
আসসালামু আলাইকুম ভাই ও বন্ধুরা। কেমন আছেন সবাই। আশা করি সবাই আল্লাহর রহমতে ভালোই আছেন। আজকে আমার সর্ব প্রথম পোস্ট। আশা করি সবার ভালো লাগবে। কনো লেখায় ভুল হলে ক্ষমার চোখে দেখবেন। আশা করি ভুল হবে না। আজকে আমার ট্রিকসটি হচ্ছে ব্লগার এবং ওয়েবসাইট এর জন্য।
সবাই কি জানেন w3c কি?

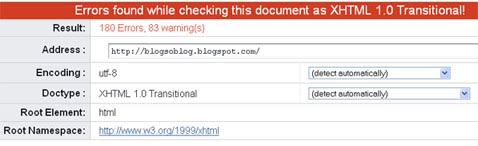
http://validator.w3.org/ । এটা হচ্ছে এক প্রকার CSS validator প্রোগ্রাম। আগের লিঙ্ক এ গিয়ে আপনার ওয়েবসাইট এর লিঙ্ক দিয়ে চেক করুন। দেখুন কত error and warning আসে। এই error and warning repair করার জন্য টাকা খরচ করতে হয়। আজকে আমি এটার ট্রিকস দেবো। যেটার মাধ্যমে আপনি ফ্রীতে ৫০-৬০% error and warning ঠিক করতে পারবেন। তাহলে কাজ শুরু করা যাক।
প্রথম ধাপঃ
১। http://validator.w3.org এ গিয়ে আপনার ওয়েবসাইট চেক করুন। এবং মনে রাখুন কত error and warning আছে।
২। http://www.blogger.com/ এ যান। Design < Edit HTML < expand widget এ ক্লিক করুন।
৩। CTRL+F and search করুন।
<?xml version="1.0" encoding="UTF-8" ?>
এটার নিচে দেখুন এই HTML আছে কিনা। same এটা না থাকলে replace করুন এটা। ( <!DOCTYPE থেকে transitional.dtd"> )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
৪। Save করুন। প্রথম ধাপ শেষ।
বুঝতে কনো সমস্যা হলে বলবেন।
২য় ধাপঃ
১. Design < Edit HTML < Expand widget.
২. CTRL+F and search this code.
<b:include name='quickedit'/>
delete this code in your templates.
নোট করুনঃ উপরের HTML code আপনার ব্লগার এ অনেক গুলো আছে। সবগুলি delete করে দেন।
সবগুলো ডিলিট হয়ে গেলে সেভ করুন।
২য় ধাপ শেষ।
এবার আবার http://validator.w3.org/ এই ওয়েবসাইট এ যান এবং চেক করুন আপনার ওয়েবসাইট। দেখুন অনেক improve হয়েছে।
কনো problem হলে অবশশই জানাবেন।
৩য় ধাপ আমি কালকে জানাবো।
ভালো লাগলে comments করবেন।
সময় পেলে আমার ওয়েবসাইট এ ঘুরে আসবেন।
আমি reazahmed। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 21 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ভাই clicksor এর এ্যাড আমার সাইটে কিভাবে বসাবো একটু বলবেন।