
আমরা অনেকেই ব্লগার ব্যাবহার করি ব্লগিং করার জন্য। আর মাঝে মাঝে আমরা অনেকেই ডোমেইন কিনে ব্লগার এর মাধ্যমেই ওয়েবসাইত বানাই।
আর যেহেতু আমরা সকলে ব্লগার ব্যাবহার করি তাহলে আমাদের প্রয়োজন আমাদের আমাদের সাইটটা অনেক সুন্দর হওয়া
আর আলোকিত বিডি এমন একটি ব্লগ যেইখানে আপনি পাবেন আপনার ব্লগারকে সুন্দর করার তন্ত্র মন্ত্র
যাই হোক কাজ তাহলে শুরু করি
একটি কথা সবসময় মনে রাখবেন সাইট যত সুন্দর তত ভিজিটরও পাবেন
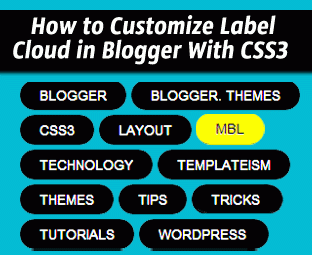
আজ আমি আপনাদের শিখাব কিভাবে ব্লগারের লেভেলকে CSS3 এফেক্ট দিতে হয়।
ঠিক উপরের ছবির মতো
প্রথমে আপনার ব্লগারে প্রবেশ করুন
এইবার Layout>>Add a Gadget >> Label সিলেক্ট করুন
এইবার উপরে ছবির মতো সেট করুন এবং আপনার পছন্দের জায়গা মতো উইডগেটটি রাখুন
এইবার Template এ গিয়ে প্রথমে আপনার থিমটি Backup রাখুন
এইবার Edit HTML সিলেক্ট করে CTRL+F চেপে ]]></b:skin> খুজে বের করে নিচের কোডগুলো ]]></b:skin> এর সামনে কপি করে পেস্ট করে দিন
/*— alokitobd.org Custom Label Cloud With CSS3 — */
.Label a{
padding-left:20px;
background:#000;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:32px;
line-height:32px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }.Label a:hover{
color:#000 !important;
background:#ff0; }
#ff0 এর মাধ্যমে আপনার background এর কালার এবং 14px এর মাধ্যমে ফন্ট এর সাইজ বারাতে কমাতে পারবেন
এই পোস্টটি সর্বপ্রথম আমার ব্লগে প্রকাশিত হয়। সময় পেলে আমার ব্লগটি ঘুরে আশবেন।
ধন্যবাদ
আমি Tanveer Sunny। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 7 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Great.. Go on 🙂