
আমার যারা ওয়েব ডিজাইনিং শিখতে চাই কিন্তু অনেকেরই মনে প্রশ্ন থাকে কিভাবে শিখবো ? কোথায় শিখবো ? কোথায় থেকে শুরু করবো ? ইত্যাদী প্রশ্ন যদি আপনার ও থাকে তাহলে আপনি আমার টিউনের প্রতিটি স্তরগুলো ভালো ভাবে খেয়াল করুন আসা করছি আপনার সমস্যা সমাধান হয়ে যাবে ? এবং নিয়মিত অনুশলন করলে আপনি হয়ে যাবেন সফল একজন "ওয়েব ডিজাইনার"
শুরুতেই বলে নিচ্ছি আজকের টিউনটা মূলত ওয়েব ডিজাইনিং বা ওয়বে ডেভেলপমেন্ট এর উপর এছাড়াও যারা PTC তে ধোঁকা খেয়ে freelancer হতে চান , তাদের অনুরোধ করবো এই পথে আগাবেন এবার সফলতাই আপনার পিছু নেবে ইনশাল্লাহ 😛 🙄 ]
বেশিরভাব মানুষই কোডিং করার জন্যে নোট প্যাড ব্যবহার করে থাকে , তবে আমি আপনাদের সাজেশন দিবো আপনার নোটপ্যাড++ ইউজ করবেন এটাতে অনেক সুবিধে পাবেন
(i) নোটপ্যাড (ডিফল্ট )
এটা আমাদের সবার পরিচিত নোটপ্যাড winsp2 , winsp3 তে ডিফল্ট হিসাবে থাকে এটার প্রাধান সমস্যা হিসেবে আমার কাছে মনে হয়েছে যে আউটপুট না দেখা পর্যন্ত কোডিং এ কিছু ভুল হলে আপনি খুব সহজে খুঁজে বের করতে পারবেন না ।
(ii)নোটপ্যাড ++
কোডিং কোর জন্যে দারুন একটি প্যাড ! আপনার কোডগুলো সঠিক হচ্ছে কিনা অনেকটা আগেই বুঝে যাবেন এছাড়াও কোডিং করতে অনেক সুবিধে পাবেন । নোটপ্যাড++ ডাউনলোড করতে এখানে ক্লিক করুন
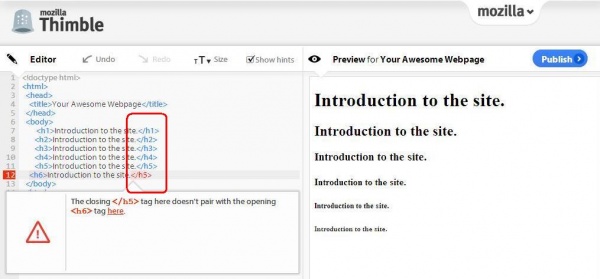
(iii) মজিলাঃ (অনলাইন এডিটর)
 এখানে ক্লিক করে সরাসরি কোডিং করুন
এখানে ক্লিক করে সরাসরি কোডিং করুন
এটা তে আপনি বেশকিছু সবিধে পাবেন , আপনি একপাশে কোডিং করবেন অন্যপাশে আউটপুট দেখবেন । এর সবচেয়ে বড় সুবিধে হলো কোডিং ভুল হলে ম্যাসেজ পাবেন এবং পাবলিশ করে দেখতে পারেন ওয়েব সাইটে দেখতে কেমন হচ্ছে 🙂
এখানে আমি দুভাগে ভাগ করতে চাই
(ক) শুধু মাত্র প্রোগ্রামিং বেইজ সাইট
( খ) টেক রিলেটেড বাংলা ব্লগ সাইট
(ক.) শুধু মাত্র প্রোগ্রামিং ভিত্তিক সাইটঃ
এমন টিউটোরিয়াল ভিত্তিক সাইট হয়তো আপনি অনেক পাবেন , তবে আমার কাছে যে দুটো সাইট সবচেয়ে বেশি ভালো লেগেছে আমি আপনাদের সে দুটো সবচেয়ে কার্যকারী মনে হয়েছে সেগুলো আপনাদের সাথে শেয়ার করলাম ।
এগুলো খুবই সহজে যে কেউ চাইলেই শিখতে পারবেন , উপরের স্কিন এ শুধু মাত্র HTML এর কিছু অংশ দেখা যাচ্ছে ,তবে আপনি পুরো আয়ত্তো করতে না পারলেও মুটামুটি font, text , table , color , link+networking, image , frame building, form+field making , ইত্যাদী ভালো ভাবে আয়ত্ত হবে
w3schools এমন একটি প্রোগামিং এর জগতে হতে পারে এই স্কুলটি আপনার সবচেয়ে বড় বন্ধু!! নিচের স্কিনশর্টগুলো দেখুন ও ইচ্ছে মতো ইডিট করুন ।
এখানে maximum Tag গুলা পাবেন এই সাইটি টি ভালো লাগার মূল কারনটা হলো এখানে আপনি ওদের কোড ইডিট করে কোডিং করতে ও প্রিভিউ দেখতে পারবেন , নিচের ছবিটি দেখুন
এছাড়াও আমি আপনাদের কে w3schools এর পুরো অফলাইন ভার্সনটি দিলাম আপনাদের সুবিধের জন্যে !!!!!!!!
ডাউনলোড করতে এখানে ক্লিক করুন পাস চাইলে prince লিখে দিন
বচেয়ে বড় বন্ধু হবে গুগলমামা ও ইউটিউব যেটা বুঝবেন না সার্চ করলেই কাম খালাস !!
(i) টেকটিউন স এর ওয়েব ডিজাইন ও ওয়েব ডেভেলপমেন্ট বিভাগ !
(ii)বিষেশ করে টিউটোরিয়াল বিডি র টিউন গুলো দেখতে পারেন অনেক কাজ দিবে ।
(iii)এছাড়াও টেকটুইস ও টিউনারপেজ সহ যে কোন বাংলা ব্লগের ওয়েব ডিজাইন ও ওয়েব ডেভেলমেন্ট বিভাগ গুলো নিয়মিত দেখবেন।
এই বিষয়ে নতুন করে কিছুই বলার নেই , আপনার সবই জানেন । আসলে আমি ব্যাক্তিগভাবে চাই নতুনরা যেন আমার এই পোষ্ট টি দেখে উপকৃত হউক , তাই একটু বেশি বকবক করে ফেলললাম 👿 😳
ফয়সাল আহমেদ ভাইয়ের সাইটা তে আপনি পাবেন প্রয়োজনীয় সকল ভিডিয় টিউটোরিয়াল !!! আমি এমন অনেকের মুখেই শুনেছি টেকটিউনস এর টিউন , w3schooles এর কোড এবং bdgeeks এর ভিডিও দিয়ে আস্ত সাইট বানিয়েছে এবং ওডেক্সএ সফলতার সাথে কাজ করে চলেছে !!
এছাড়া আমিও youtube.com/prince2tv এ একটি চ্যানেল করেছি আসা করছি সেখানেও প্রয়োজনীও ভিডিও টিউটোরিয়াল গুলো পাবেন প্রযায়ক্রমে 🙄
এটিও একটি গুরত্বপূর্ন পর্যায় ! এর ফলে আপনি এই সকল সাইটদের এডমিনদের সাথে সারাসরি কমিউনিকেট করতে পারবেন । অনেকই আছে ফেবুতে আজাইরা গ্রুপে যোগদেয় ও টাইম ওয়েস্ট করে , আপনাদের অনুরোধ করবো সঠিক সিদ্ধান্ত নিন আপনার ই প্রয়োজনে এবং সাইটগুলোতে জায়েন করুন ও প্রিয়তে রাখুন... 😛
আপনাদের প্রয়োজনে আমি ৫টি গ্রুপ এর এ্যাড্রেস দিচ্ছি যেগুলোতে আপনি জয়েন করবেন আপনারই প্রয়েজনে !! আর যে গ্রুপেই জয়েন করুন না কেন সবসময় এ্যাডমিন কে মেনে চলবেন ও গ্রুপ রিলেটেড প্রশ্ন জানতে চাইবে
(i) টেকটিউনস অফিসিয়াল ফেসবুক গ্রুপ
(ii)BDGeeKs ( বাংলা ভিডিও টিউটোরিয়াল )
(iv)oDesk Help এছাড়াও oDesk Bangladesh
(v) phpXperts
আপনাদেরকে আরো একটি কথা স্বরন করিয়ে দিয় তাহলো আপনি যেগ্রুপেই জয়েন করুন অবশ্যয়ই ঐ গ্রুপের ফাইল গুলো দেখেনেবেন ওখানে অনেক মূল্যবান তথ্য অবশ্যয় পাবেন।
আজ এই পর্যন্তই আল্লাহ আপনাদে সবাইকে সুস্থ রাখুক , সন্দর কাটুক আপনাদের দিনগুলো এ প্রত্যাশা নিয়ে আজ এখানেই বিদায় নিচ্ছি এবং আশা করছি শিগ্রই ফিরে আসবো নতুন কোন টিউন নিয়ে সে পর্যন্ত ভালো থাকুন , ধন্যবাদ সবাইকে । আল্লাহ হাফেজ ।

আমি প্রিন্স মাহমুদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 10 টি টিউন ও 1117 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Every success story is a story of great failure
Vi Passward Protectrd keno? Give me the Passward to Download the book.