আসসালামু আলাইকুম। আশা করছি আপনারা সকলেই আল্লাহর রহমতে অনেক বেশি ভালো আছেন। আপনি যখন টেকটিউনসে কোন একটি সার্ভিসের জন্য কয়েকটি ওয়েবসাইট নিয়ে আলোচনা করবেন, তখন আপনাকে সেসব ওয়েবসাইটগুলোর তালিকা লিস্ট বেইসড টিউন ফরমেটে উপস্থাপন করতে হবে।
টেকটিউনস ট্রাস্টেড টিউনার গাইডলাইন অনুযায়ী ওয়েবসাইট ভিত্তিক কোন একটি লিস্ট বেইসড টিউন করার ক্ষেত্রে আপনাকে লিস্ট বেইসড টিউন ফরমেট অনুযায়ী লিখতে হবে।

টেকটিউনস লিস্ট বেইসড টিউন ফরমেট হলো আর্টিকেলের একটি সাধারণ স্ট্রাকচার, যা অনলাইন কনটেন্ট লিখতে ব্যবহৃত হয়। বিশেষ করে, যে ধরনের আর্টিকেলগুলো তালিকাভিত্তিক হয়, এসব আর্টিকেলের প্রতিটি আইটেম বর্ণনা করার জন্য লিস্ট বেইসড টিউন ফরমেট ব্যবহার করা হয়।
ওয়েবসাইটের লিস্ট বেইসড টিউন ফরমেট এজন্যই করা হয়, যাতে করে পুরো টিউনটি সহজে এক্সপ্লোর করা যায়।
উদাহরণস্বরূপ, আপনি যদি এমন একটি টপিকে আর্টিকেল লেখেন যে, "অনলাইনে বাংলা আর্টিকেল লিখে আয় করার ১০ টি ওয়েবসাইট"; তাহলে এই আর্টিকেলটি লেখার সময় শুরুতে পুরো আর্টিকেলটি সম্পর্কে আপনাকে একটি ওভারভিউ লিখতে হবে। আর তারপরেই মূলত আপনাকে সেই ১০ টি ওয়েবসাইট পর্যায়ক্রমে H2 হেডিং হিসেবে দিয়ে বর্ণনা লিখতে হবে।
যাইহোক, ওয়েবসাইট ভিত্তিক লিস্ট বেইসড টিউন ফরমেটের ব্যবহার আপনি নিচে উদাহরণসহ দেখতে পাবেন।

আপনি যদি এমন কোন টপিক নির্বাচন করেন, যেখানে কয়েকটি ওয়েবসাইটে ধারাবাহিকভাবে আলোচনা করা হবে, তাহলে এ ধরনের টিউন গুলোকে লিস্ট বেইসড টিউন ফরমেট অনুযায়ী লিখতে হবে।
এজন্য শুরুতে আপনার টপিকটি সম্পর্কে কয়েকটি প্যারাগ্রাফের একটি ওভারভিউ লিখতে হবে। এরপর, ওয়েবসাইটের লিস্ট বেইসড টিউনে লিস্টের প্রতিটি আইটেমকে H2 হেডিং করতে হবে। প্রতিটি আইটেমের H2 হেডিং লেখার সময় অবশ্যই শুরুতে বাংলায় ক্রমিক নম্বর দিতে হবে এবং ক্রমিক নাম্বারের সাথে ডট (.) চিহ্ন দিয়ে একটি স্পেস দিতে হবে। তারপর, সেই ওয়েবসাইট বা আইটেমটি উল্লেখ করতে হবে।
এভাবে করে হেডিং লেখার পর, সেই হেডিং এর অধীনে বিস্তারিত বর্ণনা লিখে দিতে হবে। সবশেষ, সেই ওয়েবসাইটের এড্রেস অফিসিয়াল ওয়েবসাইটের ফরমেটিং অনুযায়ী যুক্ত করতে হবে। যাইহোক, এবার চলুন স্ক্রিনশট এর মাধ্যমে প্রাকটিক্যালি দেখে নেওয়া যাক, কীভাবে একটি ওয়েবসাইট ভিত্তিক লিস্ট বেইসড টিউন করা যায়।

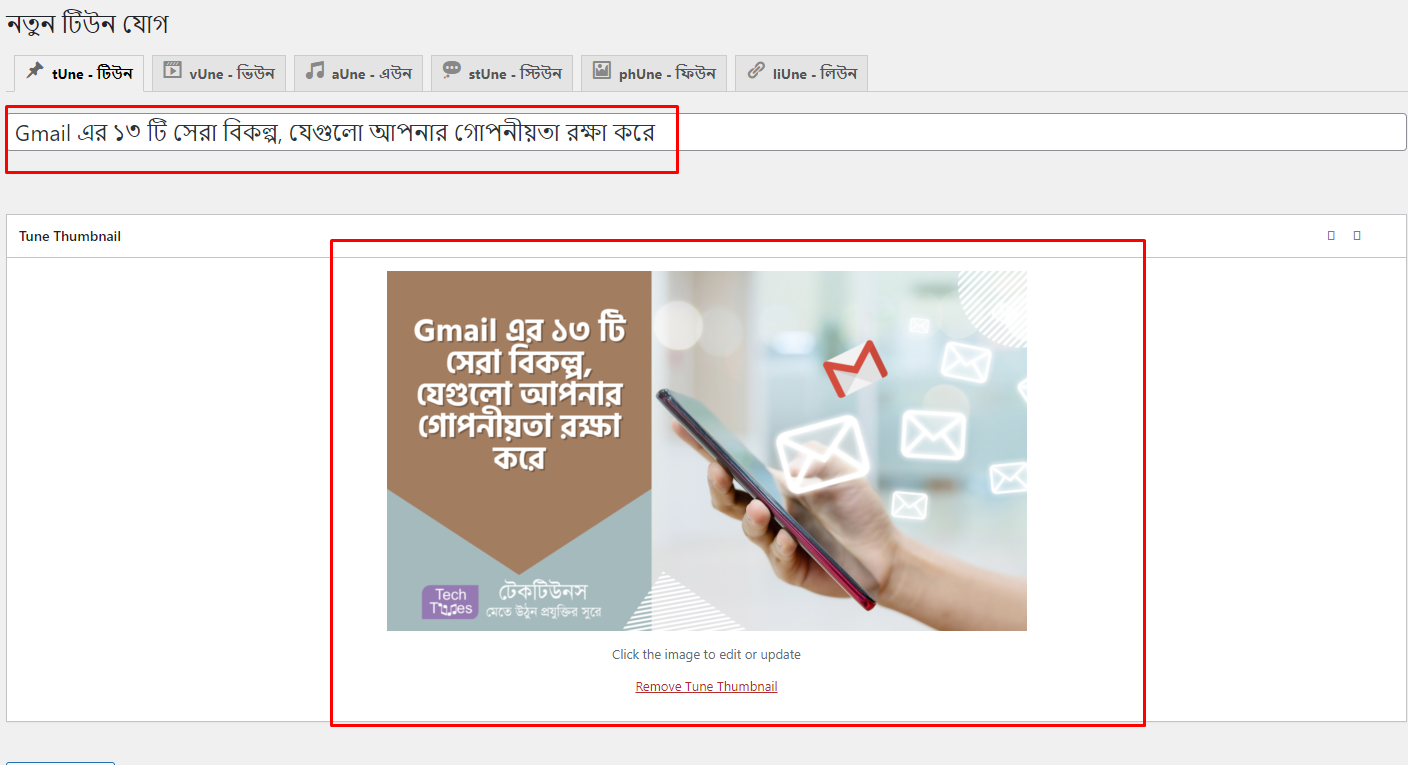
গাইডলাইন অনুযায়ী আমরা একটি লিস্ট বেইসড টিউন লেখার জন্য যেকোন একটি টপিক বাছাই করব। লিস্ট বেইসড টিউন করার জন্য আমি "Gmail এর ১৩ টি সেরা বিকল্প, যেগুলো আপনার গোপনীয়তা রক্ষা করে” এই টপিকটি নির্বাচন করলাম। এবার, আমি টিউন লেখার জন্য প্রথমে Title এর জায়গায় উপরোক্ত টাইটেলটি বসিয়ে দিবো। তারপর, টিউনটির জন্য গাইডলাইন অনুযায়ী থাম্বনেল যুক্ত করব।

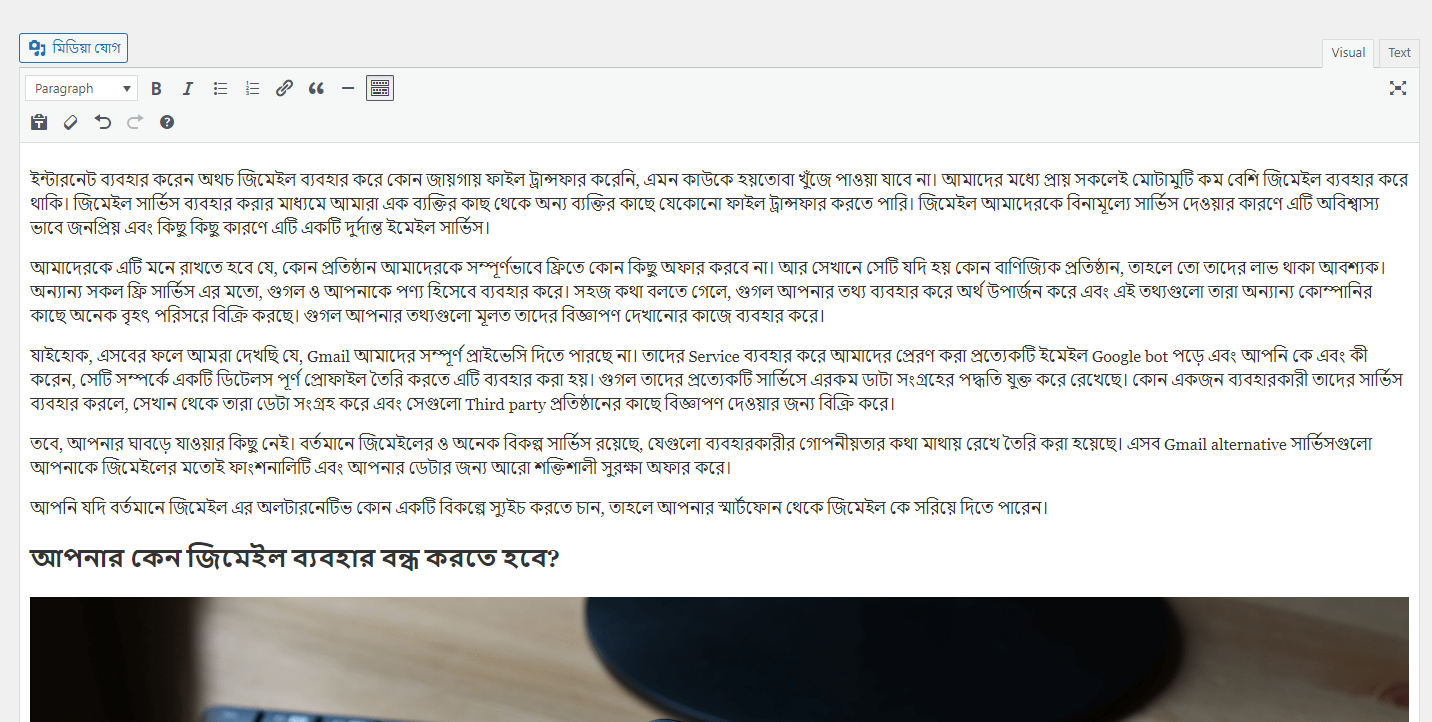
এবার, টিউন করার জন্য শুরুতে আমি "Gmail এর ১৩ টি সেরা বিকল্প" নিয়ে কিছু কথা লিখেছি। যেখানে, কেন আপনাকে জিমেইলের বিকল্প গুলো বাছাই করা উচিত এবং এগুলো ব্যবহার করে আপনি কী কী সুবিধা পেতে পারেন, সেগুলো সম্পর্কে সংক্ষিপ্ত বিবরণ আলোচনা করেছি।

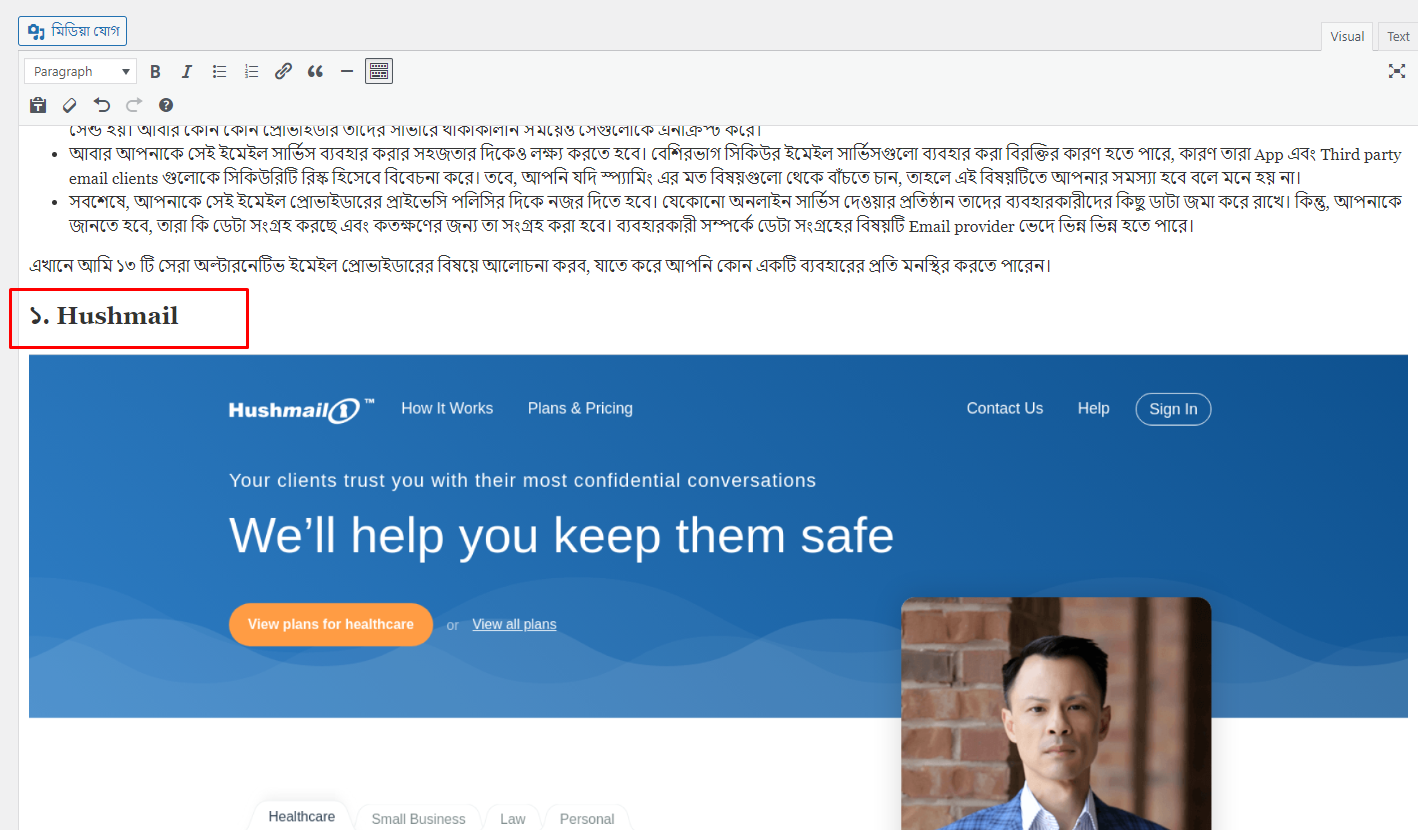
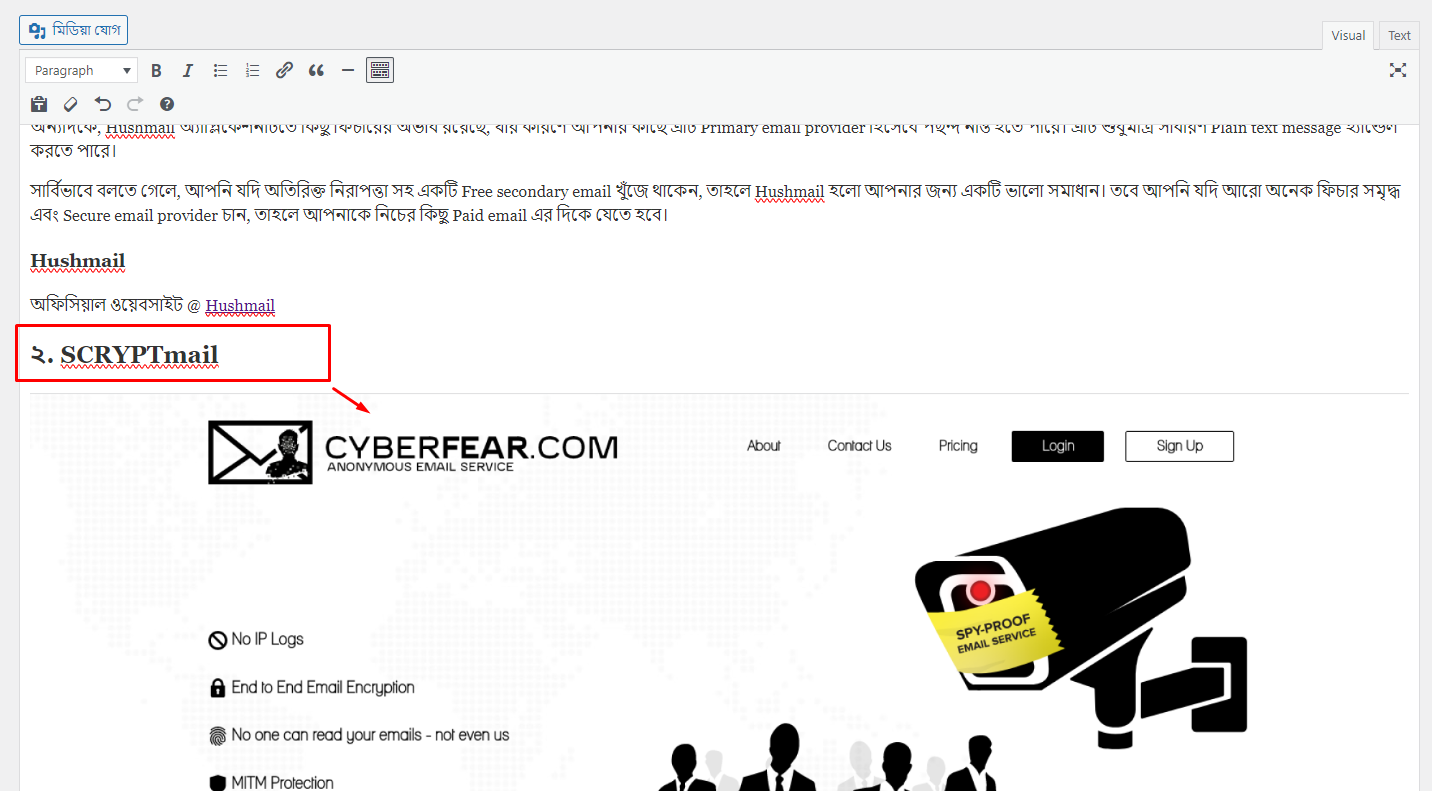
এখন, গাইডলাইন অনুযায়ী ওয়েবসাইটের লিস্ট বেইসড টিউন করার জন্য প্রথমে ক্রমিক নম্বর দিয়ে প্রথম ওয়েবসাইটটি লিখতে হবে। ক্রমিক নম্বর দেওয়ার সময় লক্ষ্য করুন যে, বাংলায় ক্রমিক নম্বর দিয়ে একটি ডট (.) চিহ্ন এবং তারপর একটি স্পেস রয়েছে। এখানে আপনি নিচের স্ক্রিনশটের দিকে লক্ষ্য করলে দেখবেন যে, ক্রমিক নাম্বার লিখে স্পেস দেওয়ার পর ১ম ওয়েবসাইটের হেডিং দেওয়া হয়েছে।

উপরের স্ক্রিনশটে জিমেইলের ১৩ টি বিকল্পের মধ্যে প্রথম বিকল্প ওয়েবসাইট থেকে লিস্ট বেইসড টিউন ফরমেট অনুযায়ী লেখা হয়েছে।
এর দ্বিতীয় ধাপে, আপনাকে সেই ওয়েবসাইটের একটি স্ন্যাপশট যুক্ত করতে হবে।
আপনি যখন টিউন এর মধ্যে কোন একটি অফিসিয়াল ওয়েবসাইট স্ক্রিন শট যুক্ত করতে চাইবেন, তখন আপনাকে মূলত গাইডলাইন অনুযায়ী ওয়েবসাইটটির স্ন্যাপশট যুক্ত করতে হবে।
১. অফিসিয়াল ওয়েবসাইটের স্ন্যাপশট নেওয়ার জন্য প্রথমে নিচের লিংকটি কপি করুন কোন একটি নোটপ্যাড বা ব্রাউজারের এড্রেস বারে পেস্ট করুন।
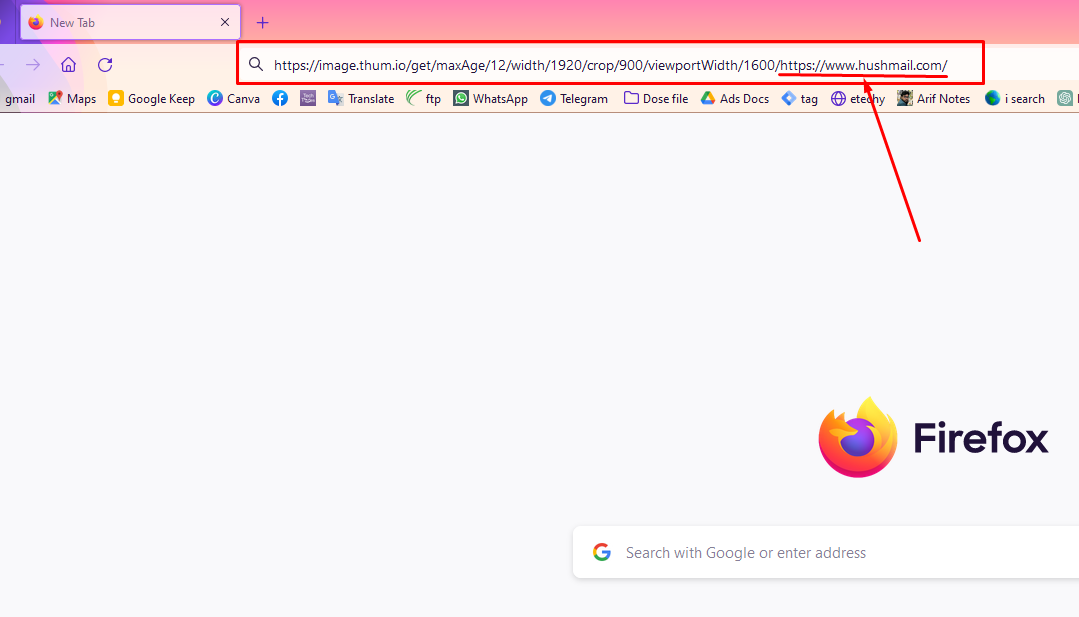
তারপর, এই লিংকটির সবশেষে থাকা https://www.techtunes.io/ অংশটি কেটে বাদ দিয়ে সেই ওয়েবসাইটের এড্রেসটি বসিয়ে দিন।
https://image.thum.io/get/maxAge/12/width/1920/crop/900/viewportWidth/1600/https://www.techtunes.io/
২. উদাহরণস্বরূপ, আমি Husmail অফিসিয়াল ওয়েবসাইটের স্ন্যাপশট নিতে চাই। এখন, আমাকে এই ওয়েবসাইটের স্ন্যাপশট নেওয়ার জন্য উপরের লিংক এর শেষের অংশে https://www.hushmail.com/ যোগ করে দিব এবং তারপর পুরো লিংকটি যেকোন ব্রাউজারে নিয়ে এন্টার করবো।

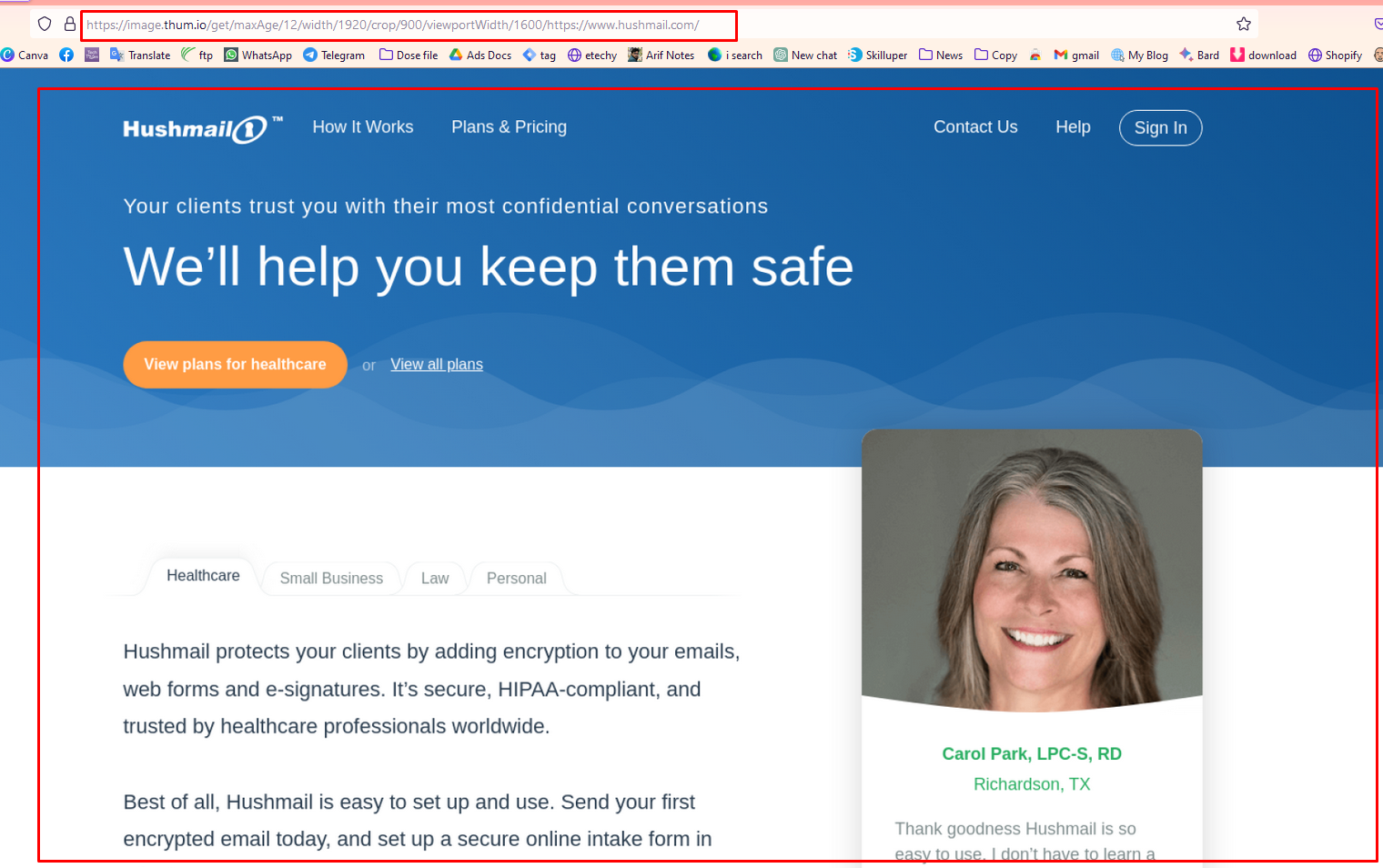
৩. আমি যদি Hushmail অফিসিয়াল ওয়েবসাইটের স্ন্যাপশট নেওয়ার জন্য এই (https://image.thum.io/get/maxAge/12/width/1920/crop/900/viewportWidth/1600/https://www.hushmail.com/) অ্যাড্রেসটি দিয়ে যেকোন ব্রাউজারে এন্টার করি, তাহলে ওয়েবসাইটির একটি স্ন্যাপশট আসবে।

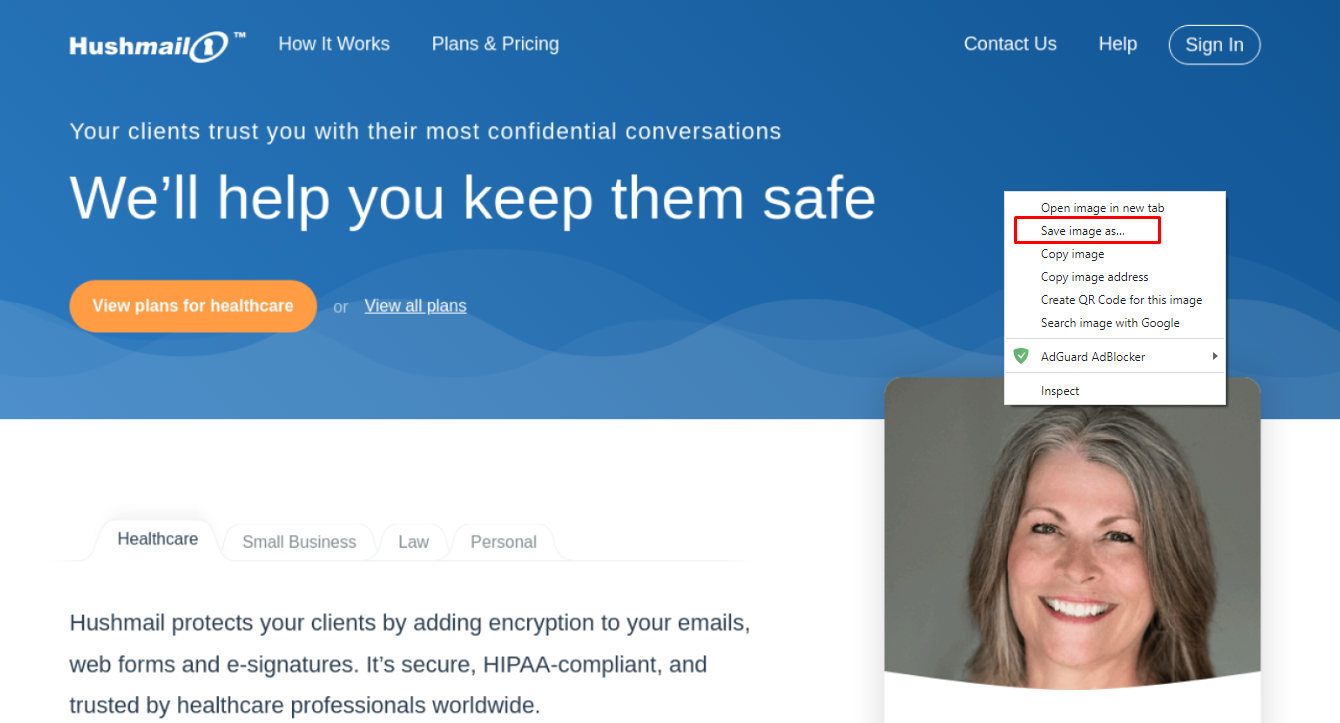
৪. এবার সেই স্ন্যাপশট টি আপনার ডিভাইসে সেভ করার জন্য, কম্পিউটারের ক্ষেত্রে মাউসের রাইট বাটন ক্লিক করুন এবং Save image as অপশনে ক্লিক করে সেভ করুন। আর মোবাইলের ক্ষেত্রে হলে, স্ন্যাপশট টির উপর ট্যাপ করে ধরে থাকুন এবং তারপর Save image অপশনে ক্লিক করে সেভ করুন।

টিউনে H2 হেডিং এর অধীনে স্ন্যাপশট যুক্ত করার পর সেই ওয়েবসাইটটির কাজ এবং বিষয়বস্তুটি নিয়ে বিস্তারিত আলোচনা করতে হবে। প্রয়োজনে, সেই ওয়েবসাইটের বিভিন্ন অপশনের স্ক্রিনশট ও যুক্ত করতে হবে। তবে, স্ক্রিনশট যুক্ত করার ক্ষেত্রে আপনাকে উপরে দেওয়া লিংক ব্যবহার করে স্ন্যাপশট নিতে হবে না। এক্ষেত্রে আপনি চাইলে যেকোন সাইজের স্ক্রিনশট নিয়ে টিউনে যুক্ত করতে পারবেন।
আপনি যেই ওয়েবসাইটটি নিয়ে আলোচনা করছেন, সেই ওয়েবসাইটের URL টিউন এর মাঝে আপনি সরাসরি ব্যবহার করতে পারবেন না। ওয়েবসাইট ভিত্তিক লিস্ট বেইসড টিউন করার ক্ষেত্রে সেই হেডিং এর সমস্ত প্যারাগ্রাফের নিচে গাইডলাইন অনুযায়ী ওয়েবসাইটের নাম ও URL উল্লেখ করতে হয়।
ওয়েবসাইটের লিস্ট বেইসড টিউন করার সময় আপনাকে প্রতিটি আইটেমের H2 এর অধীনে Official Website এর ফরমেটিং করতে হবে। তাহলে চলুন, একেবারে স্ক্রিনশট এর মাধ্যমেই দেখে নেওয়া যাক যে, কীভাবে গাইডলাইন অনুযায়ী টিউনে অফিসিয়াল ওয়েবসাইট এর লিংক যুক্ত করবেন।
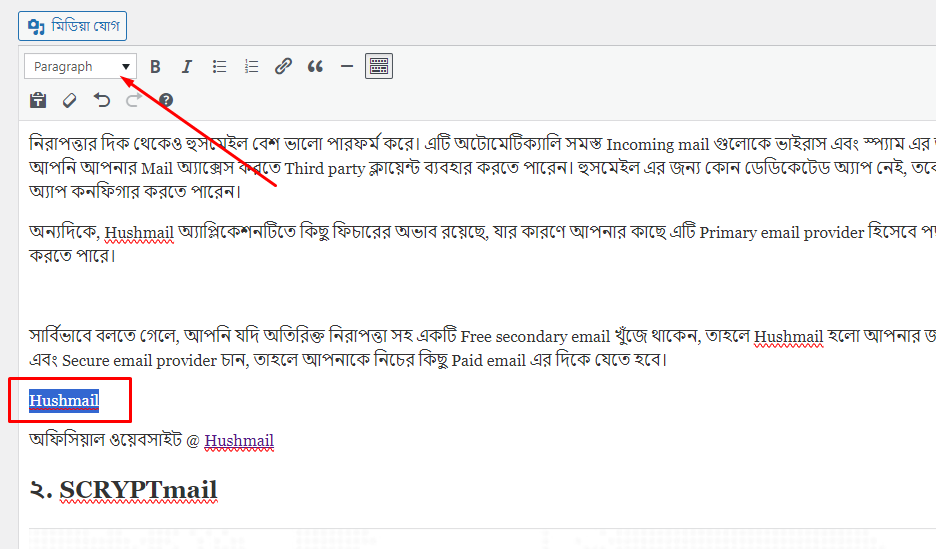
১. গাইড লাইন অনুযায়ী অফিসিয়াল ওয়েবসাইট এর লিংক যুক্ত করতে প্রথমে সেই Official Website এর নাম H3 হেডিং আকারে অধীনে লিখতে হবে। তাহলে, আমি অফিসিয়াল ওয়েবসাইট হিসেবে Hushmail কে H3 করে দিব। এজন্য Hushmail লেখাটি মাউস দিয়ে মার্ক করে, উপরের Paragraph করার অপশনে ক্লিক করবো। আর মোবাইলের ক্ষেত্রে, হাত দিয়ে ধরে রেখে সিলেক্ট করুন এবং উপরে থাকা টিউন এডিটরের টুল থেকে একই অপশনে ক্লিক করুন।

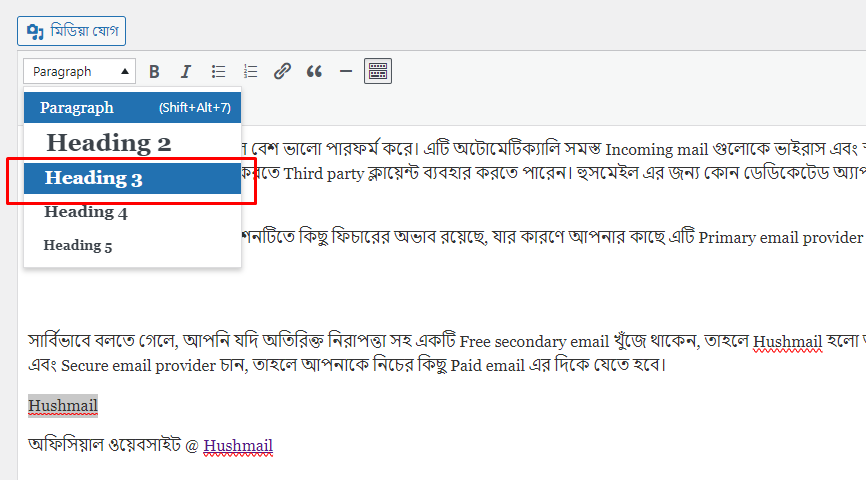
২. এরপর, এখান থেকে Heading 3 অপশনে ক্লিক করুন।

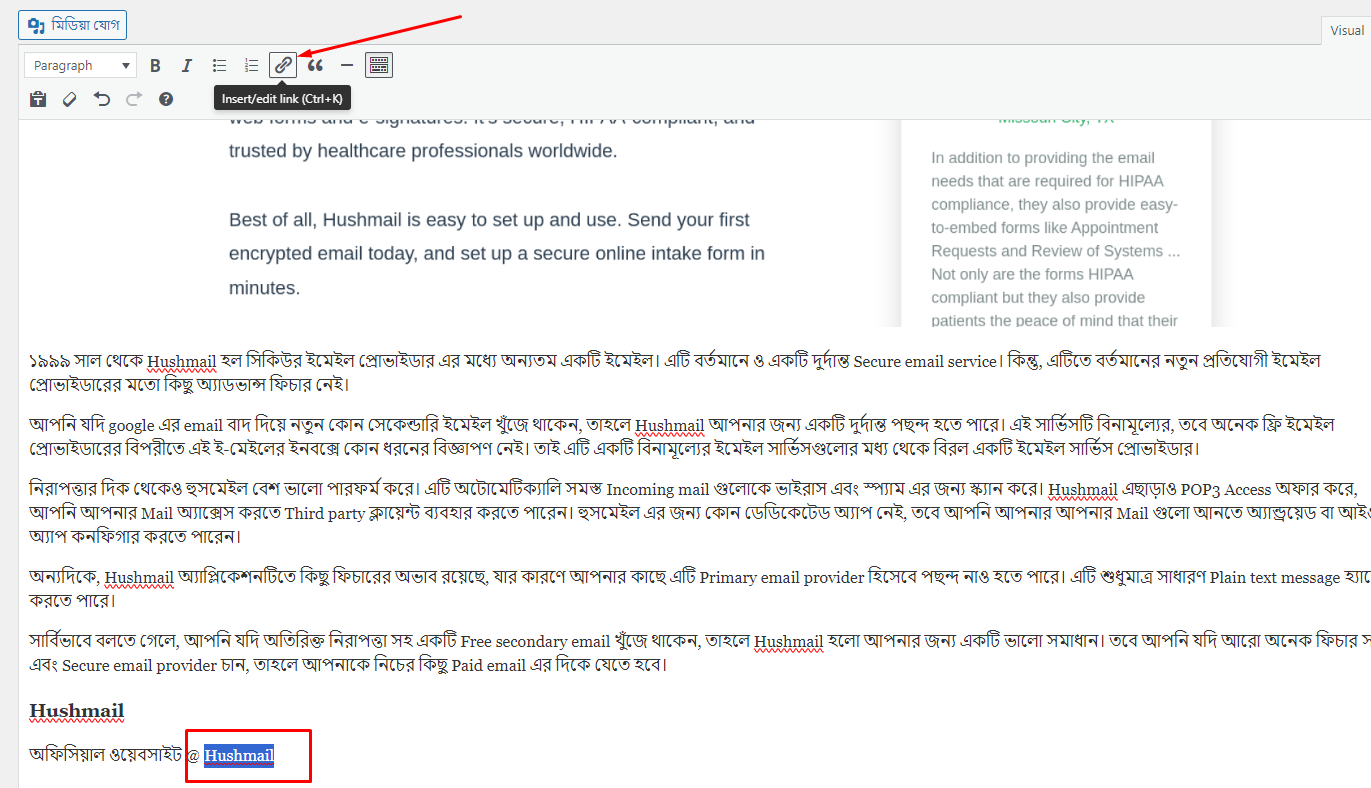
৩. H3 হেডিং করা হয়ে গেলে এর পরের লাইনে "অফিসিয়াল ওয়েবসাইট @ Official Website" লিখতে হবে। এখানে, Official Website জায়গায় সেই নির্দিষ্ট অফিসিয়াল ওয়েবসাইটটির নাম বসবে। আর, @ এরপরে থাকা Official Website কে হাইপার লিংক করতে হবে। এখন, অফিসিয়াল সাইটের নামটি হাইপারলিংক করার জন্য Official Website কে কম্পিউটার মাউস অথবা মোবাইলে ক্ষেত্রে হাত দিয়ে সিলেক্ট করুন এবং উপরের টিউন এডিটরে থাকা লিংক টুলে ক্লিক করুন।

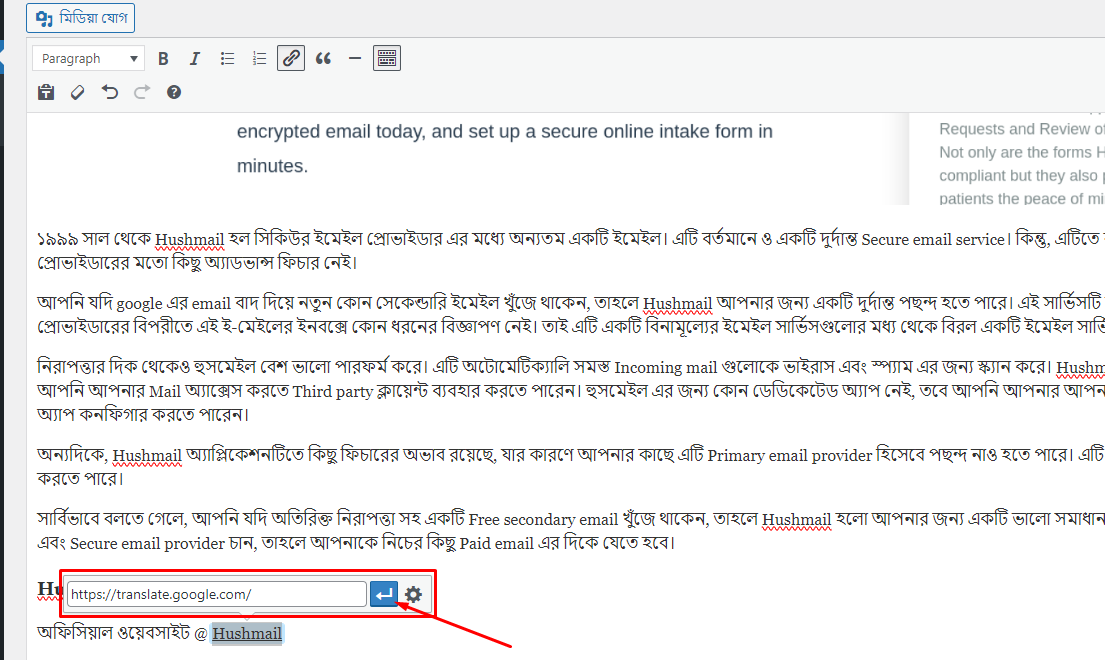
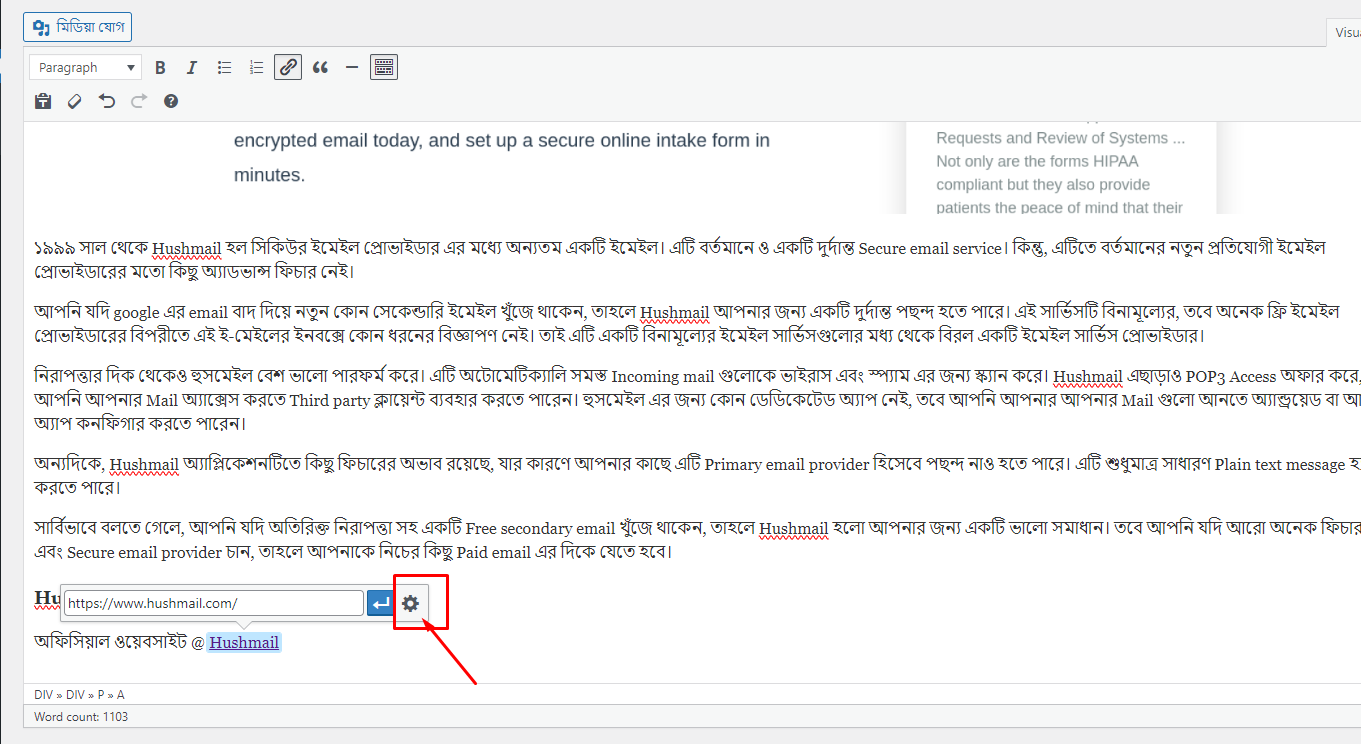
৪. এখন, এখানে ক্লিক করার লিংক দেওয়ার অপশন আসবে, যেখানে Official Website টির লিংক দিয়ে দিন এবং Enter বাটনে চাপ দিন।

৫. তবে, অফিসিয়াল ওয়েবসাইটের লিংকটিতে অবশ্যই Open in New Window করে দিতে হবে, যাতে করে লিংকটিতে ক্লিক করলে নতুন ট্যাবে ওপেন হয়। লিংক যোগ করা হয়ে গেলে, এবার লিংক যাতে একটি New Tab এ ওপেন হয়, সেজন্য ডানপাশের সেটিং আইকনে ক্লিক করবেন।

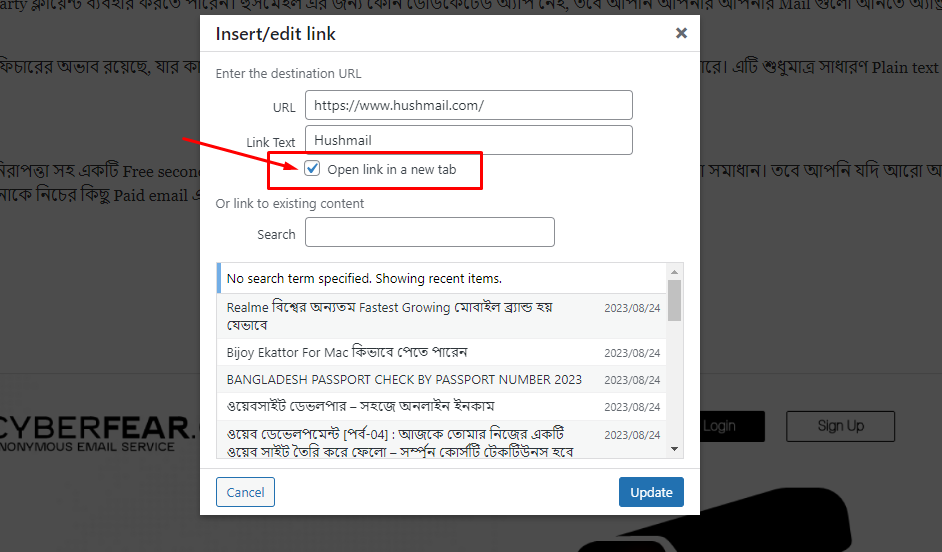
৬. এবার, এখান থেকে Open link in a new tab অপশনে ক্লিক করে Update করে দিবেন।

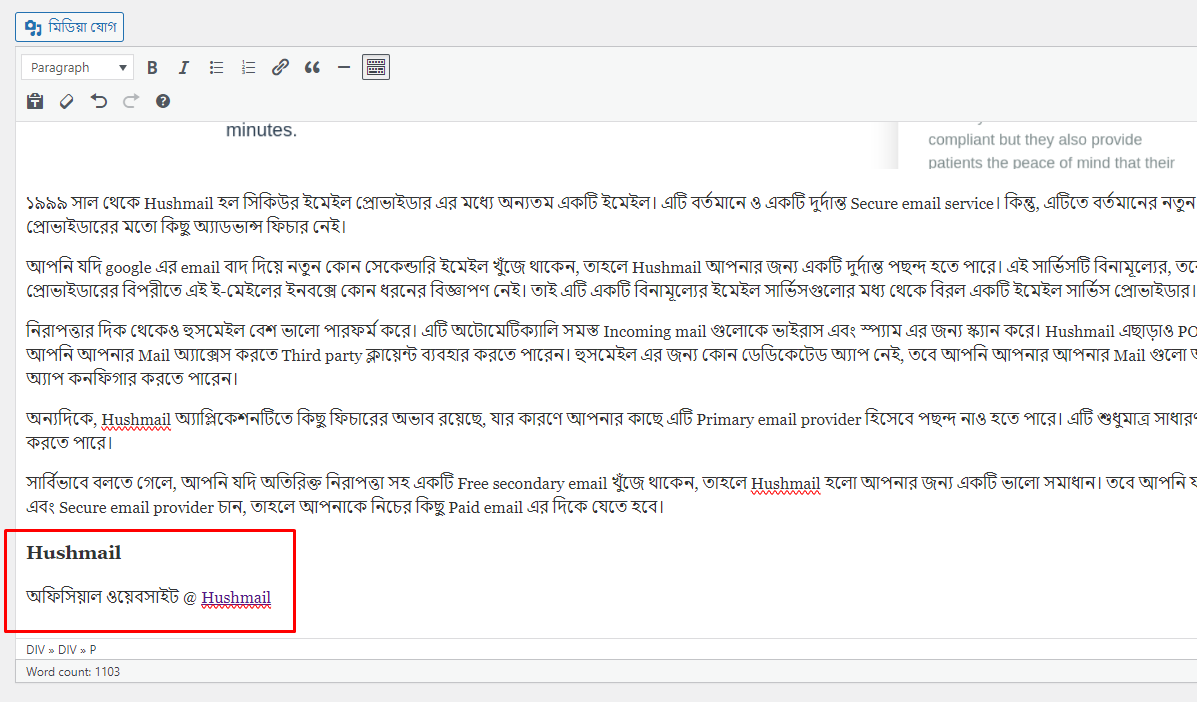
৭. এখন টিউনে অফিসিয়াল ওয়েবসাইটের লিংক যুক্ত করার প্রক্রিয়া শেষ। একইভাবে, আপনাকে পরের ক্রমিক নাম্বারের অধীনে থাকা ওয়েবসাইটের লিংক বসাতে হবে।

এখানে আপনি উপরের চিত্র দেখতে পাচ্ছেন যে, আমি Hushmail ওয়েবসাইটের লিংক যুক্ত করার জন্য H3 হেডিং হিসেবে অফিসিয়াল ওয়েবসাইট টির নাম লিখেছি এবং তার নিচের লাইনে "অফিসিয়াল ওয়েবসাইট @ Hushmail" এর Hushmail কে হাইপার লিংক করে দিয়েছি। আপনাকে যদি আমি এই বিষয়টি খুবই সংক্ষিপ্তভাবে বর্ণনা করি, তাহলে বিষয়টি এমন যে, এখানে
টেকটিউনস গাইডলাইন অনুযায়ী এভাবেই আপনাকে কোন টিউনের মধ্যে অফিসিয়াল ওয়েবসাইট এর লিংক করতে হবে।
এবার আসা যাক, টেকটিউনস লিস্ট বেইসড টিউন ফরমেটে।

আপনি যদি বেশ কয়েকটি ওয়েবসাইট নিয়ে একটি লিস্ট বেইসড টিউন সাজাতে চান, তাহলে পরবর্তী ধাপগুলো ও একইভাবে সম্পন্ন করতে হবে। এক্ষেত্রে, একটি ওয়েবসাইটের বর্ণনা লেখা শেষ হলে, পরবর্তী ওয়েবসাইটের বর্ণনা লেখা শুরু করতে হবে। আর এজন্য পূর্বের মতো এখানেও ক্রমিক নম্বর দিয়ে হেডিং দিতে হবে। তারপর সেই H2 হেডিং এর অধীনে একটি স্ন্যাপশট বা স্ক্রিনশট যুক্ত করতে হবে।
এখানে আপনাকে বলে রাখি যে, আপনি যদি কখনো কোন ওয়েবসাইট বা ওয়েব সার্ভিসের জন্য স্ন্যাপশট নিতে না পারেন, তাহলে গাইডলাইন অনুযায়ী H2 হেডিং এর নিচে 1920×1080 সাইজের একটি প্রাসঙ্গিক ইমেজ যুক্ত করতে হবে। এক্ষেত্রে সেই ছবিটি আপনি স্ক্রিনশট থেকে নিয়ে রিসাইজ করে যুক্ত করতে পারেন। তবে, একটি অফিসিয়াল ওয়েবসাইট হলে আপনাকে অবশ্যই সেই ওয়েবসাইটের স্ন্যাপশট যুক্ত করতে হবে।
আর পরবর্তী ধাপে সেই ওয়েবসাইটটি সম্পর্কে পূর্বের মতোই বর্ণনা বা কাজের পদ্ধতি আলোচনা করতে হবে। তারপর আবার ওয়েবসাইটের লিস্ট বেইসড টিউন ফরমেটিং অনুযায়ী ওয়েবসাইটের লিংক যুক্ত করতে হবে।
এক্ষেত্রে আমি যদি আপনাকে এরকম একটি উদাহরণ দেই, তাহলে আমি এখানে জিমেইলের ১৩ টি বিকল্প হিসেবে ২ নং ক্রমিক নম্বরে SCRYPTmail লিখেছি এবং তারপর পূর্বের মতোই বর্ণনা যুক্ত করেছে।

আর এখানেও আমি পূর্বের মতো, বর্ণনা যোগ করেছি এবং অফিসিয়াল ওয়েবসাইটের নাম যুক্ত করেছি।

এভাবেই মূলত আপনাকে কোন একটি ওয়েবসাইটের লিস্ট বেইসড টিউন ফরমেটিং করতে হবে।
অনেক ক্ষেত্রেই আপনাকে টেকটিউনসে লিস্ট বেইসড টিউন করতে হবে। এসব লিস্ট বেইসড টিউনের মধ্যে আবার অনেকগুলো থাকবে ওয়েবসাইট ভিত্তিক লিস্ট টিউন। আপনি যখন ওয়েবসাইটের লিস্ট বেইসড টিউন লিখবেন, তখন আপনাকে উপরে আলোচনা করা ফরমেট অনুযায়ী টিউন লিখতে হবে।
আশা করছি যে এখন থেকে আপনার আর লিস্ট বেইসড টিউন ফরমেটিং করতে অসুবিধা হবে না। আর যদি আপনার কোন সমস্যা এখনো থেকে থাকে কিংবা কোন বিষয়ে না জেনে থাকেন, তাহলে আপনি অবশ্যই সেটি টিউনমেন্ট করে জানাবেন। আমি আপনাকে এই বিষয়ে সর্বোচ্চ সহযোগিতা করার চেষ্টা করব, ইনশাআল্লাহ। ধন্যবাদ, আসসালামু আলাইকুম।
আমি মো আতিকুর ইসলাম। কন্টেন্ট রাইটার, টেল টেক আইটি, গাইবান্ধা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 5 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 576 টি টিউন ও 94 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 65 ফলোয়ার আছে এবং আমি টেকটিউনসে 3 টিউনারকে ফলো করি।
“আল্লাহর ভয়ে তুমি যা কিছু ছেড়ে দিবে, আল্লাহ্ তোমাকে তার চেয়ে উত্তম কিছু অবশ্যই দান করবেন।” —হযরত মোহাম্মদ (সঃ)