
নিশ্চয় সবাই ভালো আছেন! আমিও আল্লাহর রহমতে ভালো আছি। আজকেও গত টিউটোরিয়ালের মত ওয়েব টেম্পলেট তৈরি করবো। গত পর্বেরটা নিশ্চয় পড়েছেন? মিস করে থাকলে পরে নিতে পারেন এখান এখান থেকে। আমি আজকে বানাবো একটা ফটো পোর্টফলিও ওয়েবসাইট টেম্পলেট। আপনি যদি ফটোগ্রাফার হয়ে থাকেন তাহলে এই টেমপ্লেটের আইডিয়াটা আপনার জন্য! আর না হয়ে থাকলেও সমস্যা নেই প্রফেশনাল হতে চাইলেও বিভিন্ন সাইট ডিজাইন করার আইডিয়ার দরকার আছে। এখন কথা হল পোর্টফলিও কী? -যারা প্রফেশনাল তাদের কাজের বর্ণনা দিয়ে বা কাজ গুলোর সেম্পল রেখে যে সাইট বানানো হয় তাই পোর্টফলিও। অন্য সকল প্রফেশনালদের মত প্রফেশনাল ফটোগ্রাফারদেরও সাইট থাকে। সে সাইটগুলো বানাতে কি কি বিষয় বিবেচনা করা উচিত । যেহেতু ফটোগ্রাফার পোর্টফলিও তাই ফটোগ্রাফারের কিছু কাজ স্যাম্পল অর্থাৎ ছবি রাখতে হবে হোম পেজেই । আর এমন ভাবে বানাতে হবে যাতে দেখতেই যে কেউ বুঝতে পারে যে এটা ফটোগ্রাফারের সাইট।
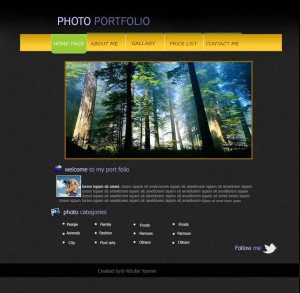
আজকে আমি নিচের টেম্পলেটটা তৈরি করবো অর্থাৎ আমার ফাইনাল কাজ এটাই-
টেম্পলেটটা আমি নিজে বানিয়েছি তবে ডিজাইনটা ইউনিক না! এরকম ডিজাইনের ওয়েবসাইটের সংখ্যা অনেক আছে! গুগলে ফটো পোর্টফলিও টেমপ্লেট লিখে সার্চ করলে বের হয়ে আসবে। তো উপরের সাইটটিতে আমাকে বানাতে হয়েছে লোগো,মেনু, ব্যানার, কনটেন্ট হেডার, কনটেন্ট, ক্যাটাগরি, সামাজিক সাইট এবং ফুটার।
তো শুরু করে দিচ্ছি কাজের ধারা! ফটোশপ ওপেন করে প্রথমে একটি নতুন ডকুমেন্ট নিব।
কাজটি করতে আমি ফটোশপ সিএস-৬ এক্সটেন্ডেড ব্যবহার করেছি। আপনারা যে কোনটি ব্যবহার করতে পারেন।
মেনুবার থেকে File>New... তে ক্লিক করবো। width 766px এবং hight 750px দিলাম। লেয়ার প্যালেট থেকে new layer নিয়ে তা Paint Bucket Tool এর সাহায্যে কালার কোড #0F1715 দিয়ে ফিল করি।
নিচের মত একটি প্যাটার্ন খুঁজে নিতে হবে।
এই ছবিটাও ব্যবহার করা যায়। আমি এই ছবিটিই ব্যবহার করেছি। ছবিটিকে ফটোশপে ওপেন করে মেনুবার থেকে Edit>Define Pattern এ গিয়ে Pattern নাম দিয়ে ওকে বাটন ক্লিক করতে হবে।নিচের ছবির মত-
আমি Pattern টির নাম দিলাম mat pattern । নিচের মত উইন্ডোতে –
এবার আরেকটি new layer নিয়ে তা Pattern টি দ্বারা ফিল করবো এভাবে-
মেনুবার থেকে Edit>Fill এ ক্লিক করতে হবে। একটা বক্স আসবে যেখানে কনটেন্ট কি ব্যবহার করবো তা সিলেক্ট করে দিতে হবে pattern>mat.jpg ।
নিচের ছবির মত করে-
এখন ব্রাশ টুলের সাহায্যে layer এর উপরের অংশে নিচের ছবির মত করে ব্রাশ এর সাহায্যে কালো কালারে এঁকে দিতে হবে। ব্রাশ সাইজ হবে ৬৫px এবং opacity 20% করে দিতে হবে।
ফলে ছবিটি দেখতে হবে এমন-
এটি টেমপ্লেটের হেডার অংশ ধারণ করবে।
এবার ডকুমেন্টটির উপরের যেখানে ব্রাশ effect দিয়েছি তার একটু নিচের অংশে মূল ডকুমেন্টের মাঝামাঝিতে এলাইন করে Rectangle Tool এর সাহায্যে একটি আয়ত আঁকি এটা মেনু হিসেবে ব্যবহৃত হবে। মেনুর জন্য যে কোন সাইজ ব্যবহার করা যায় কন্টেন্ট অনুযায়ী এবং তা # FFFFFF কালার দিয়ে ফিল করি। এরপর ব্লেন্ডিং অপশন দিব নিচের মত করে-
লেয়ারটি সিলেক্ট করে ডাবল ক্লিক করলে ব্লেন্ডিং অপশন আসবে। সেখানে Blending Options>Gradient Overlay তে গিয়ে নিচের মত করে সেটিং দিব-
আমাদের ৫টি মেনু দরকার সুতরাং প্রত্যেক মেনুবারের সাইজ যাতে একই হয় সেজন্য আমরা গাইড দিয়ে দিব। এজন্য সেট করতে হবে যদি সেট করা না থাকে। মেনুবার থেকে view>Rulers এভাবে গিয়ে চেক দিতে হবে । গাইড দিতে হবে মেনুবার থেকে view>New Guide.. সেটিং করে দিতে হবে যদি নির্দিষ্ট মাপ করে দিতে চান তবে সহজে টেনে এনেও দিতে গাইড দিতে পারেন, আমি এভাবে দিয়েছি এবং 130px, 220px, 320px, 420px, 520px, 620px এবং 720px করে গাইড দিলাম যাতে প্রত্যেক মেনুর জন্য সমান স্পেস হয়।
এবার প্রথম মেনুর অংশে Rounded Rectangle Tool এর সাহায্যে 10px radius এ একটি আয়াত আঁকব । তা কালার কোড #99cc33 দিয়ে ফিল করবো।
এবার pen tool সিলেক্ট করে এর সাহায্যে অপ্রয়োজনীয় অংশ কেটে নিতে হবে। উপরের ছবির মত-
এবার আবারও একটি আয়ত আঁকব এটি rectangle tool এর সাহায্যে ২ মেনুর guide এর ভিতরে আঁকব যার hight 2 px ও width 100px সিলেক্ট করে দিতে হবে। এবার আয়তটি কপি করে সকল মেনুর উপরের অংশে বসাই।
নিচের ছবির মত করে-
Horizontal type tool এর সাহায্যে মেনুর নামগুলো লিখে নিই। HOME PAGE, ABOUT ME, GALLARY, PRICE LIST, CONTACT ME. কালাড় কোড হোবে-# 996600 এবং ফন্ট স্টাইল Segoe Print ।
প্রত্যেক মেনুর মাঝে একটি ফাঁক আছে তা বুঝানোর জন্য একটি রেখা আঁকতে হবে।
line tool এর সাহায্যে একটি লাইন আঁকলাম যার কালার কোড #FFFFFF দিলাম । এই রেখাটি কপি করে দুটি মেনুর মাঝামাঝিতে দিলাম। এভাবে ABOUT ME, GALLARY, PRICE LIST, CONTACT ME মেনুর মাঝামাঝিতে দিতে হবে।
সাইটের মেনু রেডি!
এবার মাঝের ব্যানার তৈরি করবো:
এখন ছবি দিয়ে ব্যানার তৈরি করে নেব এখানে ফটোগ্রাফারের তোলা ভালো কোন ছবি দিতে হবে। আমি যে ছবিটি ব্যবহার করেছি তা ফেসবুক থেকে নেওয়া!! এবার ৪টি গাইড দিয়ে একটি বক্স বানিয়ে নিব।
প্রথমে guide দিয়ে একটা বক্স তৈরি করি । 165px এবং 640px এর 2টি vertical guide এবং ২টি 155px এবং 405px এর horizontal guide দিই।
যে ছবিটি ব্যবহার করবো তা ডকুমেন্টের উপরে ওপেন করে transform tool (Crtl+T) এর সাহায্যে এই গাইড বক্সের সমান করি ছবিটি।
এবার ছবিটির চারপাশে একটি বক্স এঁকে দিব। এজন্য আবার rectangle tool সিলেক্ট করতে হবে এবার ফিল অফ করে দিতে হবে এবং stroke দিতে হবে 3px ।বর্ডার কালার কোড # 996600।
নিচের মত সেটিং হবে-
নিচের ছবির মত-
Border layer টি ছবির উপরে তুলে দিব layer প্যালেটে।
ব্যানারের কাজ শেষ!
এবার কনটেন্ট তৈরি করবোঃ
প্রথমে কনটেন্ট হেডলাইন লিখব।
কনটেন্ট হেডলাইনে আগে আইকন ব্যবহার করবো। আমি ফটোগ্রাফির সাথে মিলিয়ে একটা আইকন খুঁজে নিলাম আইকন ফাইন্ডার থেকে এবং সেটি ব্যবহার করলাম। আইকনের আঁকার ছোট করে নিব।
এবার আইকনের সাইজের সাথে মিলিয়ে হেডলাইন লিখতে হবে। text color code #ccccff এবং #9999cc দিলাম। ফন্ট ওয়েট যেকোন দেয়া যায় আইকনটির সাথে সামঞ্জস্য রেখে।
তারপর টেক্সট কনটেন্ট:
টেক্সট কনটেন্ট এর আগে একটা ছবি যুক্ত করবো। ছবিটা হবে ফটোগ্রাফারের। তবে আমি এখানে যে ছবিটা ব্যবহার করেছি সে আদৌ ফটোগ্রাফার কিনা আমি জানিনা! কারন এটা গুগল থেকে নেওয়া! যায় হোক, ছবিটির চারপাশে বর্ডার দিব width 65px এবং height 55px.
বর্ডারটির লেয়ার ছবির লেয়ারের উপরে উঠিয়ে দিব। এবার টেক্সট লিখব।
সব text color code#999999 দিলাম। তবে শুরুর টেক্সটের কালার কোড #FFFFFF।
ছবির নিচেও টেক্সট দিয়ার জন্য আলাদাভাবে টেক্সট Horizontal type tool সিলেক্ট করতে হবে। তারপর ছবির নিচের অংশ থেকে শুরু করতে হবে।
এরপরে আসবে ক্যাটাগরি-
ক্যাটাগরির শুরুতেও ছবির সাথে সম্পর্কিত আইকন ব্যবহার করব। আইকন ফাইন্ডারে ফটো পোর্টফোলিও লিখে সার্চ দিলে এমন অসংখ্য আইকন পাওয়া যাবে।
photo categories টাইটলটির text কালার কোড ও #ccccff এবং #9999cc দিলাম।
এবার বিভিন্ন ক্যাটাগরির নাম লিখব। এবং প্রত্যেকটির আগে রাউন্ড সেপ আইকন ব্যবহার করব ।আইকনগুলো যাতে সমান লাইনে থাকে সেজন্য গাইড ব্যববার করতে হবে-
এজন্য custom shape tool সিলেক্ট করতে হবে তাহলে সবার উপরের মেনুবারে shape: এভাবে লেখা আসবে এর পাশের ডাউন এরোতে ক্লিক করলে নিচের মত উইন্ডো দেখা যাবে। ওখান থেকে রাউন্ড বেঁচে নিতে হবে।
এবং তা সাদা অর্থাৎ কালার কোড # FFFFFF দিয়ে ফিল করব। stroke না দিলেও চলবে তবে দিলে তা # FFFFFF দিতে হবে।
সেপ লেয়ারটি সিলেক্ট করে রাইট বাটন ক্লিক করে duplicate layer.. সিলেক্ট করে আইকনটি কপি করে প্রত্যেক ক্যাটাগরির সাথে সামনে বসাতে হবে।
ক্যাটাগরির কাজ শেষ।
এবার দিব সামাজিক সাইটের লিঙ্কঃ
ক্যাটাগরির নিচে বাম পাশে সামাজিক সাইটের লিঙ্ক দেব। প্রথমে টেক্সট follow me টাইটলটির text color code #ccccff এবং #9999cc দিব অন্যান্য টাইটল কালারগুলোর মতই।
এই টেক্সট এর একটু নিচে করে টুইটার লোগো আইকন ব্যবহার করব। আমি সাদা টুইটার আইকন ব্যবহার করেছি ।
সাদা আইকন পাওয়া না গেলে ফটোশপে বানিয়ে নিতে পারেন সাদা আইকন। ধরুন পাওয়া গেল কালো বা নীল আইকন! কিন্তু আমার ইচ্ছা সাদা আইকনই দিব তার জন্য যা করতে হবে- ঠিক নিচের মত পদ্ধতি অনুসরণ করে গেলেই হবে!
প্রথমে নীল বা কালো টুইটার লোগো আইকনটি ফটোশপে ওপেন করবো আলাদা নিউ একটি ফাইলে । তারপর মেনুবার থেকে image> adjustment> Hue/Saturation.. এ গিয়ে প্রথমে hue কমিয়ে দিতে হবে, hue -103 করে দিলাম। অর্থাৎ লাইট কালার দিতে হলে hue কে মাইনাসে নিয়ে যেতে হবে। saturation +100 করে দিতে হবে। lightness ও +100 এ করে লাইটনেস বাড়িয়ে দিতে হবে।
ধরুন নিচের ছবিটাকেই ব্যবহার করবো টেম্পলেটে সুতরাং এটাকেই সাদা বানাব।
নিচের মত করে-
তারপর ফুটার
ডকুমেন্টটির নিচের অংশে Rectangle Tool এর সাহায্যে একটি আয়ত আঁকি এবং তা #0F1715 কালার দিয়ে ফিল করি। ফুটারের মাঝামাঝিতে টেক্সট লিখব যার কালার কোড #666666 দিলাম।
ফুটারের কাজ শেষ।
ফুটার তৈরি মানে সাইটের ডিজাইন কমপ্লিট কিন্তু আমার ডিজাইন কমপ্লিট না! কিছু একটা বানানো বাকি। একটু চিন্তা করে দেখুনতো পার্টসটা কী? হুউম সবার মাথার উপরের অংশটাই আমার বাকি এখনো! অর্থাৎ এবার সবার উপরের লোগো তৈরি করতে হবে।
লোগো তৈরি :
লোগোতে ও আমি হেডলাইনের কালার কোড #ccccff এবং #9999cc দিলাম। আর ফন্ট সাইজ 30pt দিলাম। হয়ে গেল আমার টেমপ্লেট বানানো। আশা করি চেষ্টা করলে যে কেউ বানাতে পারবেন। আর কোন সমস্যা হলে বা লেখার কোথাও ভুল থাকলে কমেন্টের মাধ্যমে অবশ্যই জানাবেন। সবার সুস্থ থাকুন- এই কামনায়। আল্লাহ হাফেয।
পোস্ট লিখেছেন-নিলুফার ইয়াসমিন।
পুর্বে প্রকাশিত টিউটোরিয়ালবিডি ব্লগে
আমি টিউটোহোস্ট। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 162 টি টিউন ও 69 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
টিউটোহোস্ট বাংলাদেশের একটি জনপ্রিয় ওয়েব হোস্টিং সেবাদানকারী প্রতিষ্ঠান। যুক্তরাস্ট্র এবং যুক্তরাজ্য ভিত্তিক দ্রুতগতির বেশ কিছু ওয়েব সারভারে গুরুত্বপূর্ণ তথ্যগুলো নিরাপদে সংরক্ষণ করা হয়। আমরা এদেশে ২৪ ঘন্টা এবং বছরে ৩৬৫ দিন অনলাইন এবং ফোন সাপোর্টের ব্যবস্থা রেখেছি। বাংলেদশসহ অনেক দেশের জনপ্রিয় ওয়েবসাইট আমাদের সারভার ব্যবহার করছে।
jobbor laglo. Ajke raate try kore dekhi pari kina. mone hose parbo. Thanks dude. 🙂