পারবেন না।

w3 দ্বারা পরিচালিত ফ্রী সার্ভিস যা আপনার সিএসএস ফাইল পর্যবেক্ষণ করে ভুল গুলো ধরিয়ে দেবে। আপনার কোডে কি কি ভুল আছে তা এখান থেকে দেখতে পাবেন। এটা প্রতেক ডিজাইনারদের জন্য অত্যাবশ্যকীয় টুল হিসেবে পরিচিত।
আজকে লিখতে লিখতে অনেক হয়ে গেল। পরে অন্য একদিন অন্যরকম কিছু নিয়ে হাজির হব। এখানে দেয়া টুলস ও জেনারেটরস গুলো আপনাদের দৈনন্দিন কাজগুলকে সহজ করবে বলে আমার বিশ্বাস। আবারও বলছি, আমি এখানে নতুন লিখছি। তাই ভুল ত্রুটি হবেই। সবাইকে ক্ষমা সুন্দর দৃষ্টিতে দেখার অনুরোধ থাকল।
কেমন হয়েছে জানাতে ভুলবেন না। আপনাদের টিউমেন্ট আমাকে টিউন করার প্রেরণা দেবে। আবারো আপনাদেরকে বিদায়ী ধন্যবাদ।
রনি
ফেসবুকে আমি
আমি রনি সাটিয়ার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 16 টি টিউন ও 573 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
স্বাগতম টিটিতে। অনেক সুন্দর হয়েছে।