
আসসালামু আলাইকুম। আশা করি ভাল আছেন । এই পোস্টটা মূলত যারা ওয়েব - ডিজাইনার হতে চান তাদের জন্য । ভাল ওয়েব ডিজাইনার হতে হলে প্রাক্টিস এর কোন বিকল্প নাই । যত প্রাক্টিস করবেন ততই শিখবেন ।
ভাল! অনেক জ্ঞান দিলাম , আসেন কাজের কথায় ওয়েব ডিজাইন এর বেসিক নিয়ে এই সাইট এ আলোচনা করা হয়েছে। আপনারা W3Schools.com ভিজিট করে বেসিকগুলো জেনে নিবেন । আমি এই আমার পোস্টে শুধু মাত্র যে গুলো আমাদের কাজে লাগবে সেটা নিয়ে আলোচনা করব । তবে HTML এবং CSS আপনাকে ভাল করে জানতে হবে । বর্তমান সময়ে কষ্ট করে কিছু মুখস্ত রাখার প্রয়োজন দেখি না । গুগল আছে না ।
আসেন ওয়েব ডিজাইন ব্যাপারটা আরও কিছুটা পরিষ্কার হয়ে নেই ।
আপনি কি জানেন একটা সম্পূর্ণ ওয়েব সাইট তৈরিতে কি কি লাগে ??
ব্যাস এই দুইটাই যথেষ্ট মোটামুটি মানের ওয়েব সাইট ডিজাইন করতে । কিন্তু এই দুটোর বাইরে ওয়েব ডিজাইন এর আরও জগৎ আছে ।
JavaScript
PhP
আরও অনেক । আমার এই সাইটটিতে JavaScript নিয়েও কাজ করব । আপনাকে সফল হতে হলে একটু কষ্ট করতে হবে । আর সেটা হল আপনার ব্রাউজার এর অন্য tab এ ওপেন করা ফেসবুক লগ আউট করতে হবে বা আপনি ওই ট্যাব কেটে দিয়ে ও আমাদের সাথে যোগ দিতে পারেন । ফেসবুক এর সাথে যে কোন শিক্ষার একটা বিপরীত মুখী সম্পর্ক বিদ্যমান ।
যাক আসল টিউন শুরু করি ।
HTML কি? বা CSS কি? এই সব আমি বললাম না । HTML বা CSS দিয়ে কি করে তাই নিয়ে আলোচনা করা হল । HTML কোন ওয়েব পেজকে ওয়েবপেজ হিসেবে ঘোষণা দেয় । মূলত HTML কিছু ট্যাগ সমষ্টি । HTML সমগ্র ওয়েব পেজটি ধারন করে । আর CSS সেটা কে সাজায় ।
বুঝলেন না তো !
হুম সমস্যা । কি আর করা একটা উদাহরণ দেই। যা আপনাকে বুঝতে সাহায্য করবে । তুলনাটা আপনার পিসির সাথেদেই যার -
অন-অফ বাটন , রিস্টার্ট বাটন , সিডি বা ডিভিডি, ইউএসবি পোর্ট, ফ্যান ইত্যাদি আছে 😀 । এখন এই টা যদি HTML ও CSS দিয়ে বর্ণনা করি তাহলে HTML আপনার পিসি তে যে অন-অফ বাটন , রিস্টার্ট বাটন , সিডি বা ডিভিডি, ইউএসবি পোর্ট, ফ্যান ইত্যাদি আছে তা বর্ণনা দিতে পারবে। আর CSS আর ডিজাইন , কোথায় অন অফ সুইচ কোথায় সামনে না পিছনে , কার পর কে ইত্যাদি বর্ণনা করতে পারে । কোনভাবেই তা আপনার পিসি তে যে অন-অফ বাটন , রিস্টার্ট বাটন , সিডি বা ডিভিডি, ইউএসবি পোর্ট, ফ্যান ইত্যাদি আছে তা বলতে পারবে না যদি না HTML আগেই তা আগেই বর্ণনা না করে থাকে ।
এবার আমরা জানবো HTML এ কিছু কোডে ।
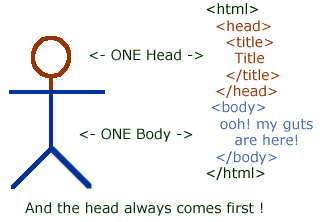
কোন ওয়েব পেজ শুরু হয় কোডে দিয়ে এবং সব শেষ হয় দিয়ে । বাকি সব Html , css, JavaScript , Php কোড এই এর মধ্যে থাকে ।
ট্যাগ এর মাঝে থাকে title আপনার ওয়েব পেজ বা সাইটের টাইটেল ধারন করে। title ট্যাগ ই হল head ট্যাগের মধ্যে একমাত্র দৃশ্যমান অংশ ।
Body tag এর মাঝে মূলত ওয়েবপেজ এর দৃশ্যমান অংশ বিদ্যমান । আমরা মূলত কোন সাইট এর বডি অংশ দেখে থাকি ।
এর মাঝে ;

ট্যাগ থাকে । এছাড়াও আরও অনেক ট্যাগ আছে আমরা পরে এটা নিজেরা জেনে নিব ।
এবার Css সম্পর্কে কিছু জেনে নেই । css কোন HTML এর মাঝে ৪টি অংশে থাকতে পারে ।
Html এর Head ট্যাগ এর মাঝে প্রথম তিনটি উপয়ে Css ব্যবহার করা হয় ।আর ৪ নম্বর টা যত্রতত্র ।
আজ এই প্রযন্ত । আগামি পোস্টে আমারা হাতে কলমে শিখব কিভাবে একটি ওয়েব পেজ ডিজাইন করতে হয় ।
আমি খেয়ালি টিউনার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 11 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
http://www.facebook.com/disgruntledtuner
খুব সুন্দর হয়েছে, চালিয়ে যান।
যারা ওয়েব ডিজাইনার হতে চায় পোস্ট গুলো তাদের কাজে লাগবে।