
সবাইকে স্বাগতম জানাচ্ছি হাতে ধরে PSD2HTML পূর্ণাঙ্গ চেইন কোর্স এর প্রথম পর্বে। অবশেষে আপনার সকলের অপেক্ষার বাঁধ ভেঙ্গে শুরু হলো চেইন টিউনের ১ম পর্ব এবং ইনশাল্লাহ পর্যায়ক্রমে কোর্স চলতে থাকবে।
বিশ্বের সবচেয়ে বড় বাংলা সৌশাল নেটওয়ার্ক - টেকটিউনস এর মাধ্যমে দেশের সর্বপ্রথম অনলাইন ভিত্তিক পূর্ণাঙ্গ কোর্স - "PSD2HTML পূর্ণাঙ্গ চেইন কোর্স"। PSD2HTML পূর্ণাঙ্গ চেইন কোর্সএর প্রথম ঘোষণায় আপনাদের এত বেশি সাড়া পাবো তা কখনো কল্পনা করিনি। অবাক করা হলেও সত্যি এ পর্যন্ত এই কোর্স এ ২৫০০+ মানুষ ভর্তি হয়েছেন! এমনকি এই চেইন কোর্সের ঘোষণা করে যে টিউনটি করা হয় সেটিতে টেকটিউনস এর ইতিহাসে সবচেয়ে বেশি টিউমেন্ট হয়। এর জন্য ধন্যবাদ টা আপনাদেরই দিতে হবে। আপনাদের সহযোগিতার কারনেই এই চেইন কোর্সটি সফল ভাবে শুরু করতে পারছি এবং শেষ ও করতে পারবো ইনশাল্লাহ!
আপনাদের এতো বেশি সাড়া ও সহযোগিতা আমাকে দিয়েছে অনেক বেশি অনুপ্রেরণা ও শক্তি। সেই শক্তি নিয়েই আজ লিখতে বসেছি "হাতে ধরে PSD2HTML পূর্ণাঙ্গ চেইন কোর্স" এর প্রথম পর্ব।
ইতিমধ্যেই অনেকে জানতে চেয়েছেন কি কি সফটওয়্যার লাগবে, বা কি কি জানা থাকতে হবে ইত্যাদি। আমি এসব বিষয় এই পর্বে আলোচনা করবো।

➡ পিএসডি টু এইচটিএমএল পরিচিতি
যেখানে আপনি শিখবেন PSD to HTML (পিএসডি টু এইচটিএমএল) কি?, PSD to HTML (পিএসডি টু এইচটিএমএল) করতে কি জানা থাকতে হয়? PSD to HTML (পিএসডি টু এইচটিএমএল) কিভাবে করতে হয়?, PSD to HTML (পিএসডি টু এইচটিএমএল) করতে কি কি প্রয়োজন?
➡ পিএসডি টু এইচটিএমএল কোর্সের প্রজেক্ট ফাইল
এখানে আমার আমাদের কোর্সের জন্য প্রয়োজনীয় প্রজেক্ট ফাইল ডাউনলোড করব
➡ পিএসডি মোকাপ পরিচিতি
এখানে আমরা আমাদের মোকাপ PSD ফাইলে কী কী অংশ আছে তা পর্যবেক্ষণ করবো যাতে আমরা সম্পূর্ণ ভাবে পূর্ব পরিকল্পনা করে ফেলতে পারি যে আমরা কীভাবে আমাদের PSD ফাইলকে HTML এ রুপান্ত করতে পারবো।

পিএসডি টু এইচটিএমএল হচ্ছে একটি পিএসডি বা ফটোশপ ওয়েব টেমপ্লেট থেকে এইচটিএমএল ওয়েব এ রুপান্তর করা। অর্থাৎ, ফটোশপ এ একটি ওয়েবসাইট এর অবয়ব তৈরি করা থাকবে, সেটিকে সম্পূর্ণ এইচটিএমএল - সিএসএস ওয়েবসাইট এ রুপান্তর করতে হবে। পিএসডি ফাইল টি শুধু একটি ছবির মত। এটিতে ওয়েবসাইট এর কোন ফিচার থাকে না। অর্থাৎ এটি একটি ওয়েবসাইট এর মত কাজ করে না। সেটিকে এইচটিএমএল - সিএসএস এ রুপান্তর করলে সেটি একটু পরিপূর্ণ ওয়েবসাইট হিসেবে কাজ করে এবং ওয়েবসাইট এর সকল ফিচার থাকে। এখানে পিএসডি ফাইল টি দেখে দেখে সম্পূর্ণ পিএসডি ফাইল এর মত দেখতে ওয়েবসাইট তৈরি করতে হয়।
পিএসডি টু এইচটিএমএল করার জন্য সাধারণ কিছু বিষয় সম্পর্কে ধারনা থাকতে হয়। বিষয়গুলো নিম্নরুপঃ
এ কয়টি বিষয় সমন্ধে ধারনা থাকলেই চলবে। আর আমি এই টিউটোরিয়াল একদম বেসিক থেকে ছোট ছোট বিষয় গুলো সহ সুন্দর করে বুঝিয়ে দেয়ার চেষ্টা করবো। তাই আশা করছি কোন সমস্যা হবে না। আর হলেও আমি আছি সবসময়.
পিএসডি টু এইচটিএমএল করতে হলে কয়েকটি ধাপ পালন করতে হয়। নিচে সেগুলো বুলেট পয়েন্ট আকারে লিখলামঃ
পিএসডি টু এইচটিএমএল করতে একটি টেক্সট এডিটর, ফটোশপ এর লেটেস্ট একটি ভার্সন, একটি ওয়েব ব্রাউজার এবং ইন্টারনেট কানেকশন থাকলেই যথেষ্ট 😀 টেক্সট এডিটর বলতে বোঝানো হয়ে এমন একটি সফটওয়্যার যা দিয়ে সাধারণ টেক্সট এডিট করা যায়। যেমন উইন্ডোজ এর সাথে ডিফল্ট ভাবে যেটা থাকে "Notepad" যদি অতিরিক্তি কিছু ফিচার চান তাহলে "Notepad+" ব্যবহার করতে পারেন। এতে এইচটিএমএল, সিএসএস এর জন্য সিন্টেক্স হাইলাইটার সহ আরো সুন্দর কিছু ফিচার আছে। অথবা আপনি আপনার পছন্দের যেকোনো টেক্সট এডিটর ব্যবহার করতে পারেন। যেমন আমি ব্যবহার করি "Sublime Text 3"। ফটোশপ এর লেটেস্ট ভার্সন বলতে বোঝানো হয়েছে মোটামোটি লেটেস্ট। একদম লেটেস্ট হতে হবে এমন কোন কথা নেই! এই টিউটোরিয়াল এ আমি অবশ্যি Adobe Photoshop CC ব্যবহার করবো। তবে আপনি CS5 বা CS6 দিয়ে ও কাজ চালাতে পারবেন। ওয়েব ব্রাউজার হচ্ছে মোজিলা ফায়ারফক্স, গুগল ক্রোম, ইন্টারনেট এক্সপ্লোরার ইত্যাদি। এর যেকোনো একটি থাকলেই চলবে। তবে ইন্টারনেট এক্সপ্লোরার থেকে দূরে থাকাই স্বাস্থের জন্য উপকারি। আপনি মোজিলা বা ক্রোম এর সর্বশেষ ভার্সন ব্যবহার করতে পারেন। আর ইন্টারনেট কানেকশন? তেমন একটা প্রয়োজন পরবে না, তবে টুকটাক কাজে হুটহাট দরকার পরতে পারে 😀
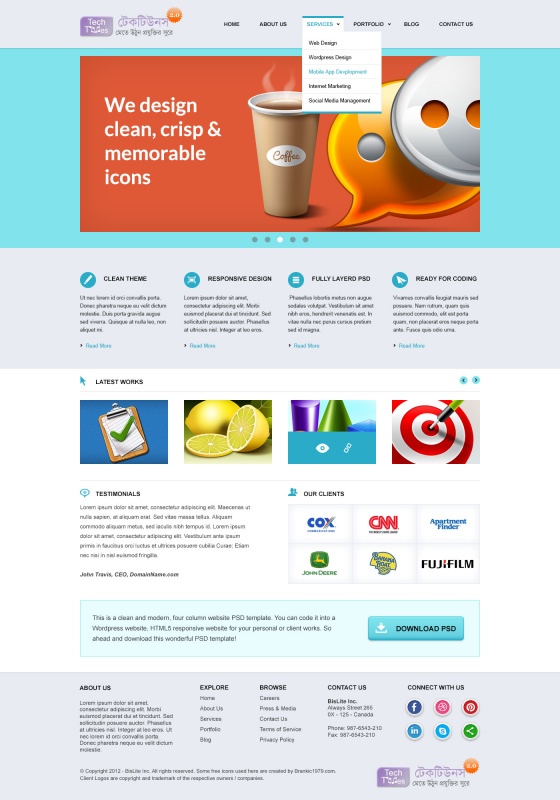
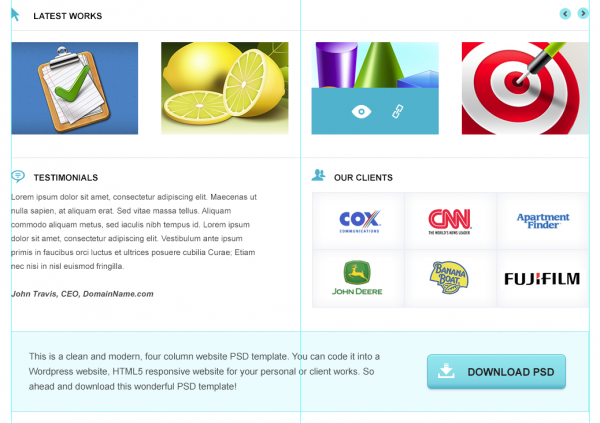
হাতে ধরে PSD2HTML পূর্ণাঙ্গ কোর্সে আমরা নিজের PSD ফাইলকে একটি ভ্যালিড HTML ফাইলে রুপান্তর করব। নিচের এই PSD ফাইলটি হচ্ছে আমাদের কোর্সের প্রোজেক্ট ফাইল।

প্রথম পর্ব তো, তাই পরিচয় টরিচয় দিয়েই কাটিয়ে দেই;) আমি যেই পিএসডি ফাইল টি নিয়ে কাজ করবো সেটির সাথে আপনাদের পরিচয় করিয়ে দিবো 😀 এর আগে প্রথমে পিএসডি টেমপ্লেট টি ডাউনলোড করে নিনঃ
ডাউনলোড করলে একটি জিপ ফাইল পাবেন। এর ভেতর তিনটি ফাইল আছে। একটি পিএসডি ফাইল, যেটি নিয়ে আমরা মুলত কাজ করবো। আরেকটি জিপ ফাইল, যেটির ভেতরে প্রয়োজনীয় কিছু ফন্ট আছে। এই জিপ টা এক্সট্রাক্ট করে ফন্ট গুলো C:\Windows\Fonts এ কপি করুন। আরেকটি প্রিভিউ ইমেজ। এই প্রিভিউ ইমেজ টি ভাল করে দেখে নিন।

আপনার কোর্স শিখার সুবিধার জন্য আপনি একটি নির্দিষ্ট ফোল্ডার তৈরি করুন যেখানে আপনি এই কোর্সের সকল ফাইল রেখে কাজ করবেন। ফোল্ডারের নাম দিন Techtunes_PSD2HTMLCompleteCourse_by_ComputerLover এর ভিতরে আরও একটি ফোল্ডার তৈরি করুন নাম দিন Project Files ডাউনলোড করা প্রজেক্ট ফাইল গুলো সেখানে রাখুন।
এখন আমরা আমাদের মোকাপ PSD ফাইলে কী কী অংশ আছে তা পর্যবেক্ষণ করবো যাতে আমরা সম্পূর্ণ ভাবে পূর্ব পরিকল্পনা করে ফেলতে পারি যে আমরা কীভাবে আমাদের PSD ফাইলকে HTML এ রুপান্ত করতে পারবো।
উপরের ছবিটি ভাল করে লক্ষ করুন। এর বৈশিষ্ট্য গুলো লক্ষ করুন। দেখুন, এটি মুলত ৫ টি অংশে বিভক্ত। প্রথমে হেডার অংশ, এরপর স্লাইডার অংশ, সার্ভিস অংশ, কন্টেন্ট অংশ, ফুটার অংশ। কন্টেন্ট অংশ টি আবার চার ভাগে বিভক্ত। সর্বশেষ কাজ, টেস্টিমনিয়াল, ক্লায়েন্টস, ডাউনলোড বক্স। সম্পূর্ণ পেজ টির ব্যাকগ্রাউন্ড সাদা। হেডার অংশের ব্যাকগ্রাউন্ড ধূসর রঙ। স্লাইডার এর ব্যাকগ্রাউন্ড টি হালকা নিল বা একুয়া (Aqua)। সার্ভিস এবং ফুটার এর ব্যাকগ্রাউন্ড ও ধূসর রঙ। এর ফিচার সমন্ধে ধারণা করা যাচ্ছে এটি ড্রপডাউন নেভিগেশন মেনু হবে। একটি স্লাইডার হবে, যেটিতে ৫ টি ইমেজ স্লাইড করবে। আর তেমন কোন স্পেশাল ফিচার নেই।
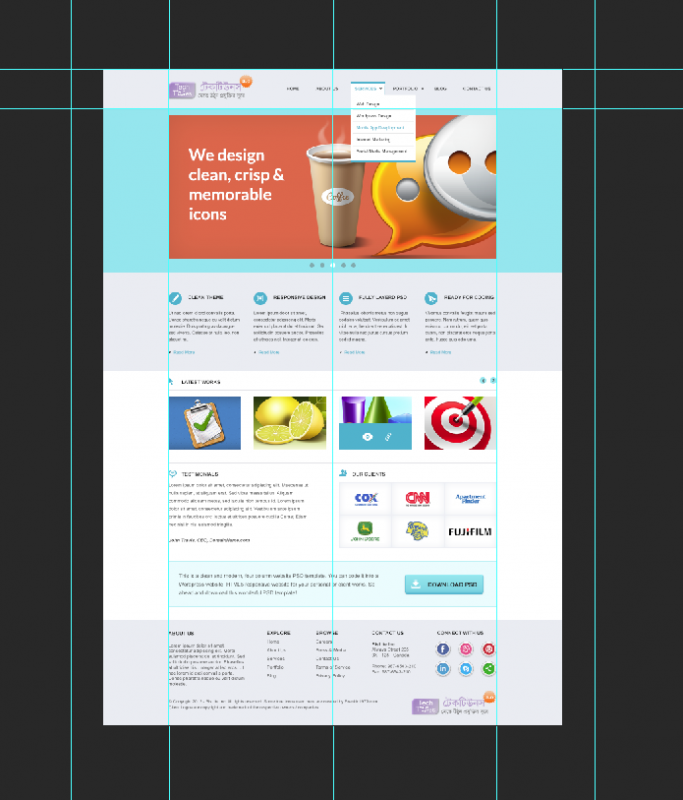
ডাউনলোড করা জিপ ফাইল টি এক্সট্রাক্ট করে যে পিএসডি ফাইল পাবেন, সেটি ফটোশপ এ ওপেন করুন। ওপেন করে ফাইল টি ভাল মত দেখুন।

কিছু একুয়া রঙের লাইন দেখতে পারছেন, এগুলো হচ্ছে গ্রিড। এগুলো দিয়ে পরিমাপ ঠিক করা হয়। বলতে পারেন এগুলো পিএসডি ফাইল টির বর্ডার। পিএসডি ফাইল টি স্লাইস করার সময় এগুলো কাজে লাগে। স্লাইস করার সময় যেন সাইজ ছোট বড় না হয়, তখন এগুলো সাহায্য করে।

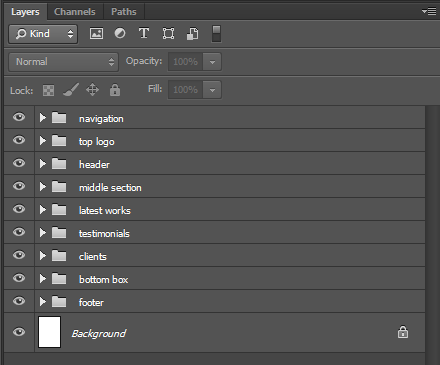
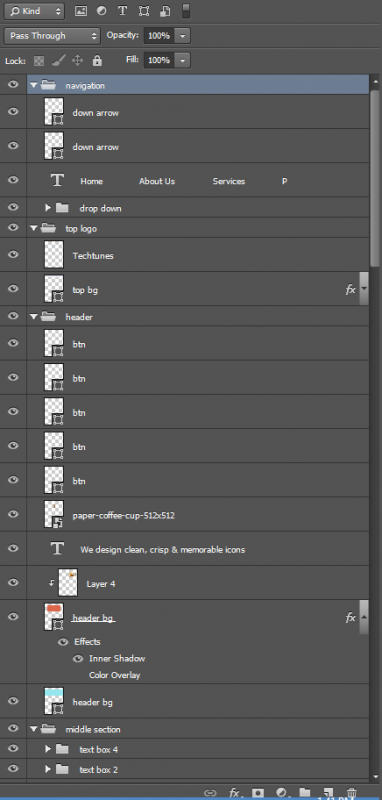
লেয়ার গুলো দেখলে দেখবেন কতগুলো ফোল্ডার এর মত আছে। এগুলো আসলে প্রতিটা অংশকে আলাদা ফোল্ডার করে রাখা আছে। যেন স্লাইস করতে বা কাজের সময় সুবিধা হয়। ফোল্ডার গুলো এক্সপেন্ড করলে দেখবেন প্রতিটা লেয়ার আলাদা করে দেখে যাচ্ছে। নিচের স্ক্রিন শট টি দেখুনঃ

প্রতিটা আইকন, লোগো, টেক্সট, ভেক্টর, ব্যাক্রগ্রাউন্ড আলাদা লেয়ার এ বিভক্ত। এবং প্রতিটি অংশের লেয়ার কে আলাদা ফোল্ডার করে ভাগ করে রাখা হয়েছে।
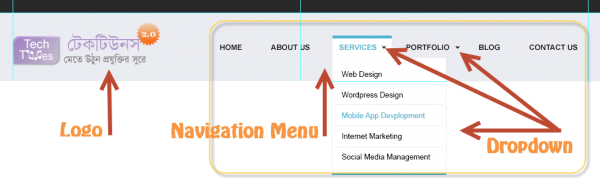
হেডার এর বাম পাশে রয়েছে লোগো। ডান পাশে নেভিগেশন মেনু। নেভিগেশন মেনু টি হবে ড্রপডাউন। Services ও Portfolio এই দুইটি মেনু তে ড্রপডাউন মেনু থাকবে। এই দুইটি মেনুর উপরে মাউস নিলেই আরেকটি মেনু আসবে। যেমনটি নিচের স্ক্রীন শট এ দেখা যাচ্ছে। Web Design, WordPress Design etc.

ইমেজ স্লাইডার টিতে ৫ টি ইমেজ থাকবে। এবং ইমেজ গুলো একটি নির্দিস্ট সেকেন্ড পরপর বিভিন্ন ইফেক্ট এ পরিবর্তন হবে।

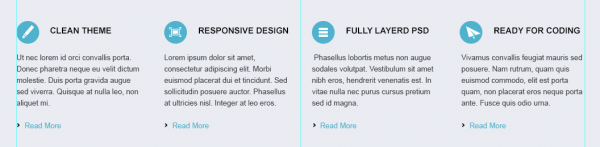
এখানে সার্ভিস গুলো থাকবে। প্রতিটা সার্ভিস এর একটা টাইটেল, টাইলের এর আগে একটা আইকন থাকবে। নিচে কিছু টেক্সট এবং একটি আইকন সহ রিড মোর লিঙ্ক থাকবে।

ওয়েব পেজ এর কন্টেন্ট থাকবে। এটি ৪ টি ভাবে বিভক্ত। প্রথমে Latest Works. যেখানে সম্প্রতি কিছু কাজের থাম্বনেইল থাকবে। টেস্টিমোনিয়াল অংশে একটি টেস্টিমোনিয়াল থাকবে। ক্লায়েন্টস অংশে কয়েকটি ক্লায়েন্ট কোম্পানির লোগো থাকবে। এবং নিচে একটি ডাউনলোড বক্স, যেখানে একটি বড় ডাউনলোড বাটন থাকবে।

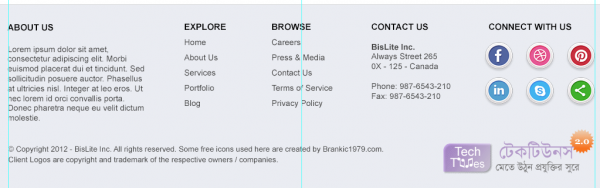
এখানে ফুটার কন্টেন্ট থাকবে। প্রথমে ওয়েবসাইট সম্পর্কে কিছু তথ্য About Us সেকশন এ থাকবে, Explore এ কিছু প্রয়োজনীয় লিঙ্ক। Browse এ ও কিছু লিঙ্ক। Contact Us এ যোগাযোগ ঠিকানা। Connect with Us এ সোসিয়াল প্রোফাইল গুলো আইকন এ লিঙ্ক থাকবে। নিচে বাম পাশে কপিরাইট টেক্সট ও ডান পাশে লোগো।

আপনাদের অনেক টিউমেন্ট এ ভিডিও টিউটোরিয়াল এর জন্য আবদার করা হয়। তখন আমি ভেবে চিন্তা প্রতি টিউনের সাথে ভিডিও টিউটোরিয়াল দেয়ার কথা চিন্তা করি। এই জন্যই দ্বিতীয় পর্ব প্রকাশ হতে দেরি হচ্ছে। ইনশাল্লাহ খুব দ্রুত ভিডিও টিউটোরিয়াল সহ দ্বিতীয় পর্ব ও চলে আসবে।
➡ Youtube Link: http://www.youtube.com/watch?v=_mUVVEWayDs
প্রথম পর্বের ভিডিও টিউটোরিয়াল টি কেমন হয়েছে টা দেখে টিউমেন্ট এ জানাবেন। তাহলে পরবর্তিতে আরো ভাল করার চেষ্টা করা হবে।
প্রথম পর্বে আমি মোটামোটি কোর্স টির পরিচিতি ও পিএসডি ফাইল টি সম্পর্কে বিস্তারিত বলার চেষ্টা করেছি। আশা করছি এ পর্বে যা যা বলা হয়ে তা বুঝতে সমস্যা হয় নি। যেকোনো সমস্যা হলে অবশ্যই টিউমেন্ট করে জানাবেন। আমি সমাধান করার চেষ্টা করবো। আগামী পর্বে পিএসডি ফাইল টি কিভাবে স্লাইস করবেন তা দেখাবো। আজ তাহলে এ পর্জন্তই। আশা করছি সবাই সাথে থাকবেন এবং টিউন কেমন হলো জানাতে ভুলবেন না। কারো কোন অভিযোগ বা পরামর্শ থাকলে নির্দিধায় জানাবেন।
আমাদের প্রতি পর্বের পরে একটি করে হোম টাস্ক দেয়া হবে। যেটি আপনারা বাড়িতে প্র্যাক্টিস করে টিউমেন্ট এর মাধ্যমে সাবমিট করবেন। যেহেতু এটি প্রথম পর্ব, তাই তেমন কোন হোম টাস্ক দিচ্ছি না। পুরো পিএসডি ফাইল টি ভাল করে দেখে আপনি কি বুঝলেন, কি বুঝলেন না এবং ২-১ টি প্রশ্ন টিউমেন্ট করে জানান। এটি কোর্স এ আপনার উপস্থিতি প্রমাণ করবে।
➡ কোর্স এ রিলেভেন্ট টিউমেন্ট করে আপনার উপস্থিতি নিশ্চিত করুন। প্রতিটি কোর্স এ আপনার টিউমেন্ট দেখে আপনার এক্টিভিটি বোঝা যাবে এবং এর উপরে ভিত্তি করে কোর্স শেষে সার্টিফিকেট দেয়া হবে। কোন প্রকার অফটপিক টিউমেন্ট কাউন্ট করা হবে না।
প্রশ্ন না করলে কখনোই শেখা যায় না। আজকে যেসব বিষয় টিউনে তুলে ধরা হয়েছে সেসব বিষয়ের উপর প্রাসঙ্গিক ও গঠনমূলক প্রশ্ন করুন। আমি সবার প্রশ্নের উত্তর দিবো ইনশাল্লাহ। যেকোনো বিষয়ে সামান্য খটকা লাগলে বা সমস্যা মনে হলে প্রশ্ন করুন। মনে করবেন না যে আপনার প্রশ্ন পড়ে অন্যরা হাসবে, বরংচ আপনার প্রশ্ন থেকে আপনার মত নতুন আরো দশ জন বিষয়টি শিখতে পারবে এবং বিষয়টি সম্পর্কে জানতে পারবে। খুটে খুটে সমস্যা বের করুন, প্রশ্ন করুন। যে জত বেশি প্রশ্ন করবে সে তত বেশি শিখতে পারবে এবং সফল হতে পারবে।
আগামী কোর্স পিএসডি স্লাইস নিয়ে। আগামী পর্বে পিএসডি ফাইল স্লাইস করা শেখানো হবে। ফটোশপ এ একটি পিএসডি ফাইল কে কিভাবে স্লাইস করতে হয়, পিএসডি ফাইল থেকে কিভাবে প্রয়োজনীয় ইমেজ, আইকন, লোগো নিতে হয়, কিভাবে পিএসডি ফাইল এর একটি অংশের নির্ভুল পরিমাপ নেয়া যায় ইত্যাদি। অর্থাৎ আগামী পর্ব পুরোটাই হচ্ছে ফটোশপ এর উপর। যারা ফটোশপ ভালো পারেন তাদের কোন সমস্যা হবার কথা না, যারা মোটামোটি জানেন তাদের ও সমস্যা হবে না আশা করি। কারন আমি খুবি বেসিক থেকে সহজ ও সুন্দর ভাবে বুঝিয়ে দিবো। যারা একদমই ফটোশপ এর কিছু জানেন না, তাদের একটু কষ্ট হতে পারে, তবে আশা করছি কাজ চালিয়ে নিতে পারবেন।
সে পর্যন্ত ভালো থাকবেন। 🙂
হাতে ধরে PSD2HTML পুর্নাঙ্গ চেইন কোর্স এ আপনি ভর্তি হয়েছেন তো? না হলে ভর্তি হয়ে যান বিশাল কমিউনিটির এই চেইন কোর্স এ এবং নিজেকে ঝালাই করে নিন PSD2HTML এ!
প্রায় ৩০০০ টিউজিটর ও টিউমেন্টর ভর্তি হয়েছেন বাংলাদেশের এই প্রথম ও সবচেয়ে বড় অনলাইন PSD2HTML পুর্নাঙ্গ কোর্স এ। আপনি বাদ থাকবেন কেন?
কোর্স এ ভর্তি হতে এই টিউনটি দেখুনঃ
![]() নিয়মিত আমার টিউনের আপডেট পেতে চাইলে সাবস্ক্রাইব করুনঃ টেকটিউনস » কম্পিউটার লাভার (ক্লিক করে আপনার ইমেইল দিন এবং ইমেইল থেকে ভেরিফাই করুন)
নিয়মিত আমার টিউনের আপডেট পেতে চাইলে সাবস্ক্রাইব করুনঃ টেকটিউনস » কম্পিউটার লাভার (ক্লিক করে আপনার ইমেইল দিন এবং ইমেইল থেকে ভেরিফাই করুন)
কম্পিউটার লাভার (রাকিবুল হাসান)
ফেসবুক ~ টুইটার ~ গুগল প্লাস
আমি কম্পিউটার লাভার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 101 টি টিউন ও 1258 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Also known as "Raiku Saiko". React.js & Javascript Developer. Former Wordpress Developer, Front-end Designer. Technology Addicted.
পরবর্তী টিউনের অপেক্ষায় রইলাম। খুব সুন্দর হচ্ছে।